
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая часть.
Практическая часть.
А сегодня я предлагаю вам самим сделать свой мини-мультфильм.
Мы с вами попробуем себя не только в роли современных аниматоров, но и воспользуемся старым приём создания движущихся картинок.
Способ 1: Вариант движущихся картинок с помощью двух рисунков.
Ход работы:
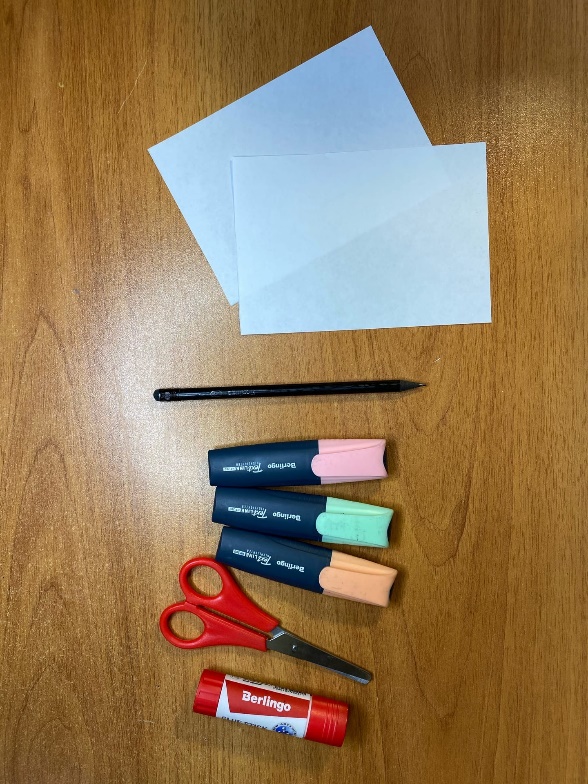
1. Подготовим два листочка размером 10см*15см, простой карандаш, фломастеры или цветные карандаши и клей. (Трафареты котика)

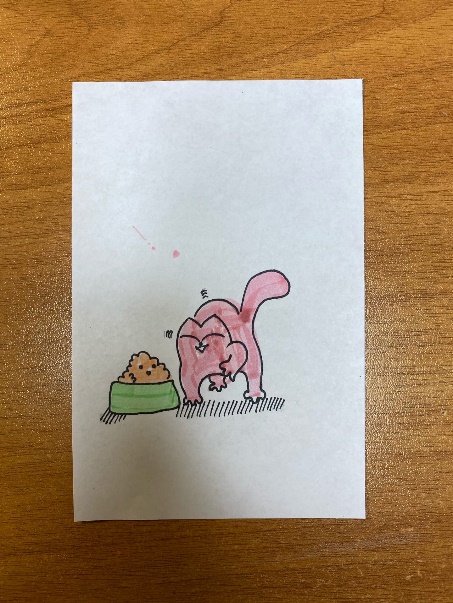
2. На первой страничке рисуем фигуру. У меня, например, котик с тарелкой.
Вы можете воспользоваться подготовленным шаблоном.

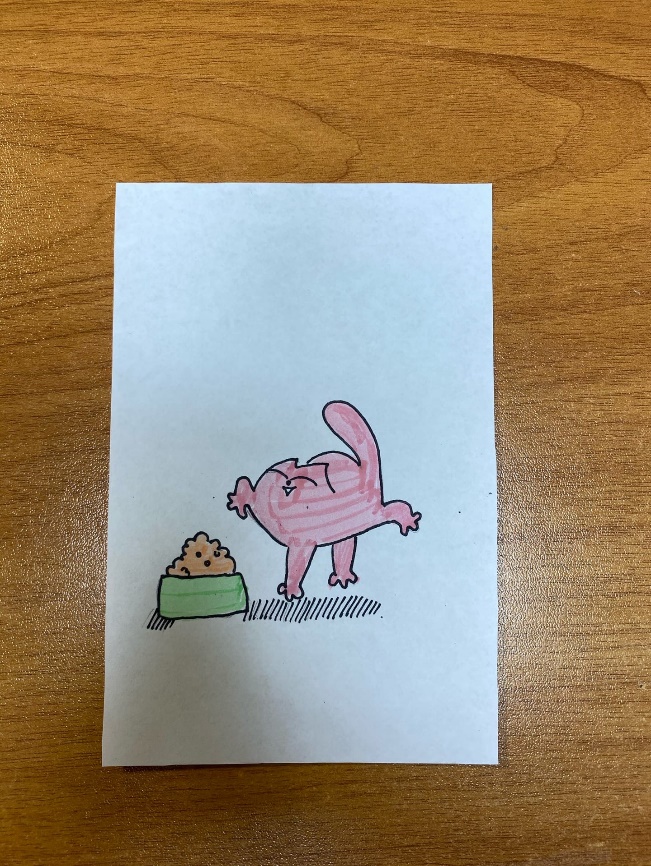
3. На второй страничке рисуем точно такую же фигуру, на том же месте, но с какими-либо изменениями. Как у меня, например, изменение лапок. Также можем воспользоваться подготовленным шаблоном.

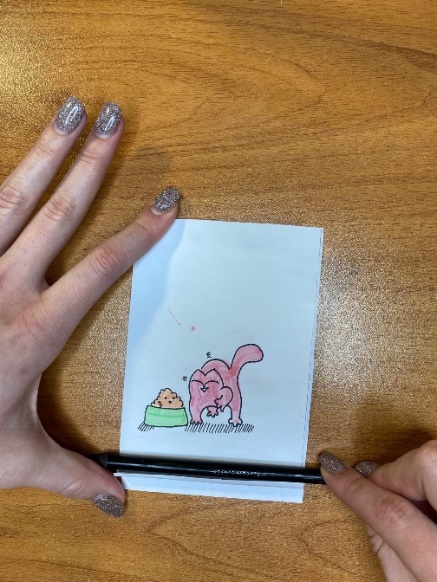
4. Теперь склеим по верхней линии наши листочки.

5. Верхний листочек блокнота с первой картинкой наматываем на карандаш и катаем его по нижней картинке вперед-назад как скалкой. В результате, кажется, что картинка двигается.


Теперь ваша очередь нарисовать свои движущиеся картинки.
Молодцы ребята!
Способ 2:
Сейчас я предлагаю Вам создать анимацию с помощью приложения TupiTube.
Для начала мы создадим с вами одинаковую анимацию, а затем, если вам понравится, то вы можете скачать это приложение и проявить свои навыки уже дома.
Если у вас в ходе работы будут возникать вопросы или какие-то проблемы, обязательно спрашивайте у меня.
Ход работы:
1. Открываем приложение TupiTube на рабочем столе.

(Иконка программы TupiTube)
2. Перед нами рабочее окно программы.

· Нам необходимо нажать на значок «Новый проект»  , который находится в верхнем левом углу.
, который находится в верхнем левом углу.
