
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Теги <title> </title> — название HTML-страницы
Теги <title> </title> — название HTML-страницы
<html>
<head>
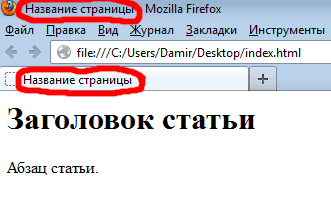
<title>Название страницы</title>
</head>
<body>
<h1>Заголовок статьи</h1>
<p>
Абзац статьи.</p>
</body>
</html>
В голове между тегами <head> </head>, располагаются теги
<title> </title>. Между тегами <title> </title> помещают текст, который выступает в качестве названия страницы.
В нашем примере, между тегами <title> </title>, находится текст:
Название страницы
Текст помещённый между тегами <title> </title> появляется в двух местах, в виде названия окна браузера и в виде названия вкладки браузера:

Название страницы, которую вы сейчас читаете, содержит следующий текст:
Разбираем код HTML-документа. Выясняем что такое тег.
Теги <h1> </h1> и <p> </p> — заголовок и абзац статьи
<html>
<head>
<title>Название страницы</title>
</head>
<body>
<h1>Заголовок статьи</h1>
<p>
Абзац статьи.</p>
</body>
</html>
В теле нашего HTML-документа, между тегами <body> </body>, располагаются два вида тегов:
<h1> </h1> — теги заголовока статьи,
<p> </p> — теги абзаца статьи.
<h1> </h1> — между этими тегами располагается текст, который является заголовком статьи.
Например, текст заголовока статьи, которую вы сейчас читаете содержит следующее:
Разбираем HTML код
<p> </p> — между этими тегами располагается текст, который является абзацем статьи.
Например, второй абзац статьи, которую вы сейчас читаете, содержит следующее:
Но для начала узнаем, что такое HTML-тег или просто «тег»?
Обобщаем материал по структуре HTML-документа:
Каждый HTML-документ начинается и заканчивается тегами <html> </html>Каждый HTML-документ состоит из двух блоков, головы и тела:
1. <head> </head> — голова HTML-документа,
2. <body> </body> — тело HTML-документа.
В голове HTML-документа между тегами <head> </head>, располагаются теги <title> </title> и некоторая служебная информация о странице (мета-теги), которую мы изучим чуть позже.
В теле HTML-документа между тегами <body> </body>, располагается основной контент: тексты, изображения, формы, которые обрамлены тегами заголовков h1, абзацев p, изображений img, ссылок a, кнопок input и т.д.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|