
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Конспект урока Создание сайта «домашняя страница»
Конспект урока "Создание сайта «домашняя страница»"
На прошлых уроках мы узнали о том, что интернет, это не только система глобальных компьютерных сетей, а так же и глобальная информационная система, которая обеспечивает пользователям возможности доступа к информации и общения между собой.

Важнейшей информационной службой интернета является всемирная паутина. Это система веб-страниц, которые связаны между собой гиперссылками. Текст, который содержит гиперссылки называется гипертекстом.

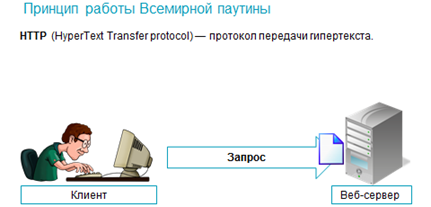
Всемирная паутина работает по системе клиент-сервер. Веб-сервер и компьютер-клиент взаимодействуют между собой по протоколу HTTP. Клиент отправляет на веб-сервер запрос на веб-страницу, а сервер в ответ отсылает указанную веб-страницу или сообщение об ошибке, если она недоступна.

Большая часть веб-страниц содержится в составе веб-сайтов. Веб-сайт – это система связанных между собой веб-страниц, принадлежащих одной организации или лицу.

На прошлых уроках мы кратко рассмотрели основные инструменты разработки веб-сайтов. Мы знаем, что не зависимо от средств разработки любой сайт содержит код разметки, написанный при помощи языка разметки гипертекста «HTML».

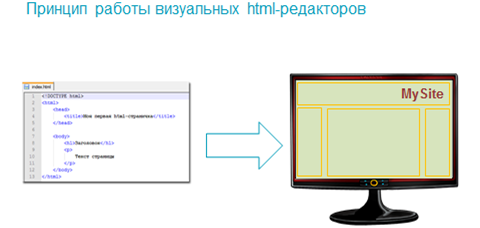
Упростить процесс создания сайта помогают различные визуальные HTML-редакторы. Создавать веб-страницы с помощью некоторых из них может даже пользователь, который не знает языка разметки гипертекста. Это возможно благодаря тому, что пользователь работает с блоками гипертекста, не на прямую через язык разметки, а используя их визуальное представление и меняя их настройки при помощи различных инструментов.

Сегодня мы более подробно рассмотрим визуальный HTML-редактор «KompoZer», а так же начнём создание типового веб-сайта «Домашняя страница» с его использованием.

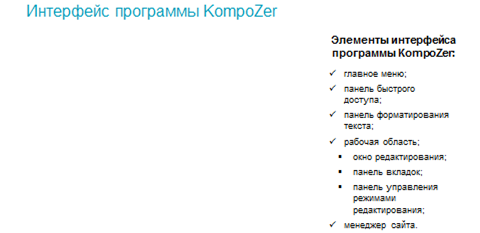
Рассмотрим интерфейс программы «KompoZer». Его можно разделить на несколько частей. Вверху располагается главное меню. Через него можно получить доступ ко всем элементам функциональности программы. Ниже главного меню располагается панель быстрого доступа. Она содержит кнопки вызова наиболее часто используемых операций. Ещё ниже располагается панель форматирования текста, на ней расположены инструменты, которые свойственны большинству текстовых редакторов. Здесь можно настроить шрифт и размер текста, а также его форматирование, например, создавая различные списки. Большую часть окна программы занимает рабочая область. Помимо окна, в котором отображаются результаты работы (окна редактирования), она содержит панель вкладок, которая позволяет переключаться между различными страницами веб-сайта, а также панель управления режимами редактирования. Она позволяет выбирать между режимами: дизайн, в котором отображается лишь визуальное представление блоков, код, в котором отображается код страницы на языке разметки гипертекста. При выборе объединённого режима окно результатов будет разделено на две части по горизонтали. В верхней части располагается окно дизайна, а в нижней – окно кода. В левой части окна находится менеджер сайта, который позволяет загрузить созданный сайт на веб-сервер.

