
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
HTML-файл
HTML-файл
HTML-файл (HTML-документ) – это веб-страница, загружаемая в браузер и представляющая собой текстовый файл с расширением .htm, .html или .htmll.
В операционной системе DOS и в ранних версиях Windows HTML-файлы имеют расширение .htm (так как в них принято обозначать типы файлов тремя буквами). В современных операционных системах, в том числе и в Windows, HTML-файлы можно сохранять с расширениями и .htm, и .html, причём предпочтительнее использовать расширение .html.
Содержимое HTML-файла представляет собой набор тегов.
Теги (дескрипторы)– это определенные стандартом HTML, последовательности символов, являющиеся инструкциями для браузера, заключённые между знаками < (меньше) и > (больше) и задающие правила вывода на экран текстов, графики, звука и т. д.
Согласно тегам, браузер располагает текст на экране, включает в него рисунки, хранящиеся в отдельных графических файлах, формирует гиперсвязи с другими документами или ресурсами Интернет.
В HTML имеется большое количество тегов, среди которых – теги создания заголовка документа, вставки текста, графических элементов, гиперссылок, вычерчивания линий и так далее. В итоге веб-страница будет иметь такой вид, который необходим её разработчику и который он хочет видеть на экране компьютера.
HTML-код – это листинг веб-страницы, набор инструкций, фактически текст программы, которая выводит с помощью браузера содержимое веб-страницы на экран компьютера.

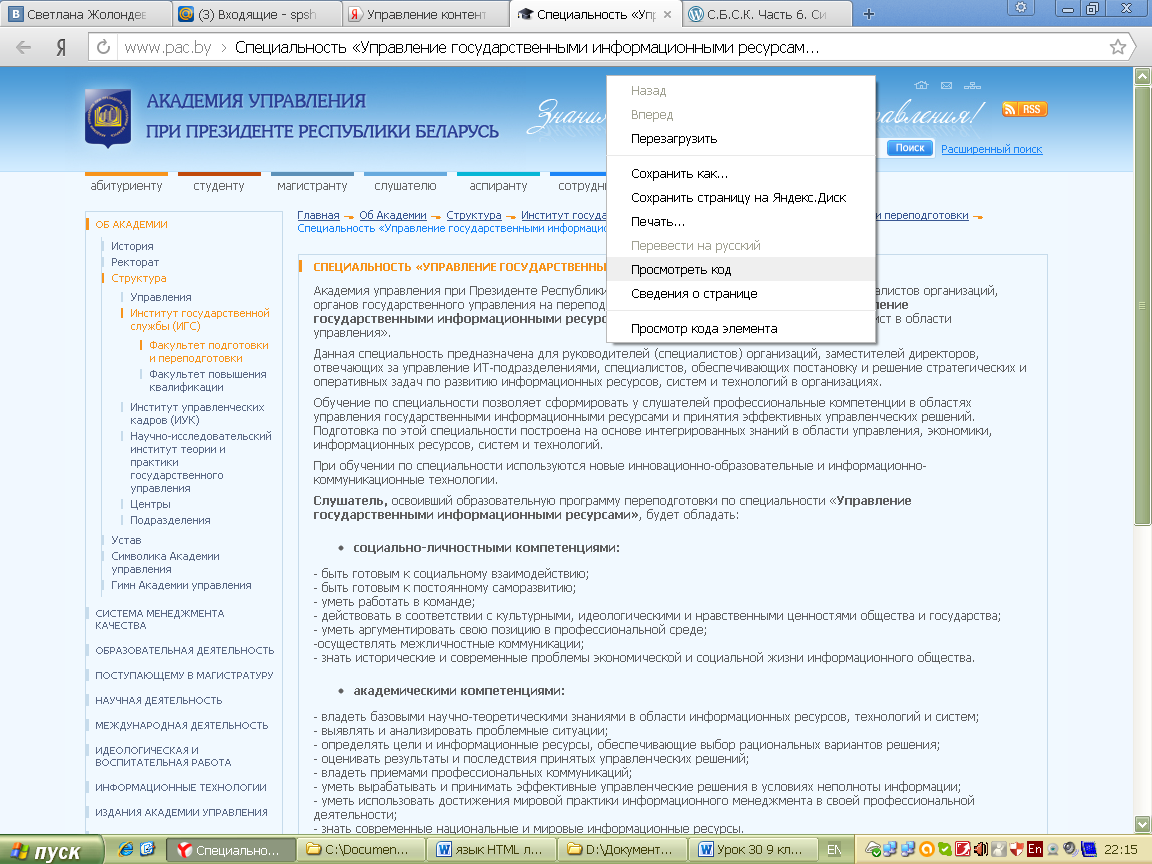
| Рис. 1 |
1) щелкнуть правой кнопкой мыши в окне браузера, в котором загружена веб-страница, и в появившемся контекстном меню выбрать команду «Просмотреть код» или «Просмотреть исходный текст» или в зависимости от браузера аналогичную указанным (смотри рис. 1);
2) выбрать команду основного (главного) меню «Вид» и в выплывающем меню строку «Просмотр HTML-кода» (смотри рис. 2).

