
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Моделирование бейсболки. как моделировать бейсболку в 3d max с помощью стандартных примитивов.
Моделирование бейсболки
И так сегодня я покажу вам:
- как моделировать бейсболку в 3d max с помощью стандартных примитивов.
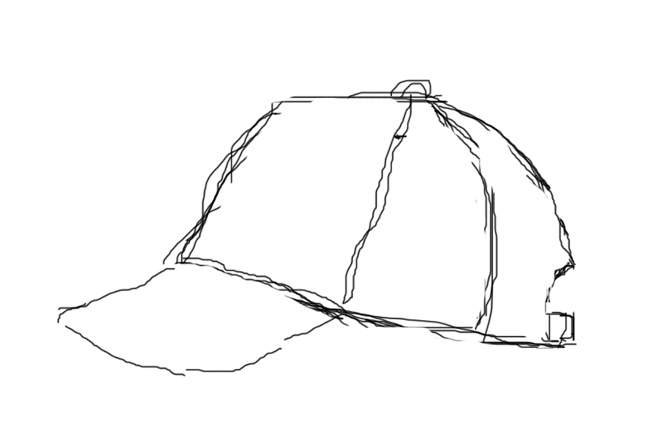
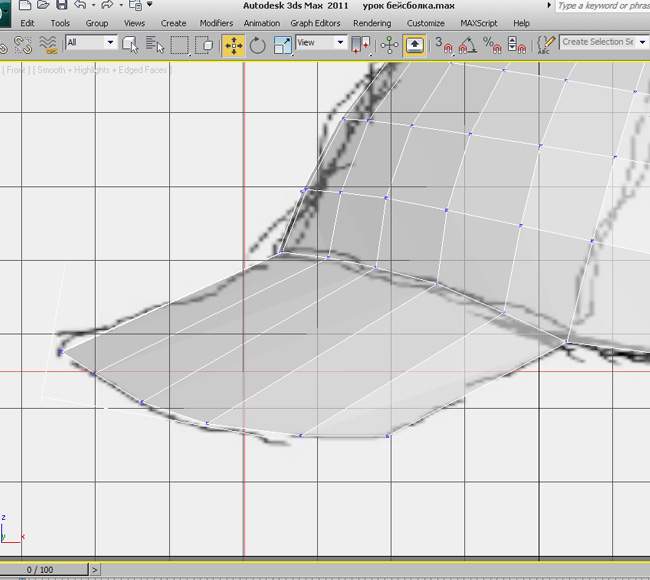
Я нарисовал примерный чертеж. Его мы используем при моделировании.

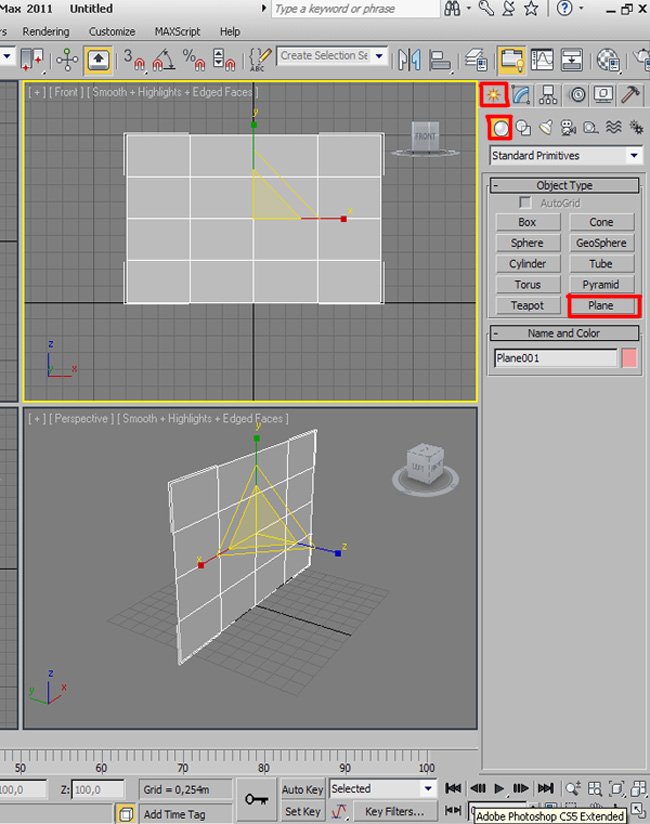
Давайте создадим Plane на виде Front.