Начнём создание сайта «Домашняя страница». Создание любой-веб страницы начинается с установки нужных значений её глобальных настроек. К глобальным настройкам веб-страницы относятся её цвета, заголовок и свойства.

Начнём с цветов.

Для настройки цветов веб-страницы, необходимо в меню «Формат» выбрать пункт «Цвета и фон страницы», после чего на экране появится соответствующее окно. Рассмотрим его. В верхней части окна находятся две радиальные кнопки, которые позволяют нам выбрать между использованием пользовательских цветов по умолчанию и настройкой используемых цветов. В нижней части окна находится текстовое поле ввода, которое позволяет выбрать фоновое изображение веб-страницы, указав его адреса на жёстком диске компьютера. Изменим цвет фона страницы, для этого установим выделение на радиальную кнопку «Использовать цвета», после чего нажмём на кнопку с изображением цвета фона.
Перед нами появилось окно настройки цвета фона. Рассмотрим его. Настроить цвет можно несколькими способами. Первый способ очевиден, выбрать его на непрерывной или дискретной палитре. Так же это можно сделать, изменяя его ЭрГэБэ-модель, то есть путём смешивания в различных количествах красного, синего и зелёного цветов. Можно изменять цвет, редактируя такие его параметры как «Оттенок», «Насыщенность» и «Яркость». Можно выбрать один из основных цветов, указав в поле «Имя» его название на английском языке, начиная со строчной буквы, например, серый, или «silver». Можно указать в соответствующем поле ввода шестнадцатеричный код цвета, как это делается в языке разметки гипертекста. При использовании других способов данный код генерируются автоматически. Таким образом, выберем светло-зелёный цвет фона, указав его код, он всегда начинается со знака решётка. Таким же образом выберем чёрный цвет для текста, а также коричневый цвет для гиперссылок.
Теперь настроим заголовок страницы и её свойства.

Для этого выберем в меню «Формат» пункт «Заголовок и свойства страницы». В появившемся окне в поле «Заголовок» укажем «Домашняя страница Коли Николаева». Нажав на кнопку «Выбрать кодировку» укажем для данной страницы кодировку «Кириллица, windows двенадцать пятьдесят один».
Теперь, когда мы подобрали цвета для нашей страницы, настало время наполнить её основным информационным содержимым.
Как, мы знаем, оказавшись на главной странице сайта, пользователь должен сразу понять, о чем он. Поэтому для начала разместим заголовок страницы. Для того чтобы разместить текст на странице, достаточно установить курсор в рабочем окне и начать вводить его. Введём текст заголовка «Домашняя страница Коли Николаева». Теперь нужно настроить форматирование данного текста. Панель форматирования текста в редакторе «KompoZer», напоминает такие же панели большинства текстовых процессоров. Выделим наш заголовок и установим для него параметры форматирования. Стиль абзаца: «Заголовок один», шрифт: «Times New Roman», зададим коричневый цвет заголовка, введя соответствующий код. Установим выравнивание «По центру», а затем при помощи кнопок увеличения и уменьшения размера текста, подберём подходящий размер. Укажем тип шрифта «Полужирный курсив».
Теперь введём текст страницы: «Здравствуйте! Я, Коля Николаев. Приветствую вас на моей домашней странице. Здесь вы можете узнать обо мне, о моих друзьях, и о моей семье». Установим для введённого текста параметры форматирования. Установим стиль абзаца «Обычный текст», шрифт «Arial», выравнивание «По центру».

Как мы знаем, веб-страницы связаны между собой гиперссылками. Добавим на нашу страницу несколько гиперссылок.

Для этого необходимо навести курсор на свободное место рабочего окна, нажать правую кнопку мыши и выбрать пункт контекстного меню создать ссылку. В появившемся окне «Свойства ссылки», введём текст ссылки «Обо мне», а затем укажем адрес веб-страницы, можно указать расположение файла на жёстком диске, или же относительный универсальный указатель ресурса. Укажем его «My HTML». Точно так же добавим ссылки на страницы о друзьях, и о семье. В первом случае укажем универсальный указатель ресурса «Friends HTML», а во втором – «Family HTML». Зададим параметры форматирования текста для созданных гиперссылок.
Сохраним созданную нами веб-страницу.