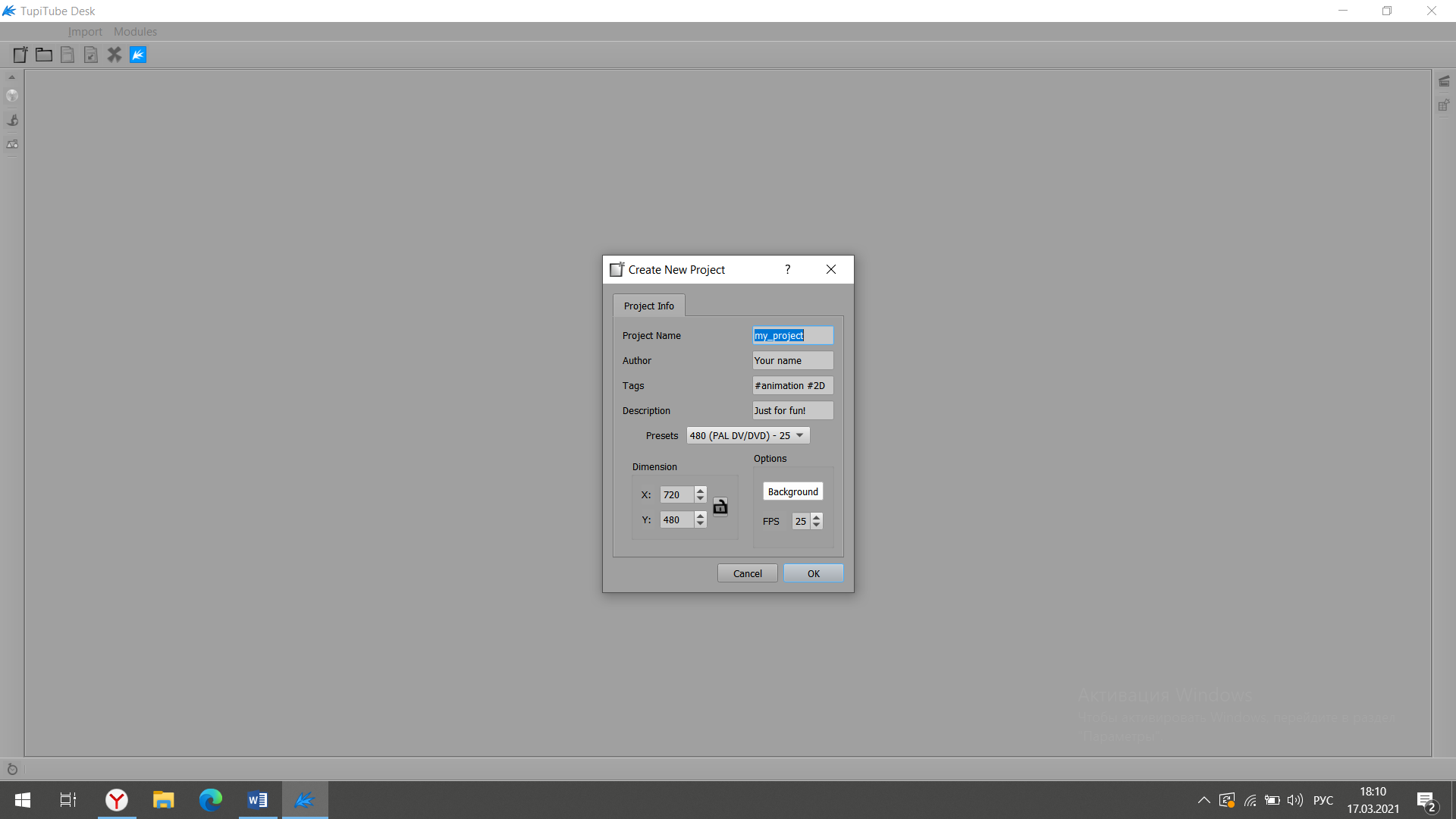
· Далее - в появившемся окне нажимаем «ОК».

· Перед нами открылся новый проект, готовый к работе.

Вкратце покажу инструменты, которые расположены на панели и которыми мы будем пользоваться.
Показываю ребятам панель, наводя мышкой на нужный инструмент, демонстрирую их функции.
§ Карандаш
§  Перо
Перо
§ Изогнутая линия
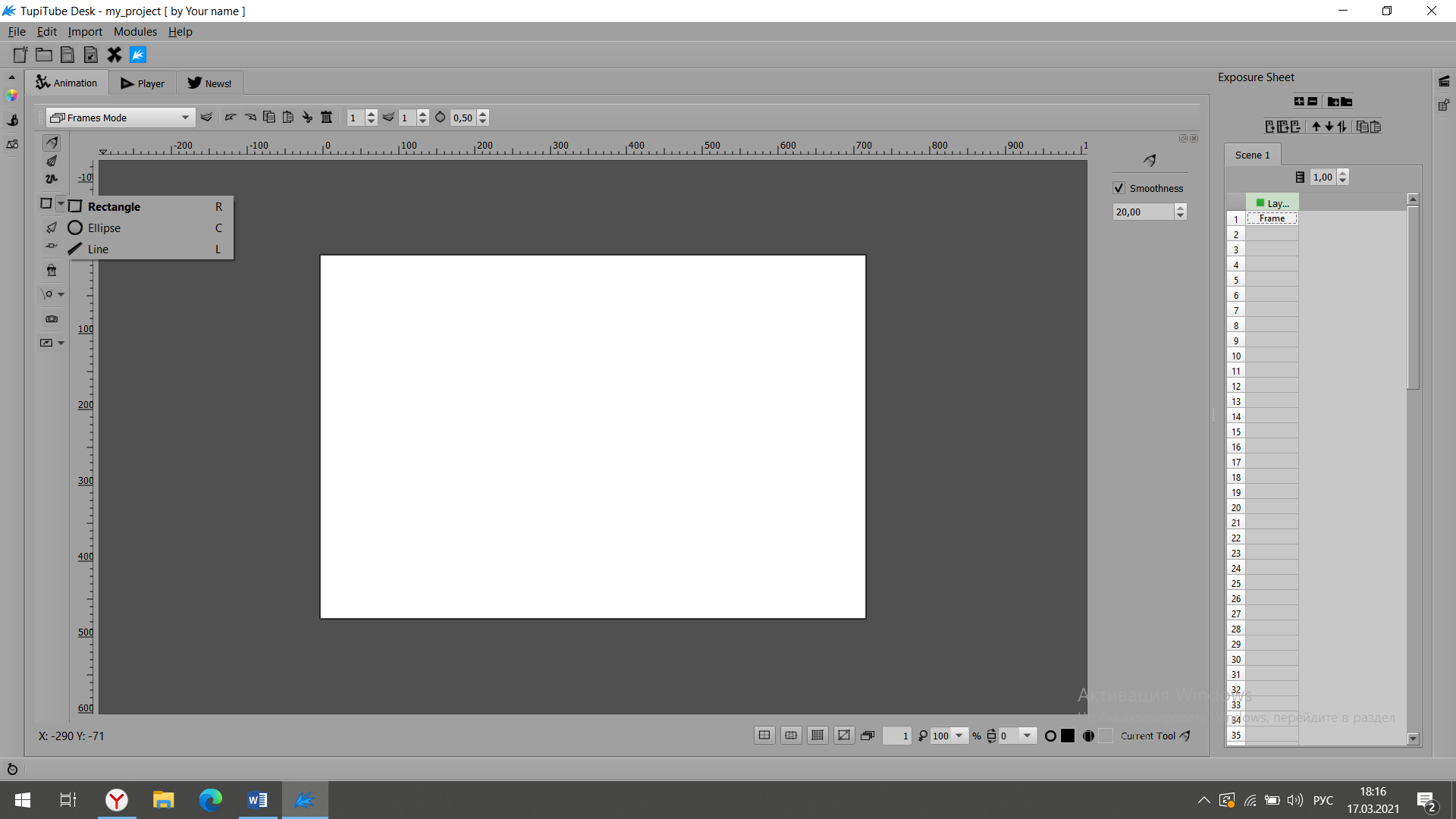
§ Фигуры (квадрат, круг, прямая линия, из которой можно построить другие фигуры)
§ Курсос для выделения или перемещения объекта
§ Инструмент, для переноса точек опоры фигуры
§ Кисть
§ Камера, для вставки моментального фото
3. Итак, приступим к анимации.
