
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Компьютерная графика и web-программирование
04.05.2020
"Компьютерная графика и web-программирование"
этап совершенствования 5 год обучения
Тема: jQuery: Решение задач по обеспечению интерактивности web-страниц.
Цель:ознакомить с понятием интерактивность.
Образовательные задачи:научить преобразовывать статичные html-документы в интерактивные web-страницы.
Развивающие задачи:развивать умение использовать современные инструменты web-программирования.
Воспитательные задачи:профессиональная ориентация и подготовка к трудовой деятельности, воспитание информационной культуры, самостоятельности, ответственности.
Ход занятия
Теоретическая часть
Интерактивность (interaction) переводится с английского языка как взаимодействие.
В применении к web-страницам интерактивность означает способность web-страницы реагировать на действия пользователя.
Какие действия пользователя мы можем отслеживать с помощью событий браузера:
- движение мыши,
- нажатие кнопок мыши,
- нажатие кнопок клавиатуры,
- пролистывание или прокрутка страницы.
Кроме того, jQuery позволяет узнать о более сложных событиях. Желание покинуть страницу, переключение фокуса между элементами страницы и т.д.
Возможные виды реакций web-страницы на действия пользователя:
- изменение внешнего вида элемента (цвет, размер),
- отображение элемента,
- скрытие элемента.
Рассмотрим несколько примеров задач, которые можно решить с помощью jQuery:
Выдвижная панель:


Появление и скрытие этой панели происходит при клике на кнопку “Slide Panel”.
Код jQuery:
$(document).ready(function(){
$(".btn-slide").click(function(){
$("#panel").slideToggle("slow");
$(this).toggleClass("active");
});
});
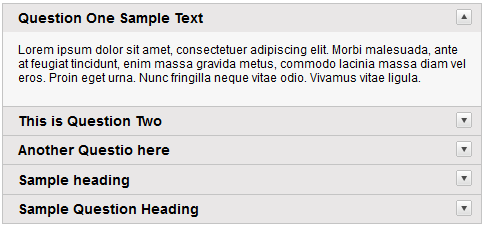
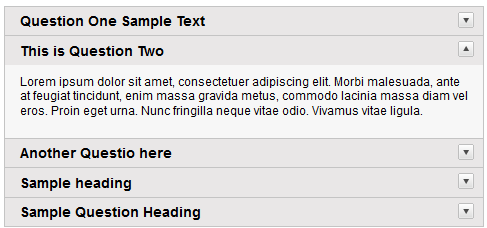
Гармошка
Гармошка (иногда ее называют аккордеон) позволяет разместить большое количество текста в малом пространстве, отображая только один блок из нескольких.


Код jQuery.
$(document).ready(function(){
$(".accordion h3:first").addClass("active");
$(".accordion p:not(:first)").hide();
$(".accordion h3").click(function(){
$(this).next("p").slideToggle("slow")
.siblings("p:visible").slideUp("slow");
$(this).toggleClass("active");
$(this).siblings("h3").removeClass("active");
});
});
Первой строчкой мы добавляем класс “active” первому элементу <h3> внутри <div class=”accordion”> (класс”active” отвечает за позиционирования фонового рисунка – иконки со стрелочкой). Во второй строчке мы прячем все не первые <p> элементы внутри <div class=”accordion”>.
Когда происходит клик по заголовку <h3>, для следующего в нём элемента <p> будет применен эффект slideToggle, затем для всех остальных элементов <p> будет применен эффект slideUp. Следующие действие изменяет класс заголовка на “active”, затем ищем все остальные заголовки <h3> и убираем у них класс “active”.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|