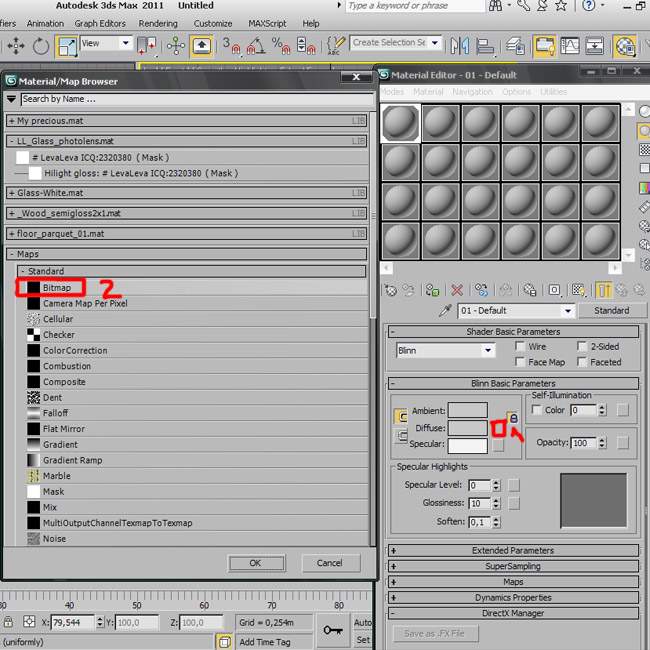
Теперь сделаем материал с картинкой чертежа. Для этого нажмите М на клавиатуре, потом нажмите на квадратик напротив параметра Diffuse и из списка выберите Bitmap. И выберите предварительно сохраненный на компьютере чертеж бейсболки (можете использовать мой).

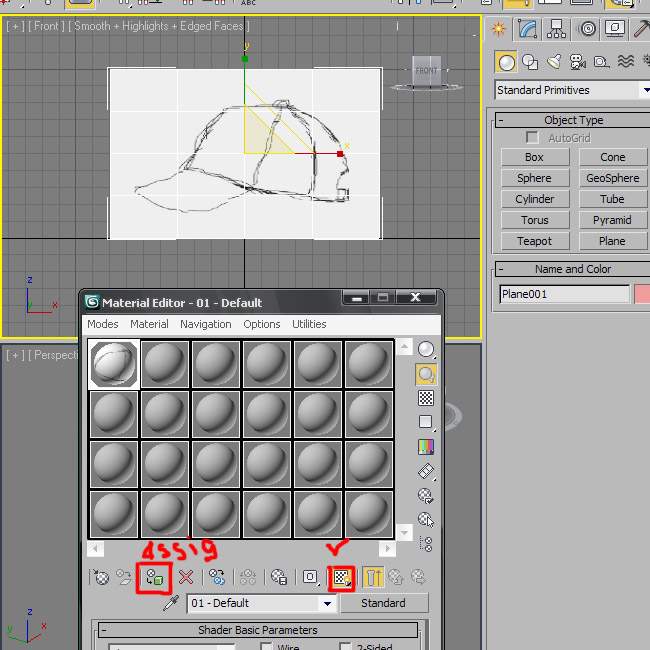
Потом выберите ваш Plane и присвойте ему этот материал, нажав на кнопку Assign Material to Selection.

Теперь перейдем к моделированию самой бейсболки.
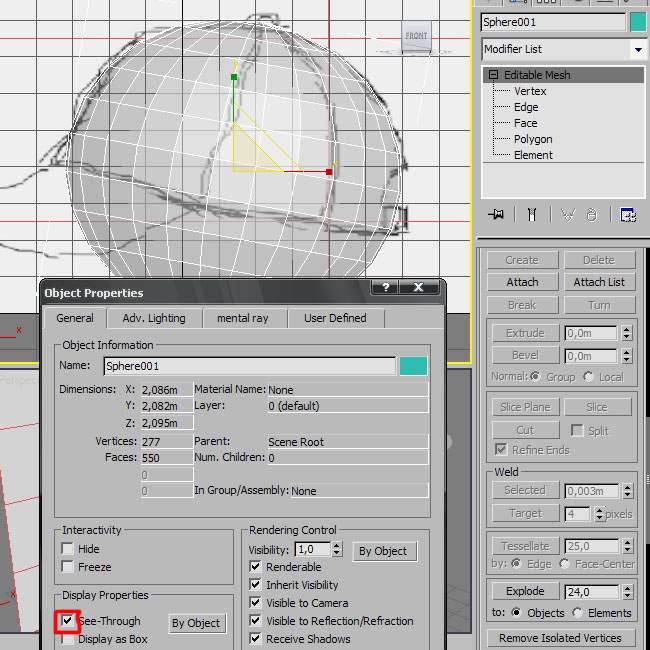
Создайте сферу, так как на рисунке и сделайте ее прозрачной (чтобы видеть чертеж) нажмите правой кнопкой мыши на сфере из списка Object Properties и там поставьте галочку напротив опции See-Through.