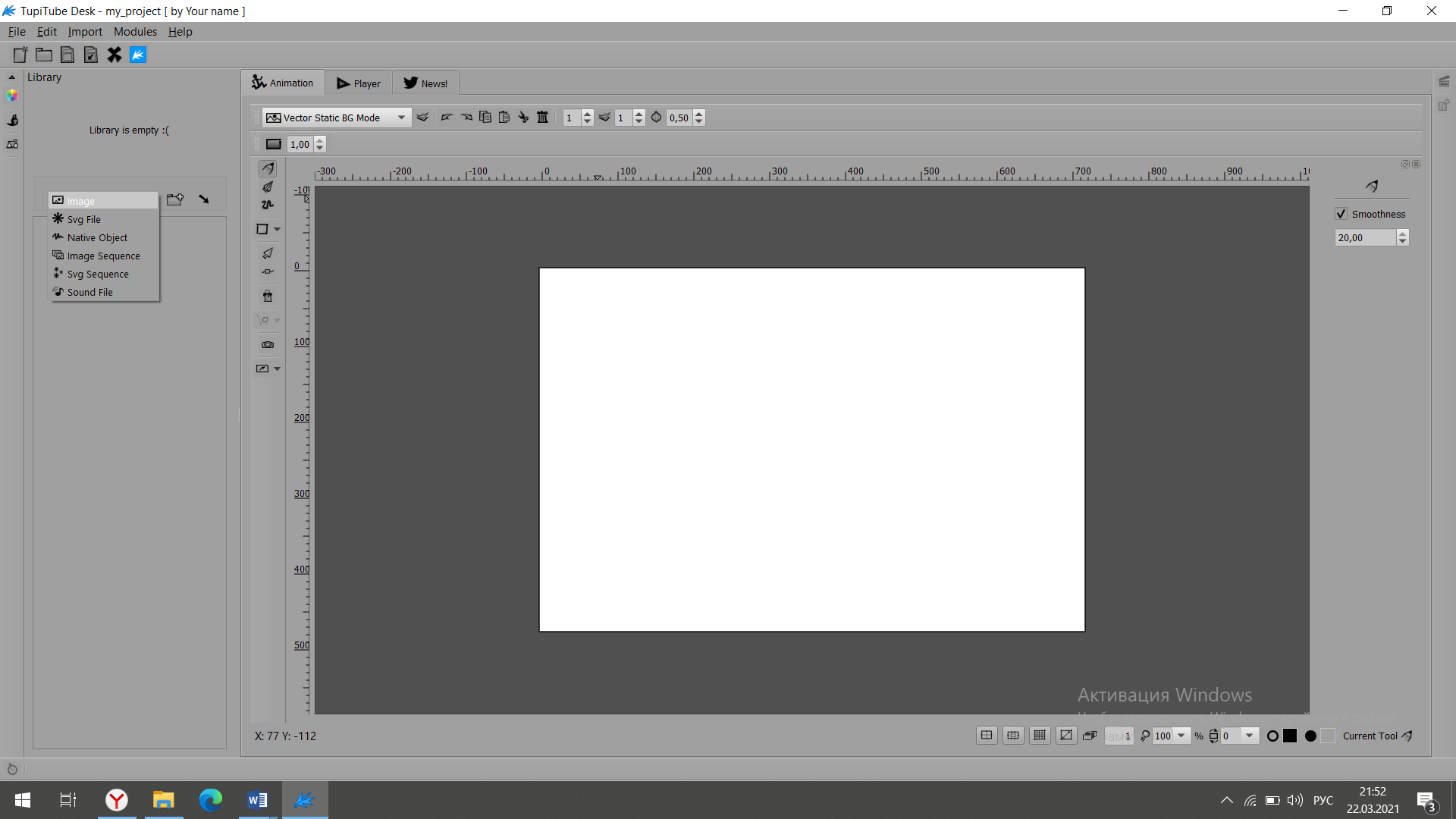
С левой стороны панели выбираем  значок, выбираем IMAGE (картинка) и рядом на плюсик +.
значок, выбираем IMAGE (картинка) и рядом на плюсик +.

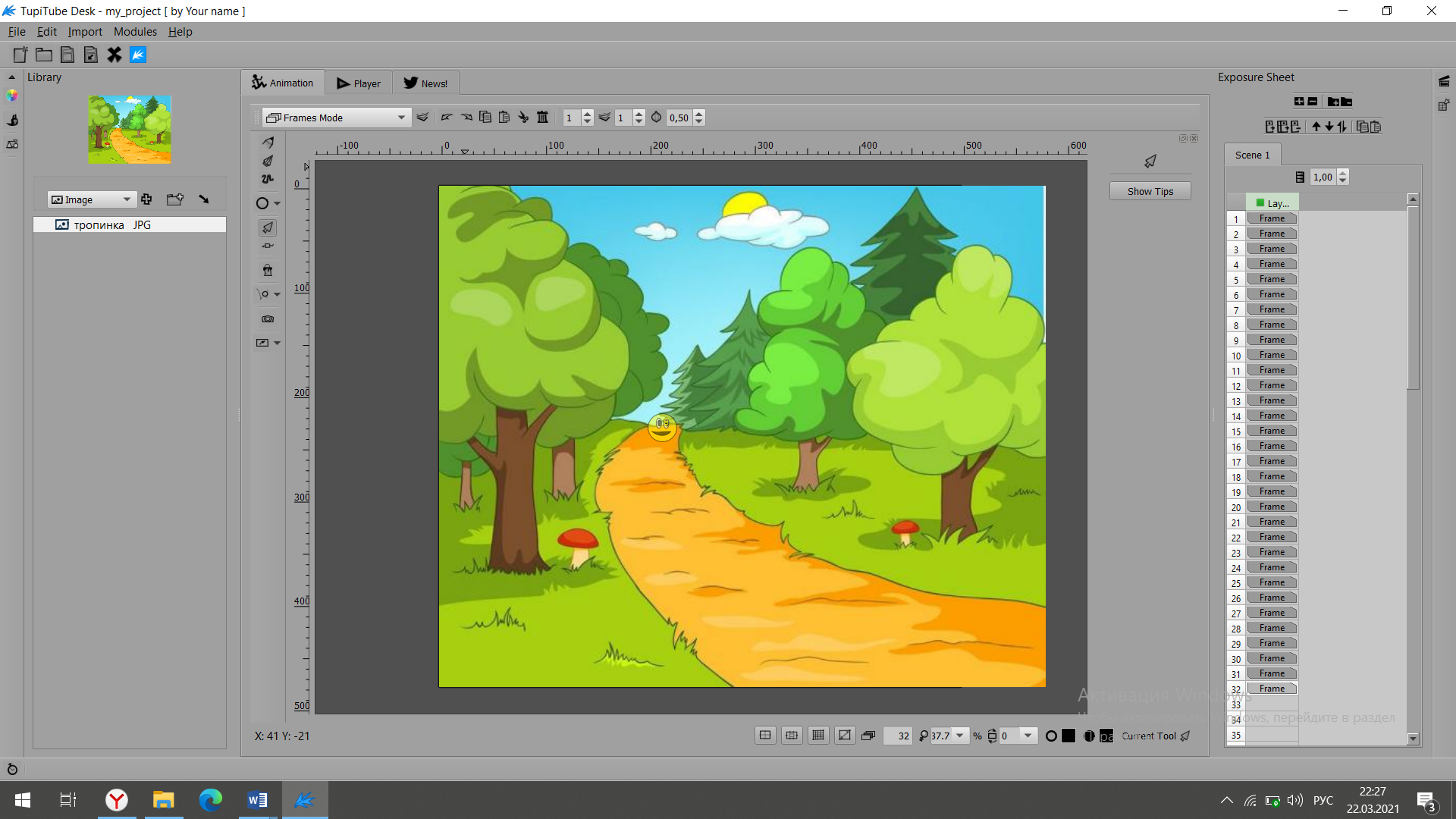
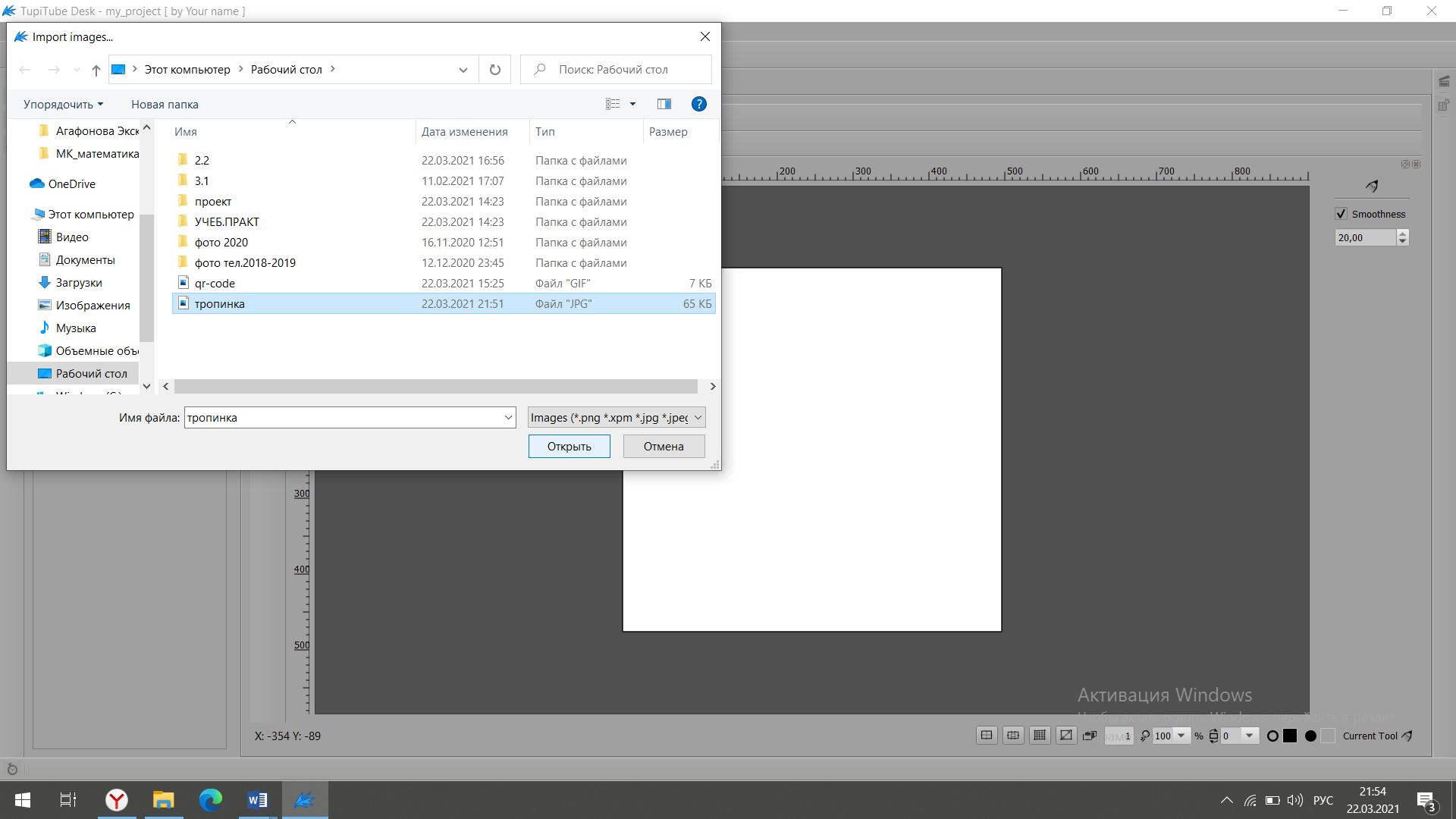
