
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
lt;h6> . . . </h6>
Практическое задание по созданию Web-страницы
1. Набрать структуру следующей страницы-
<html>
<head>
<title>Мой первый шаг </title>
</head>
<body text="#336699" bgcolor="#000000">
<p align="center">
Здравствуйте, это моя первая страница.
<br>
<font color="#CC0000"> Я учусь в Кванториуме г. Кирова!</font> :) </p>
</body>
</html>
2. Измените цвет фона страницы и цвет текста. Код цвета выберите из файла «таблицы цветов для HTML»
3. Измените цвет фона на картинку из файла «fone1.jpg»
<body text="#336699" bgcolor="#000000">
на
<body text="#336699" background ="fone1.jpg">
цвет текста подберите из таблицы
4. Управление размером текста
size - размер шрифта 1-7.
По умолчанию применяется размер size=3
С увеличением цифры для следующего текста - размер следующего текста изменяется на 20%:
4 размер больше 3 на 20%,
5 размер больше 4 на 20%
Можно увеличивать размер текста с помощью увеличения или уменьшения абсолютного значения размера
прибавляя знаком +
или уменьшая знаком -
например:
size=4 – абсолютный размер, установленный в параметрах тега,
если установить….
size= +1 – относительный (на 1 больше, чем абсолютный размер шрифта)
Пример:
<font size="+1"> текст </font>- текст увеличится на 20%
<font size="+0"> текст </font> - не изменится
<font size="-1"> текст </font> - уменьшится на 20%
Задание:
добавьте к своей странице следующий текст
<font size= +1 color="……."> и выбрал направление «IT-Квантум»
<br>
<font size= 3 color="……."> Мы учимся программировать и управлять электронными устройствами
</font> :)
Просмотрите свою страницу и найдите, как перенести текст на новую строку( найдите эту строчку и перенесите её на новую строку)
5. Использование заголовков
Существует 6 уровней заголовков:
<h1> . . . </h1>, …,
<h6> . . . </h6>
Атрибут – align – выравнивание
Значения:Left (по умолчанию)
Можно использовать Right Centr
Задание:
первую строчку своей страницы оформите заголовком h1
И выровняйте её по центру
Добавить на страницу следующий текст, выравненный по ширине
Выровнять текст по ширине можно с помощью параметра:
<p align="justify">текст</p>
Детский технопарк «Кванториум» — это учебный центр дополнительного образования , оснащенный высокотехнологичным оборудованием, предназначенный для обучения школьников современными информационными технологиями для подготовки новых высококвалифицированных инженерных кадров, разработку, тестирование и внедрение инновационных технологий и идей.
Отличительной особенностью является не только обучение детей инженерному образованию, но и проектной деятельности, ТРИЗ (теория решения изобретательских задач), 4К-компетенциям (коммуникация, креативность, командное решение проектных задач, критическое мышление) и решение реальных производственных задач в сопровождении опытных наставников, в том числе представителей научной школы, промышленности и бизнеса.
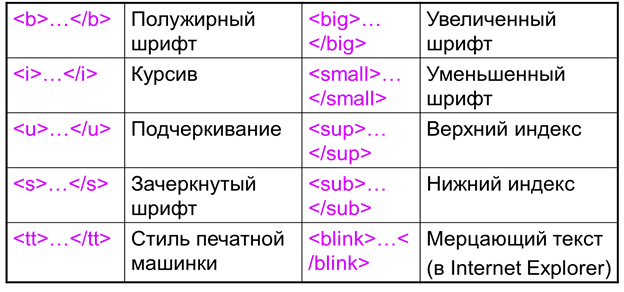
6.Использование физических стилей

Стили можно комбинировать
<b><i>Полужирный курсив</i></b>
Задание:
Добавьте на страницу строку с текстом
«Кванториум» —самый замечательный учебный центр в Кировской области.
Выделите текст жирным шрифтом, с подчеркиванием и курсивом
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|