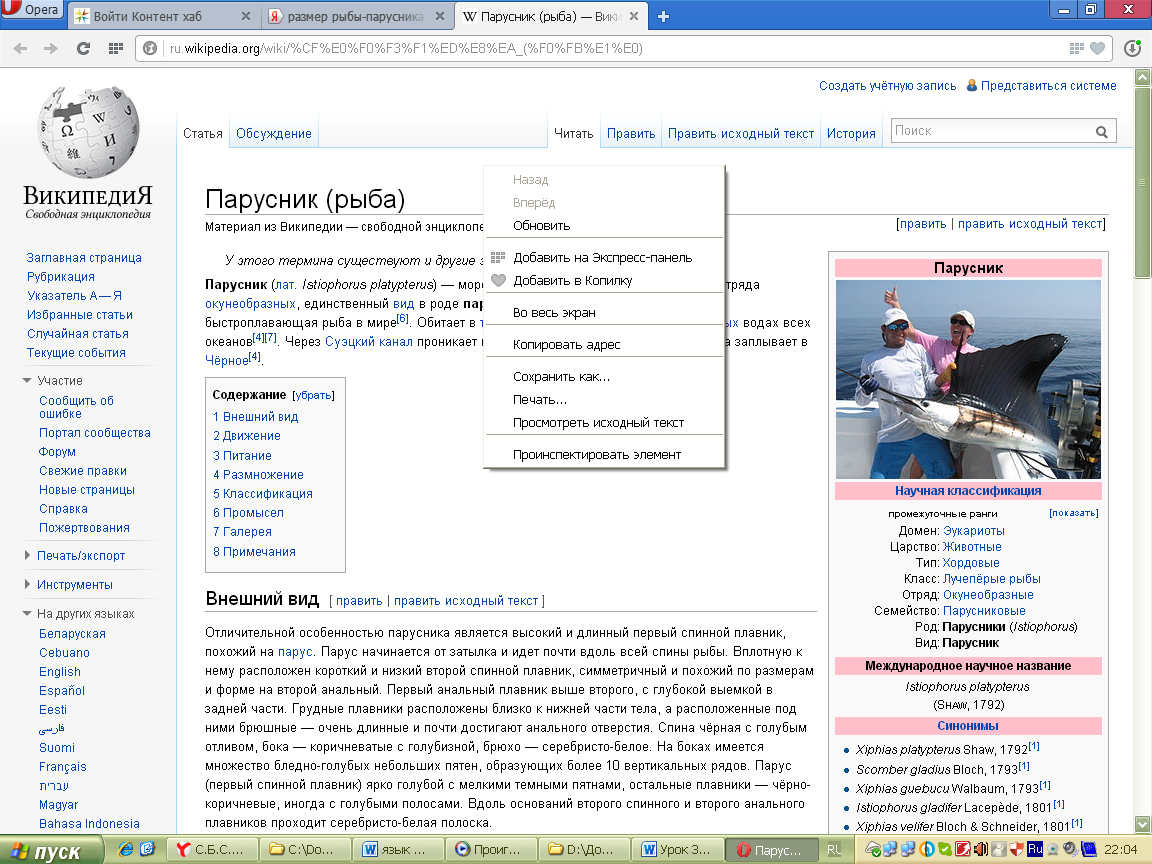
| Рис. 3 |
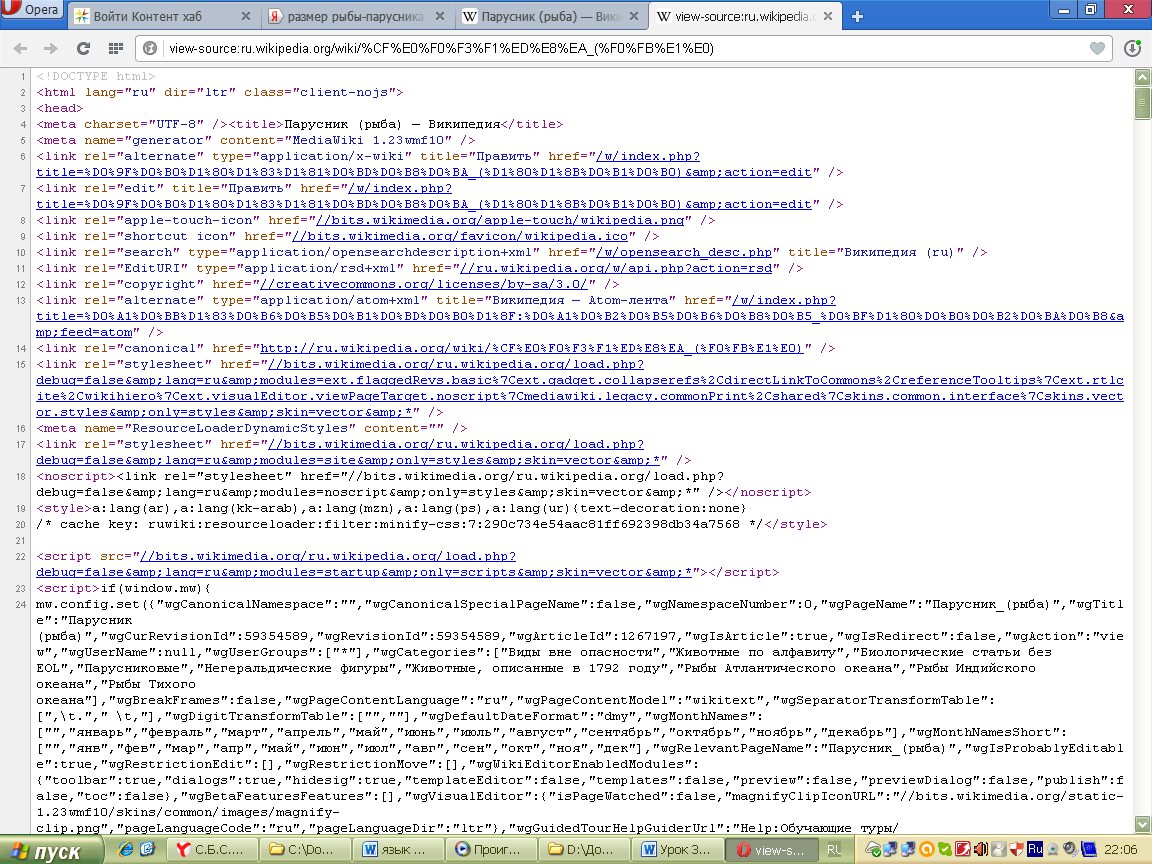
Например, в браузере Опера часть страницы, посвященная рыбе-паруснику, будет иметь вид, представленный на рис. 3, а фрагмент HTML-кода этой страницы – на рис. 4.

| Рис. 4 |
Разметка документа – это описание различных фрагментов документа и их взаимного расположения. Выполняется разметка с помощью букв латинского алфавита, арабских цифр, некоторых знаков препинания, знаков меньше и больше, специальных символов, например, «/» (слеш). Из них составляются команды HTML – теги или дескрипторы.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|