
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Изменение стилей. Задание
Изменение стилей
Кроме доступа к атрибутам html-элементов jQuery предоставляет доступ к css-стилям.
Работа метода .css() похожа на работу метода .attr(). Если вызвать метод с одним аргументом, который будет содержать название css-свойства, то метод вернет значение этого свойства. Если с двумя, то метод проведет замену свойства, название которого указано в первом аргументе, на значение, которое указано во втором аргументе.
Например, если у нас есть html-код с указанием класса:
<div class="div_style">Блок с текстом</div>
и css-стиль для этого класса, который задает желтый цвет текста:
.div_style {
color: #ff0;
}
то jQuery-скрипт:
$(document).ready(function(){
alert($('.div_style').css('color'));
$('.div_style').css('color', '#0f0');
});
выведет сообщение:

а после нажатия нами кнопки ОК, скрипт заменит цвет текста на зеленый (#0f0).
Обратите внимание, что jQuery сообщает нам цвет элемента не в шестнадцатиричном виде, как мы указали в css-стиле, а в формате rgb( , , ), как сообщил ему браузер.
Задание
Скопируйте код в текстовый редактор для редактирования кода и сохраните в файл с расширением html. В отмеченном комментариями месте впишите jQuery код, который изменит ширину блока с 600px на 200px, а потом выведет alert со значением ширины. Пришлите скриншот написанного кода или сам код любым удобным способом.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>jQuery</title>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div class="div_style">Блок с текстом</div>
<style>
.div_style {
width: 600px;
background-color: #5e5;
}
</style>
<script>
// Вместо этого комментария впишите ваш код
</script>
</body>
</html>
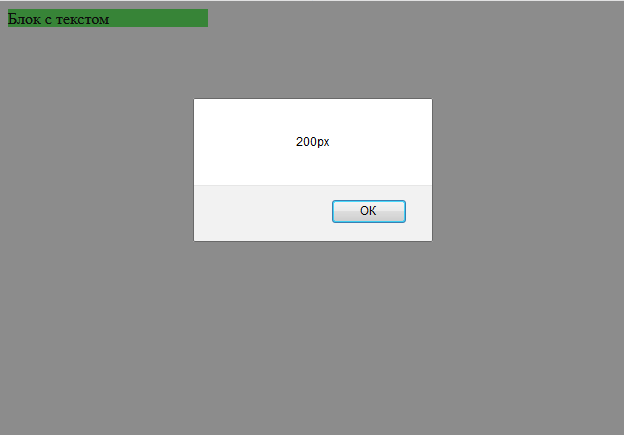
Вот таким должен быть результат работы скрипта: 
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|