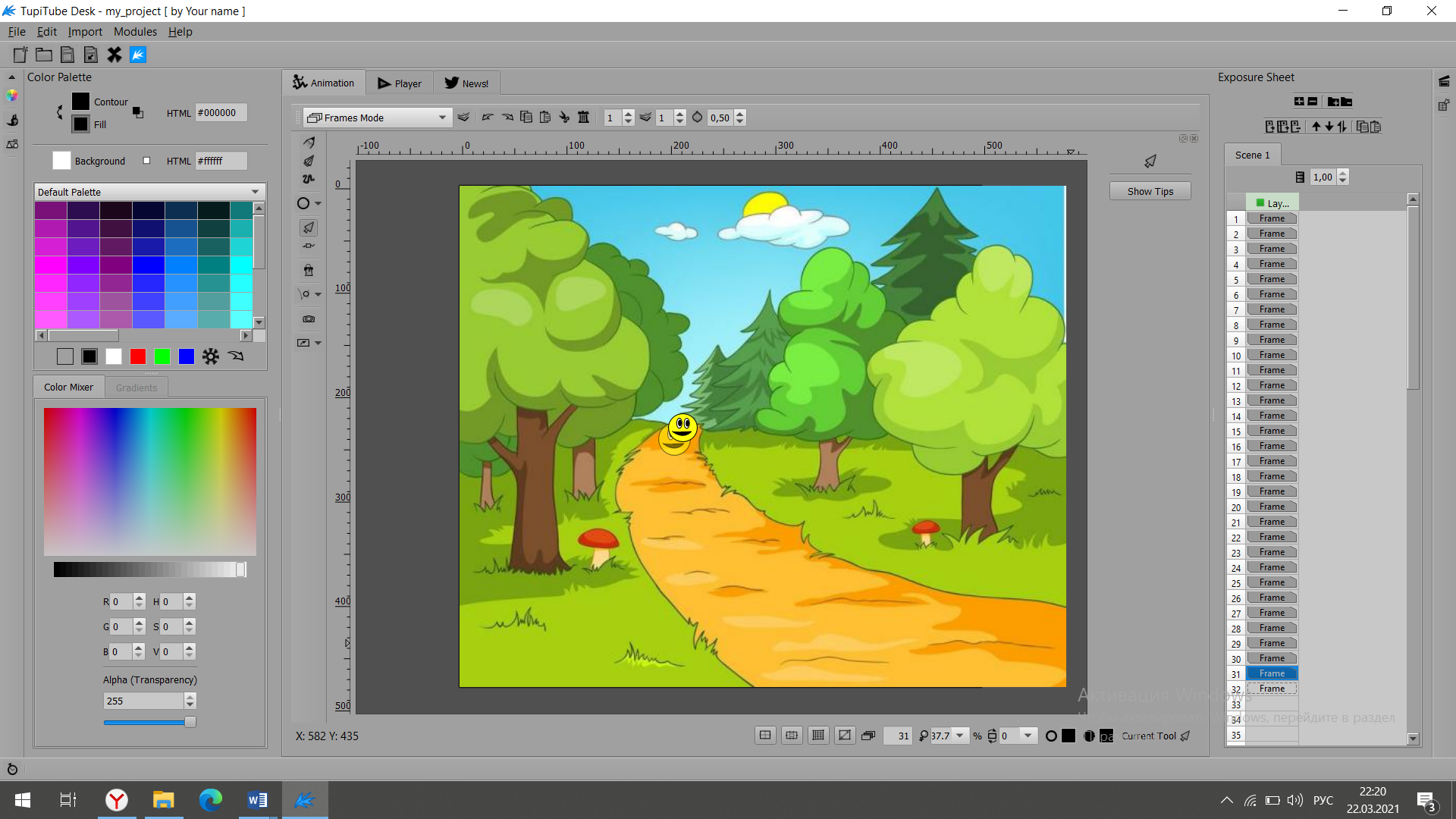
Далее перед нами откроется окно, где нам надо выбрать картинку «Тропинка». (картинка будет скачена всем на компьютер)

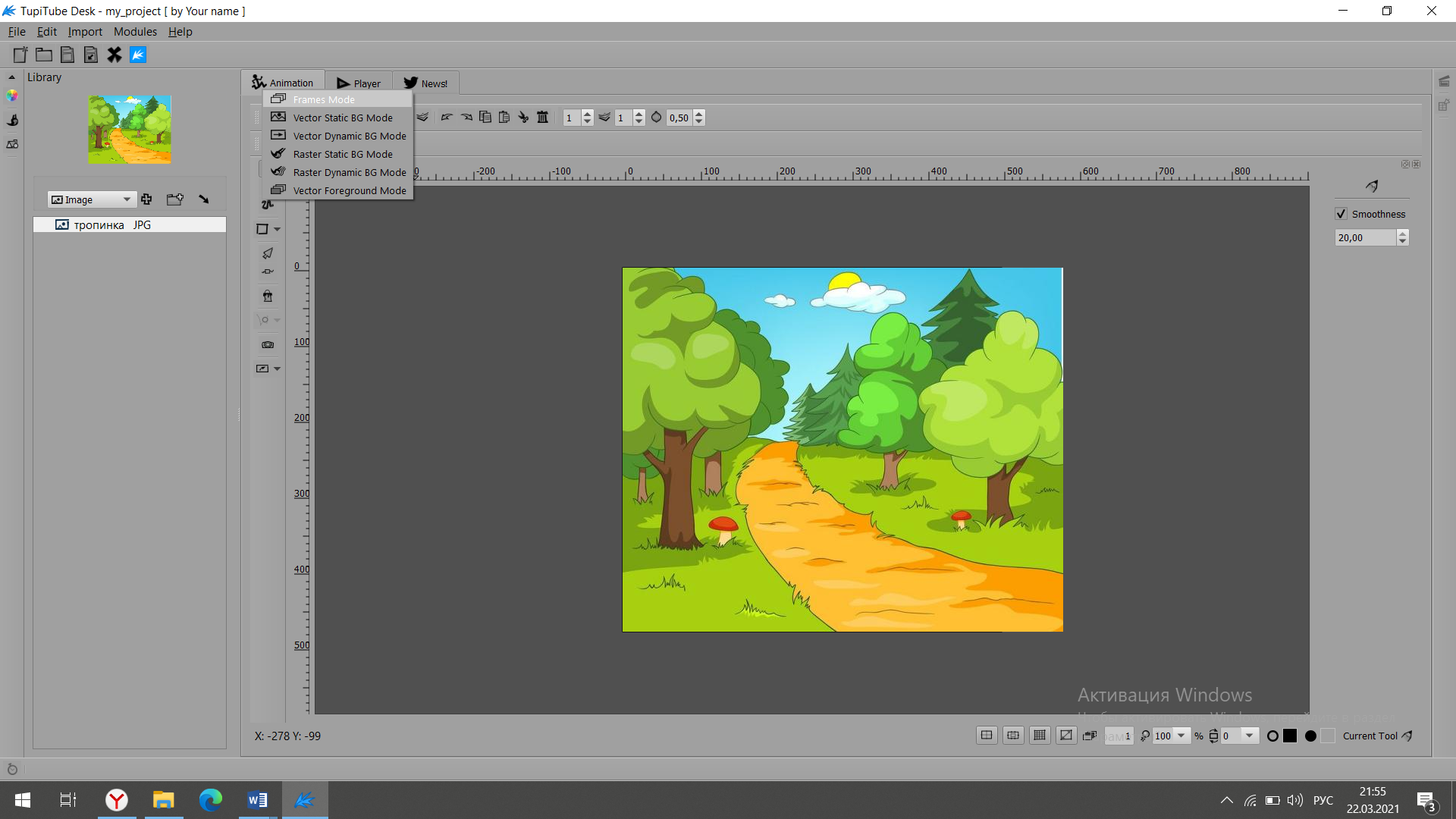
 Картинка появилась у нас на листе. Но нам необходимо выбрать режим «FRAMES MODE», что позволит данной картинке быть фоном для каждого слоя.
Картинка появилась у нас на листе. Но нам необходимо выбрать режим «FRAMES MODE», что позволит данной картинке быть фоном для каждого слоя.