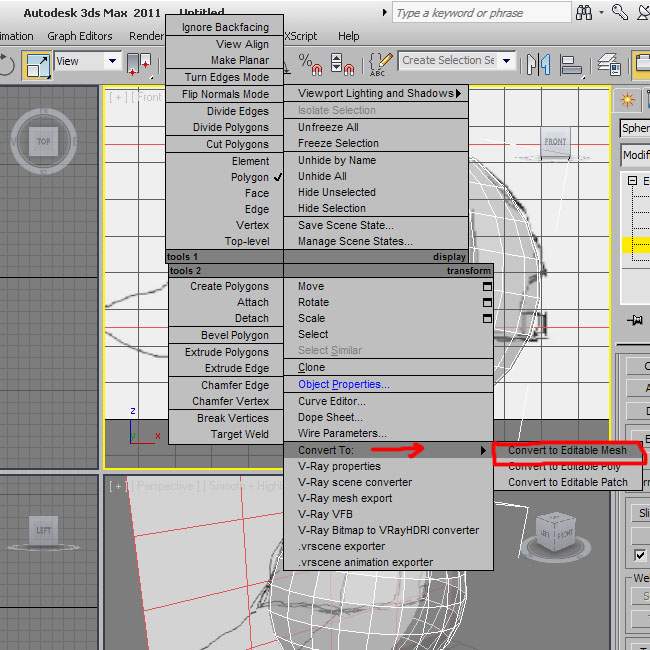
Дальше нажмите правой кнопкой мыши на сфере и конвертируем в Editable Mesh .

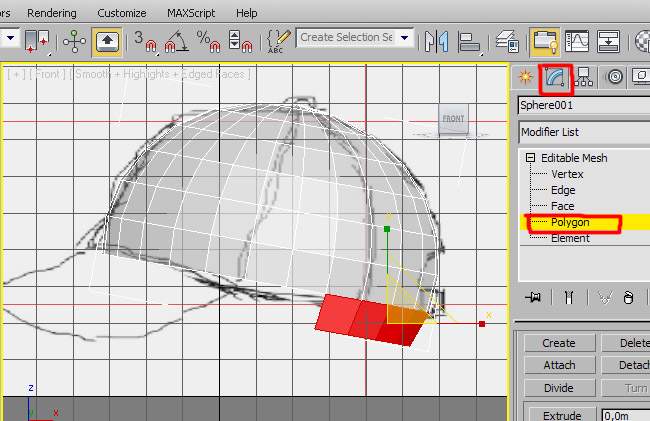
Потом удаляем полигоны как на картинке. Для этого выберите нужные полигоны и нажмите Delete на клавиатуре.


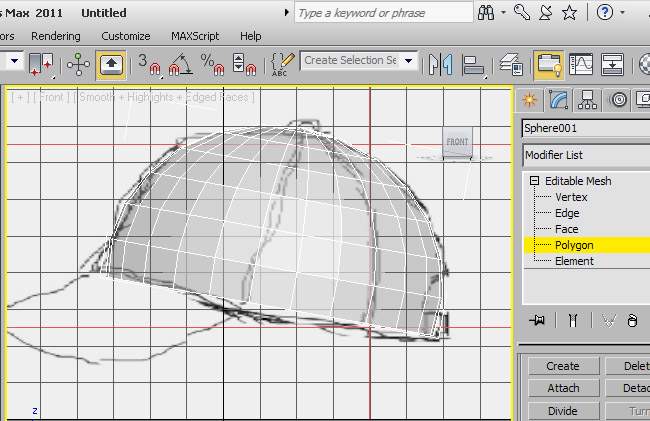
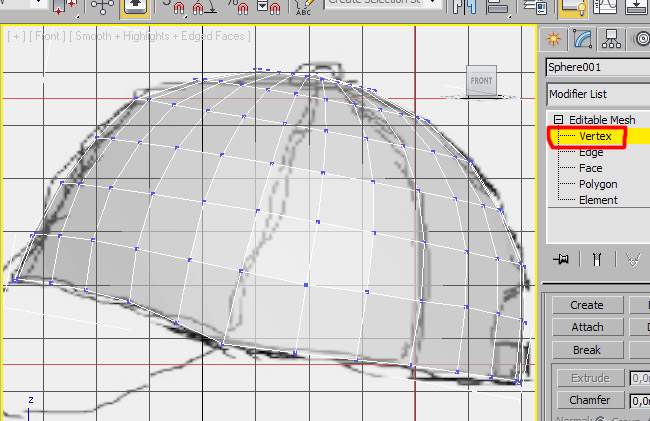
Потом перейдите на выделение по Vertex, и выбирая точки перемещайте что бы объект соответствовал контуру чертежа.