Для этого выберем пункт главного меню файл и в появившемся подменю выберем пункт «сохранить как». Сохраним нашу веб-страницу в рабочей папке под именем «Индекс HTML». Так почти всегда называется файл, содержащий главную страницу сайта.
Добавим на наш сайт ещё одну веб-страницу.

Для этого нужно создать новую вкладку. Чтобы это сделать нажмём на панели вкладок правой кнопкой мыши и выберем пункт контекстного меню «Новая вкладка». Зададим параметры страницы, так же, как мы делали это для главной. Выберем цвета для фона, текста и гиперссылок. Укажем заголовок веб-страницы «Обо мне», укажем кодировку «Кириллица, windows двенадцать пятьдесят один».
Добавим на эту веб-страницу заголовок «Обо мне». Установим параметры его форматирования так же, как и на главной странице. Теперь добавим основной текст о Коле. Придумаем? когда он родился, в какой школе учится, чем увлекается и тому подобное. Установим для основного текста выравнивание «По ширине».
Так как эта страница о конкретном человеке, логично, что на ней должна быть его фотография.

Рассмотрим, как добавить изображение на веб-страницу. Установим курсор, в начало заголовка и в меню «Вставка» выберем пункт «Изображение». Рассмотрим появившееся окно «Свойства изображения». На вкладке «Адрес» данного окна, можно задать файл с изображением, указать текст выплывающей подсказки, которая будет отображаться при наведении курсора на картинку. Так же можно указать альтернативный текст, который будет отображаться на месте изображения у пользователей, в настройках браузера которых отключена загрузка изображений. На вкладке «Размеры» можно указать размеры изображения на веб-странице, если требуется масштабирование. На вкладке «Внешний вид» можно установить отступы для изображения, а так же указать, как должен отображаться текст относительно его. На вкладке «Ссылка» можно, сделать из изображения гиперссылку, задав указатель перехода.
Выберем файл с изображением «Коля png» из нашей рабочей папки. Укажем для него текст выплывающей подсказки «Коля Николаев», и такой же альтернативный текст. Так, как оригинал изображения имеет неподходящие размеры, укажем новые. Для этого на вкладке размеры установим выделений радиальной кнопки «Задать размер» и установим флажок в пункте «Соблюдать пропорции». Укажем значение ширины «Двести пятьдесят пикселей», как видим, значение длины изменилось автоматически. На вкладке «Внешний вид» установим значения отступов, справа и слева – два, а сверху и снизу – пять. Установим расположение текста относительно изображения – справа. Теперь мы видим, что изображение было успешно вставлено на нашу веб-страницу. Сохраним получившуюся веб-страницу в файле «Мy HTML».
Содержимое веб-страниц «О друзьях» и «О семье», вы можете заполнить самостоятельно, так же, как мы это сделали для первых двух страниц. Теперь нужно оценить результаты нашей работы и проверить, как созданные нами веб-страницы будут отображаться в окне браузера, то есть, как их увидят пользователи.

Для этого в подменю «файл» необходимо выбрать пункт просмотр. Так же мы можем проверить, работает ли на главной странице гиперссылка на страницу «Обо мне».
Сегодня мы изучили создание сайта «Домашняя страница» с помощью визуального HTML-редактора «KompoZer». Мы рассмотрели интерфейс данного визуального редактора и узнали, что он состоит из следующих элементов:
· главное меню;
· панель быстрого доступа;
· панель форматирования текста;
· рабочая область, которая содержит окно редактирования, панель вкладок и панель управления режимами редактирования;
· менеджер сайта.
Мы научились создавать простейшие гипертекстовые страницы с помощью визуального HTML-редактора «KompoZer».

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|