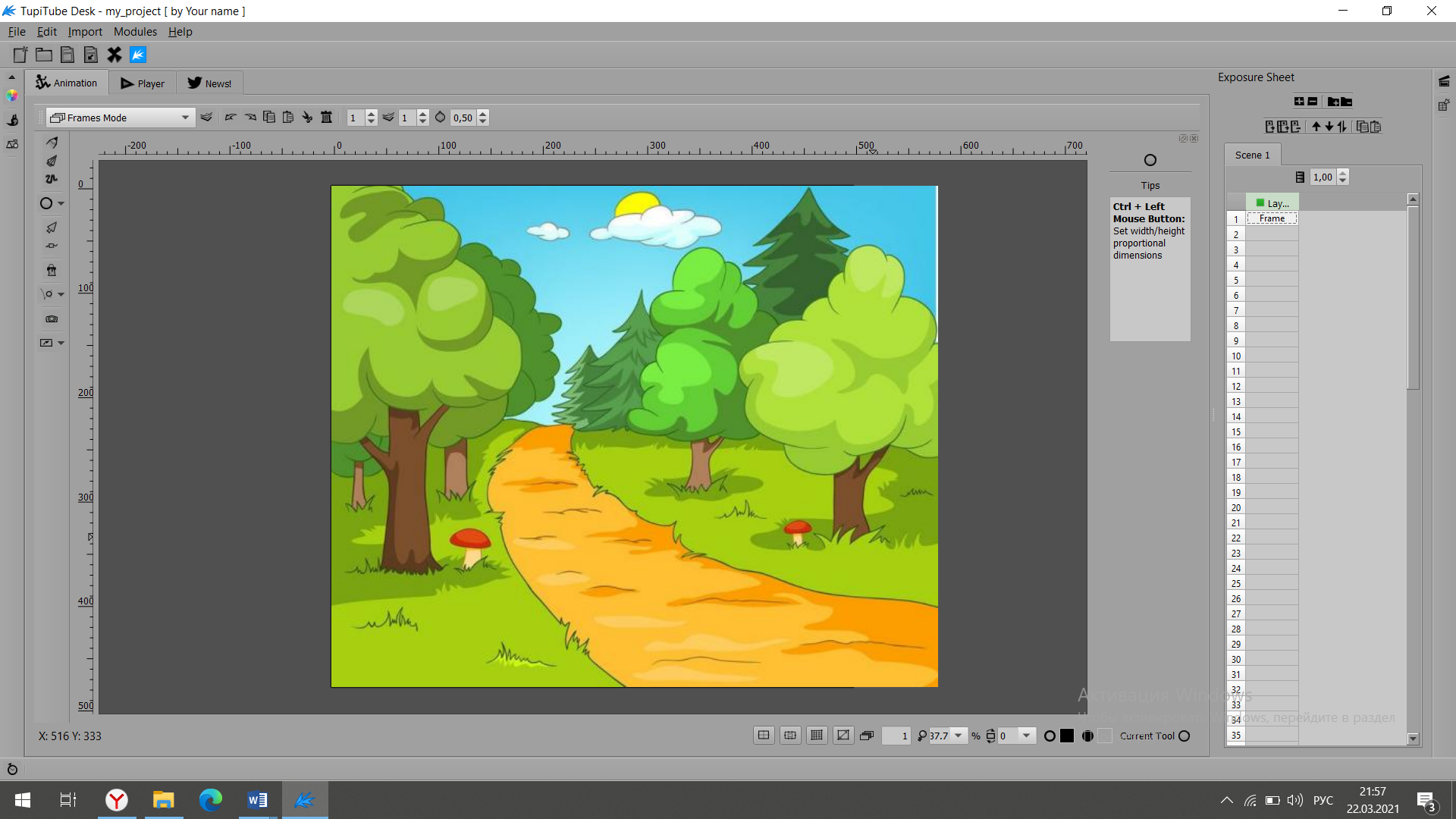
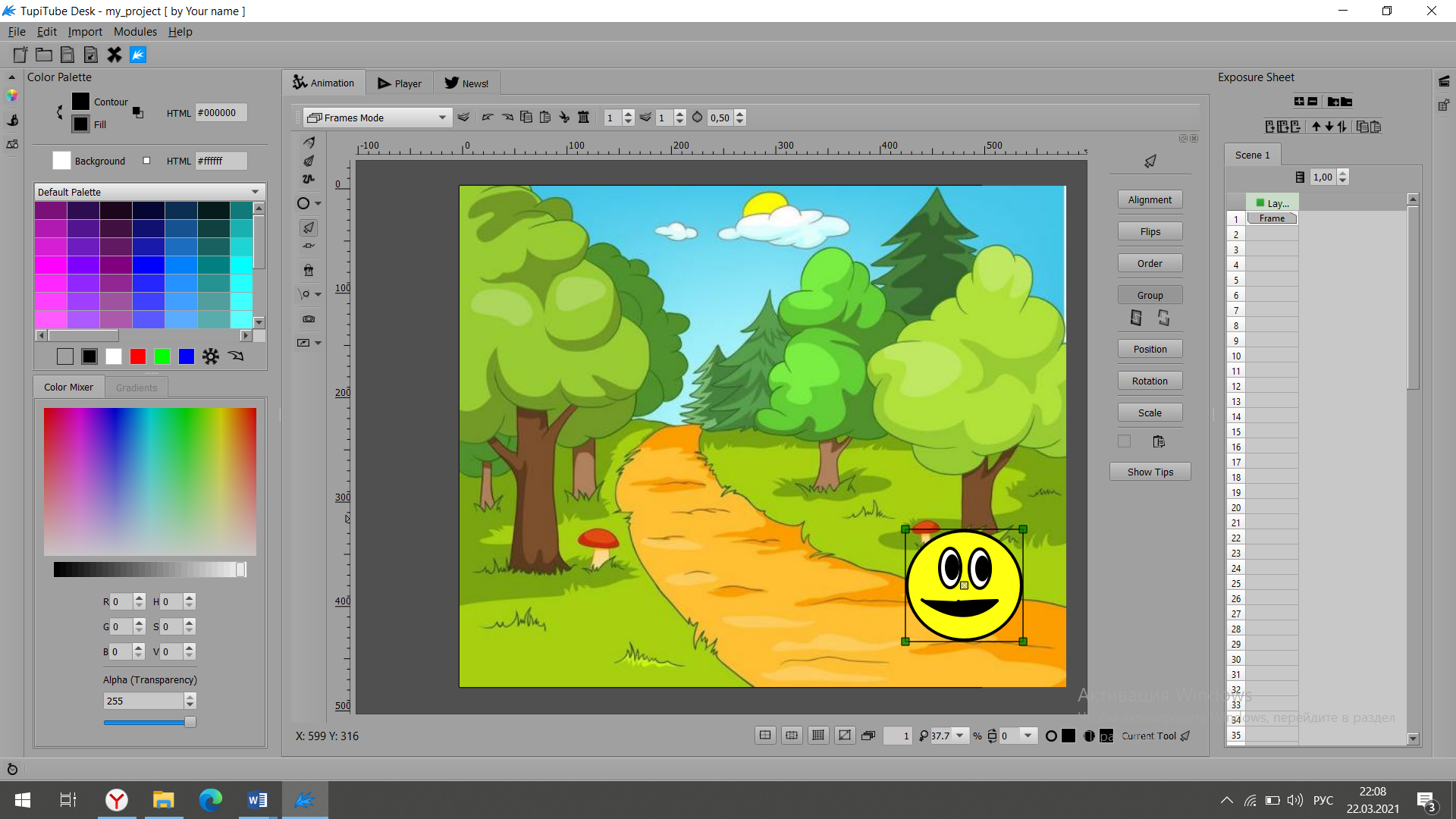
4. Отлично, перед нами готовый фон, на котором мы может работать.