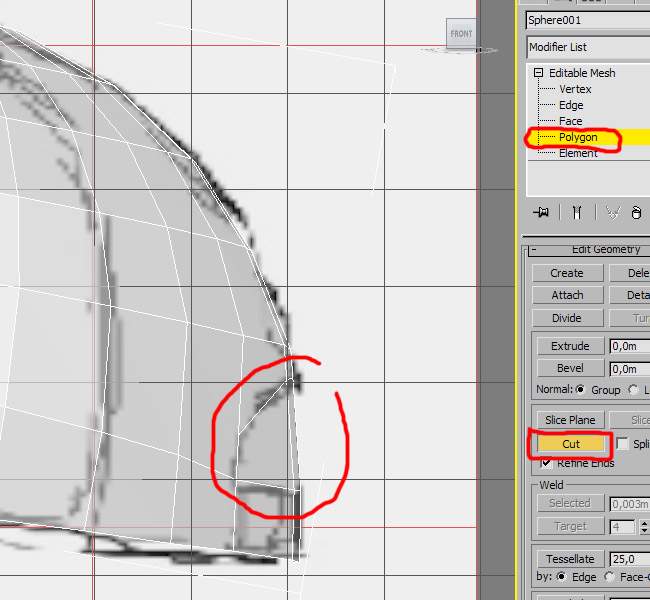
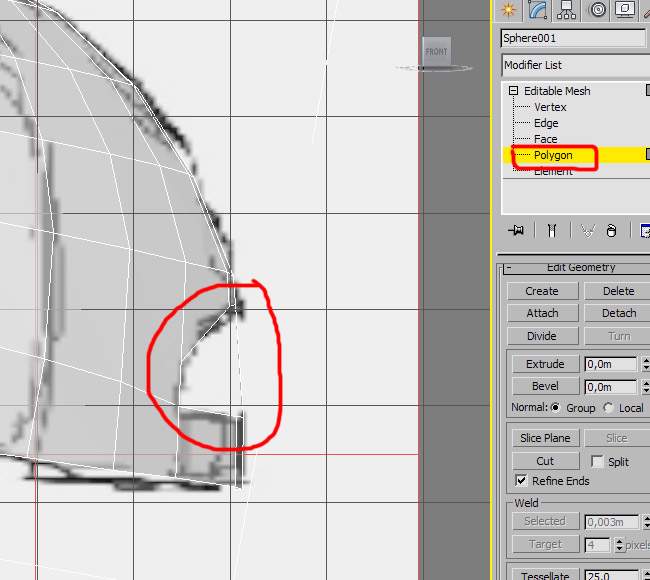
Теперь нарисуйте контур для отверстия с помощью опции Cut.

Потом выделите полигоны и удалите их. Напоминаю, мы пока моделируем только одну сторону.

