
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая работа № 28. Порядок выполнения
Практическая работа № 28
Тема: «Создание таблицы на Web-странице»
Цель работы:
· Научиться создавать таблицы на Web-странице
Технические средства: ПК с ПО: ОС Windows, Блокнот, Internet Explorer
Порядок выполнения
1. Запустить программу «Блокнот»
2. Набрать текст следующей Web-страницы
<HTML>
<HEAD>
<TITLE>Расписание занятий 5 классов</TITLE>
</HEAD>
<BODY BGCOLOR="FFFFFF">
<P ALIGN="CENTER">
<FONT COLOR="RED" SIZE="6" FACE="ARIAL">
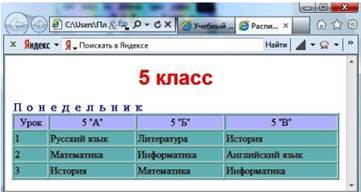
<B>5 класс</B><IFONT><BR></P>
<FONT COLOR="BLUE" SIZE="4" FACE="COURIER">
<B>Понедельник</B></FONT><BR>
<TABLE BORDER="1" BGCOLOR="#99CCCC">
<TR BGCOLOR="#CCCCFF" ALIGN="CENTER">
<TD>Урок</TD> <TD>5 "A"</TD> <TD>5 "Б"</TD> <TD>5 "B"</TD>
</TR>
<TD>1</TD> <TD>Русский язык</TD>
<TD>Литература</TD> <TD>История</TD>
</TR>
<TD>2</TD> <TD>Математика</TD>
<TD>Информатика</TD> <TD>Английский язык</TD>
</TR>
<TD>3</TD> <TD>История</TD>
<TD>Математика</TD> <TD>Информатика</TD>
</TR>
</TABLE>
</BODY>
</HTML>
3. Сохранить файл под именем 5.HTML. Просмотреть Web-страницу

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|