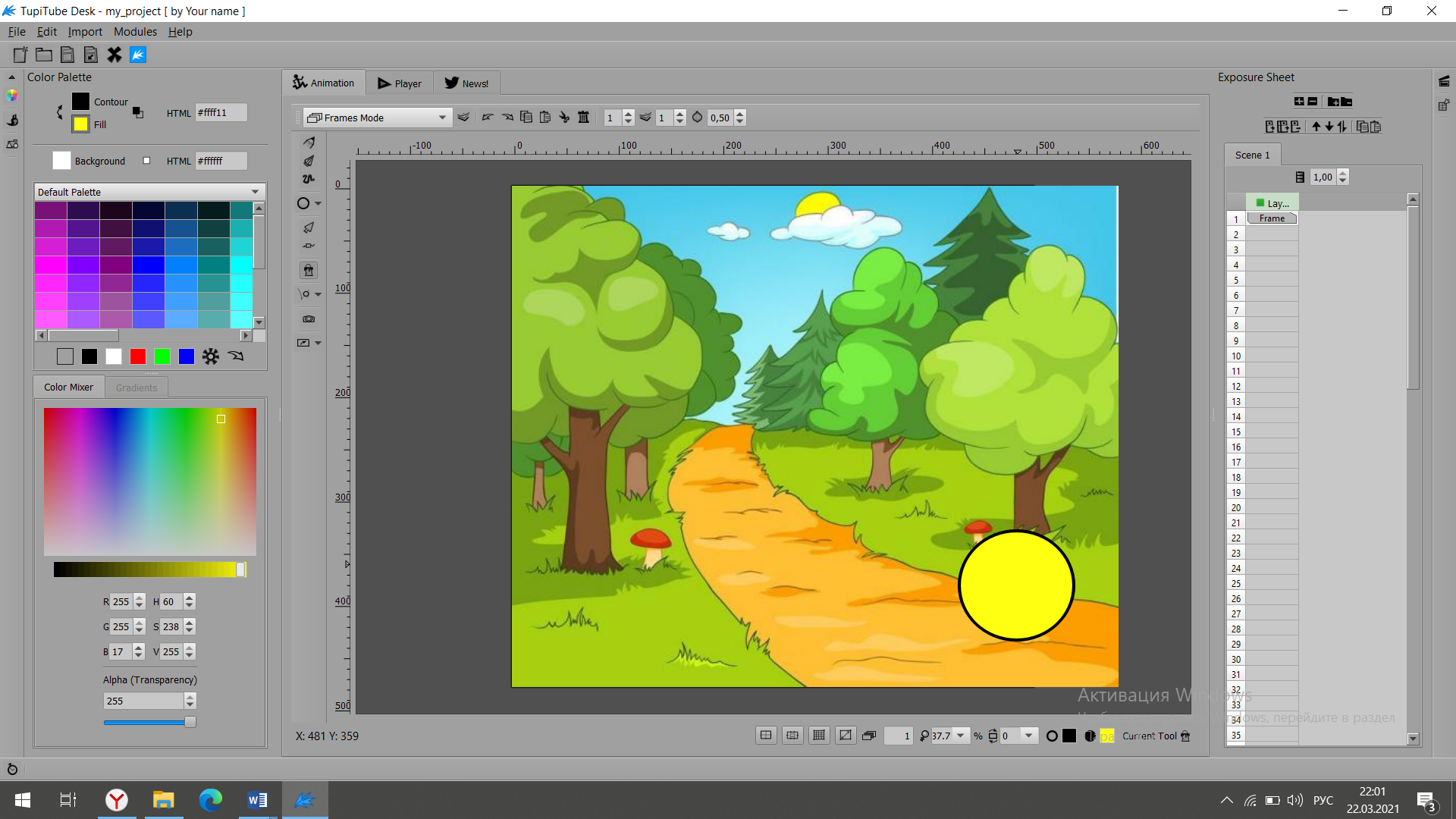
5. Ребята, я предлагаю вам изобразить колобка, который будет убегать по тропинке. Как вы думаете, что необходимо знать, чтобы изобразить уходящий в даль предмет? (Обращаюсь с вопросом к ребятам. Слушаю их ответы). Правильно, важно соблюдать размер. Ведь, когда мы смотрим на