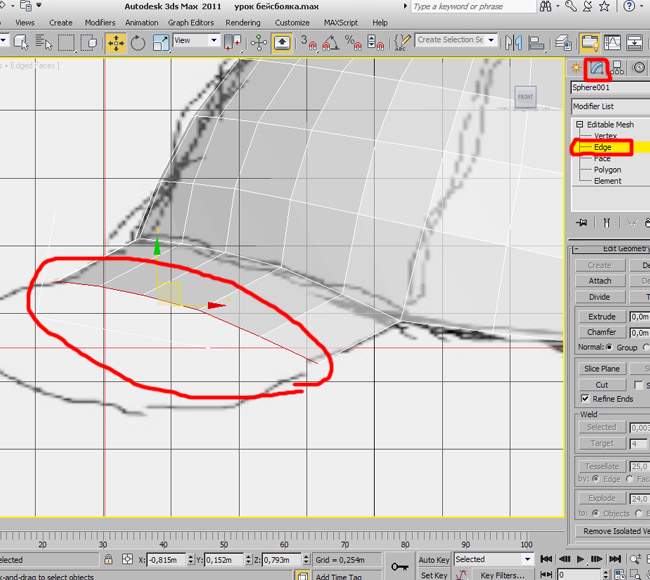
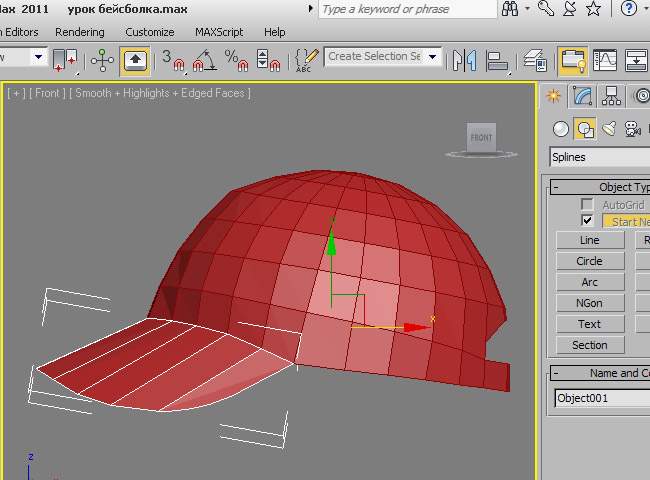
Следующий шаг создаем козырек.
Перейдите на выделение по Edge, выберите сегменты как на картинке нажмите и удерживайте Shift на клавиатуре и перетащите их, таким образом вы клонируете их.

Дальше перейдите на выделение по Vertex, и опять же выбирая точки, перемещайте так, что бы объект соответствовал контуру чертежа.

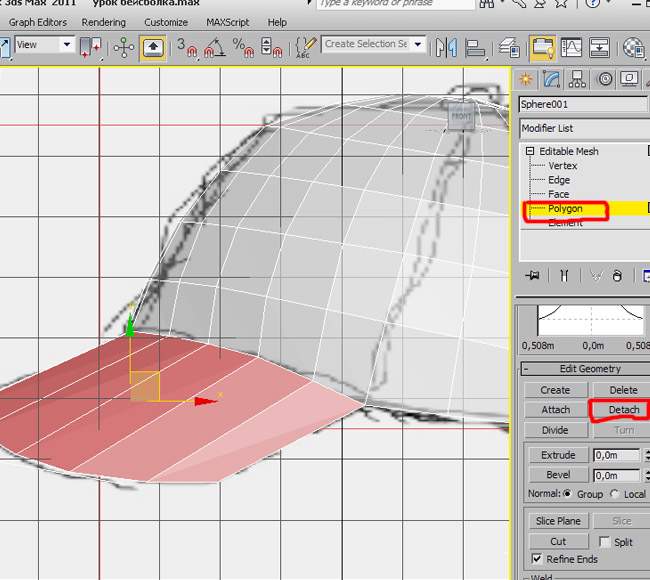
Теперь отсоединим козырек от основы. Выберите полигоны козырька, и используйте команду Detach.

Удаляем Plain с чертежом и обратно делаем объект видимым.

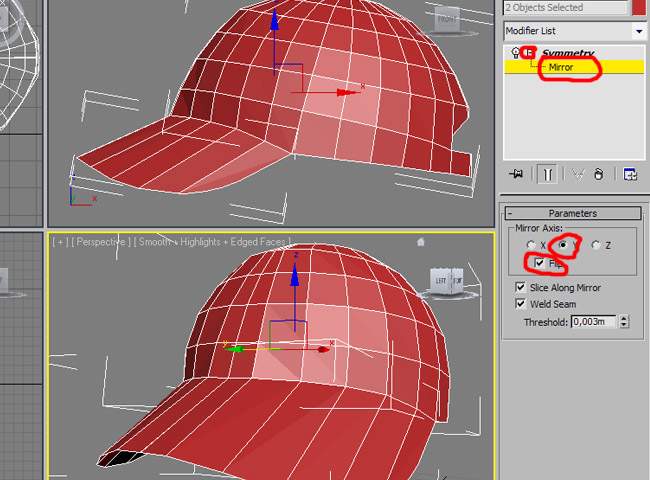
Идем дальше, так как мы моделировали только одну половину, а на другую, не обращали внимание, сейчас пришло время доделать вторую половину. Выберите два объекта и в Modifier List выберите Symmetry. С помощью Mirror мы контролируем центр отражение.

Теперь выберем из Modifier List Mesh Smooth - для сглаживание, а потом Shell - для толщины.
Вот что у нас получилось.

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|