уходящую в даль объект, мы можем заметить, что он становится меньше.
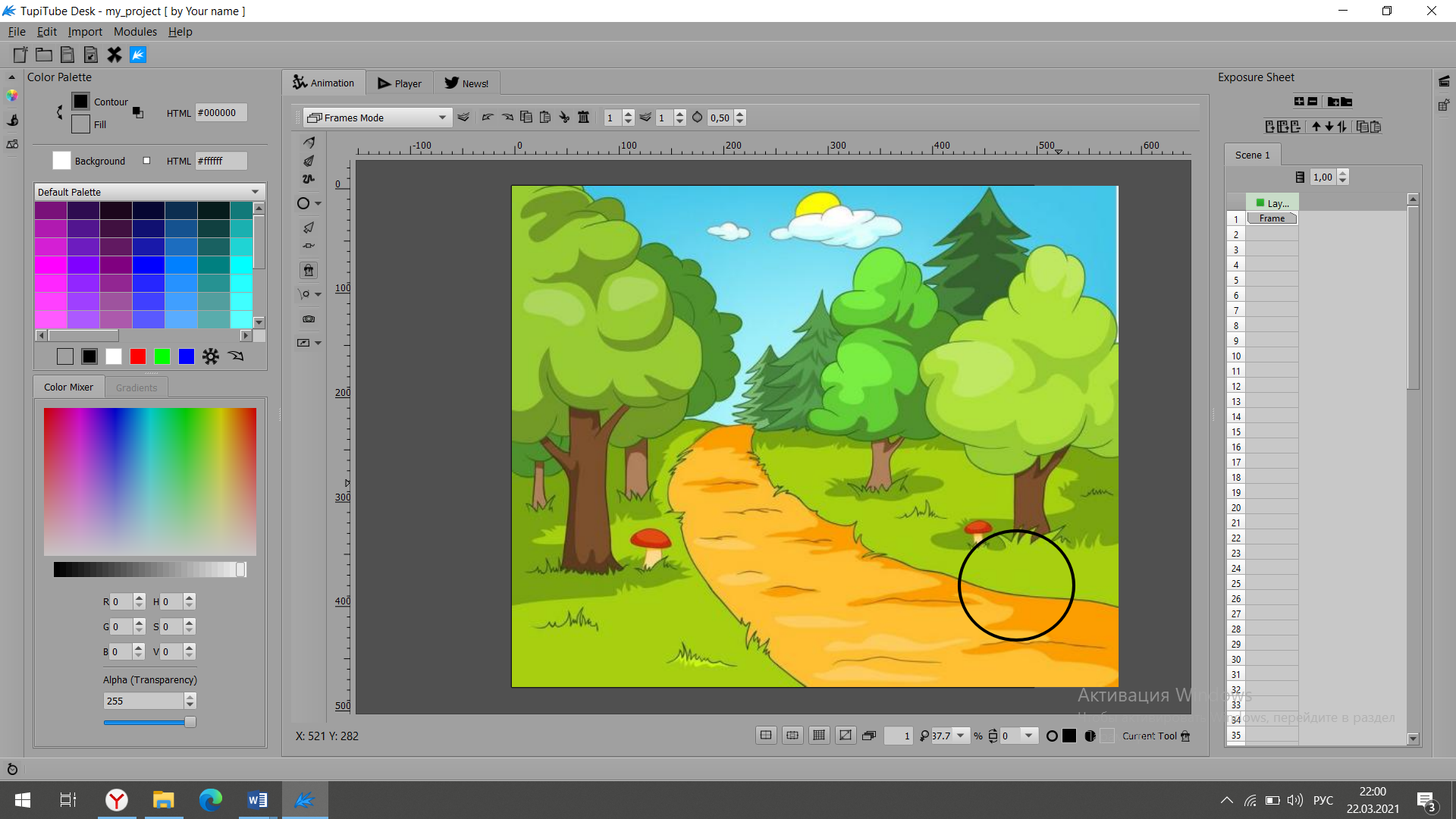
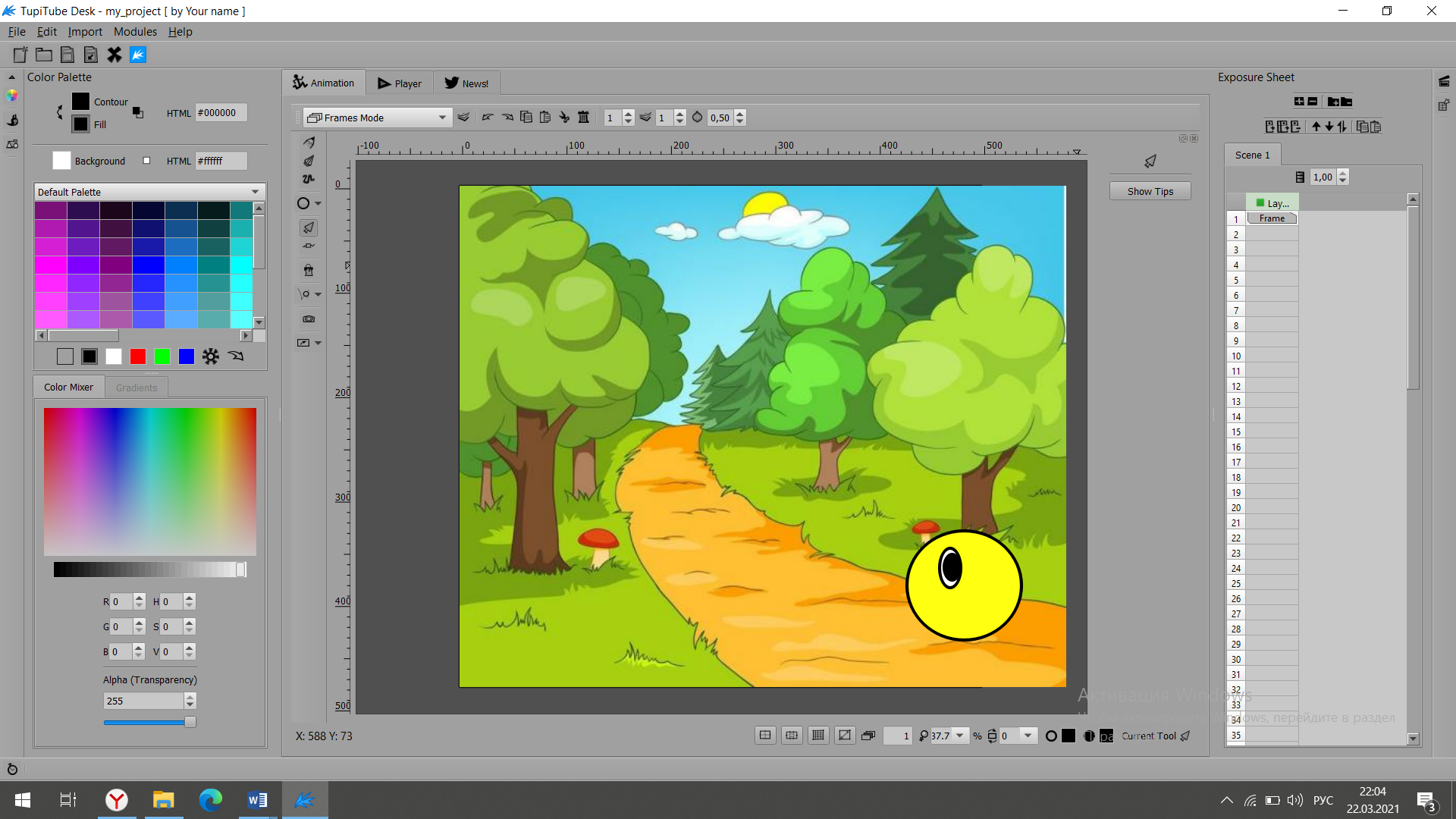
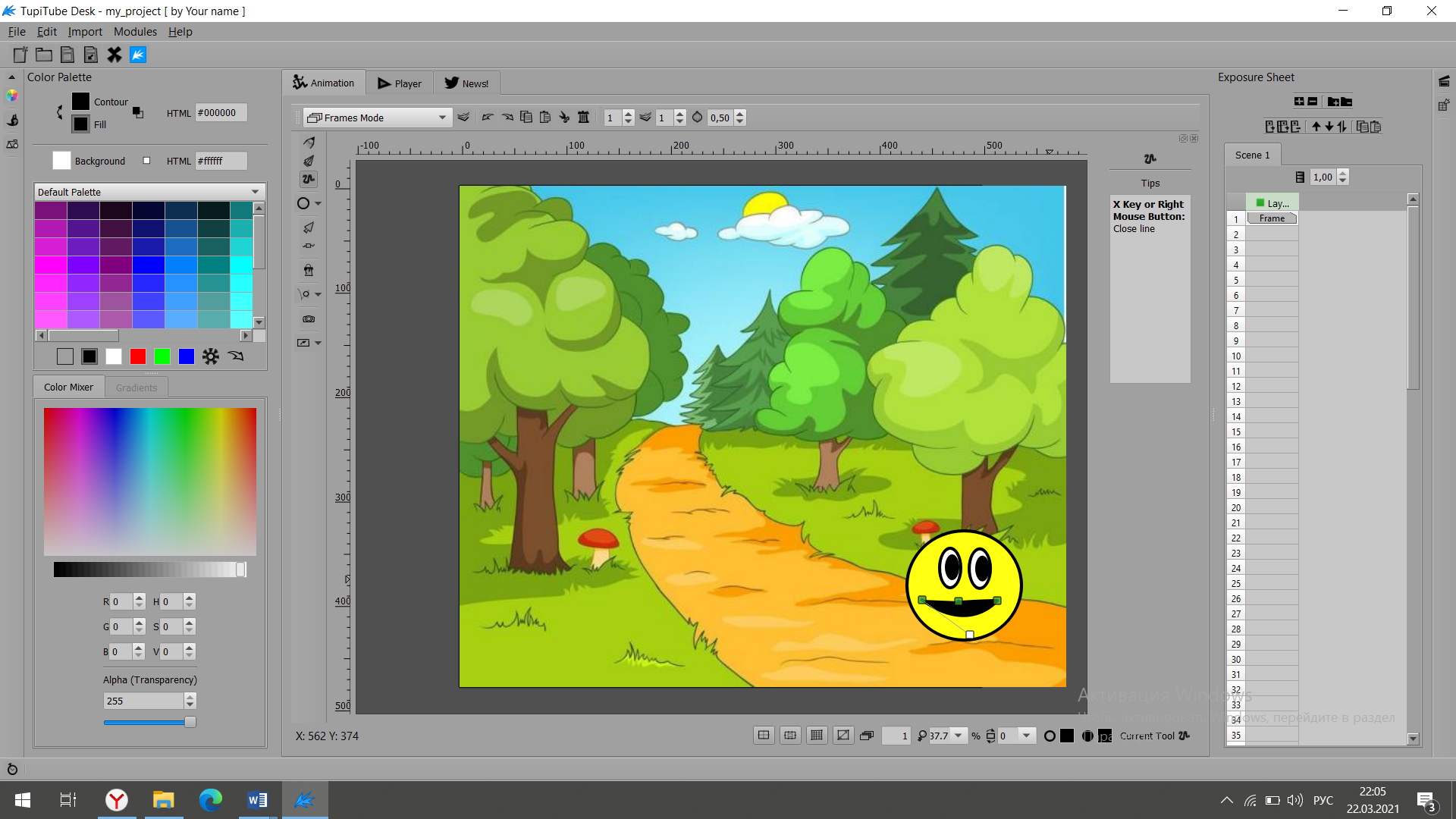
Итак, с помощью круга и заливки мы с вами рисуем круг, заливаем его в желтый, рисуем глазки. С помощью кривой линии рисуем улыбку.


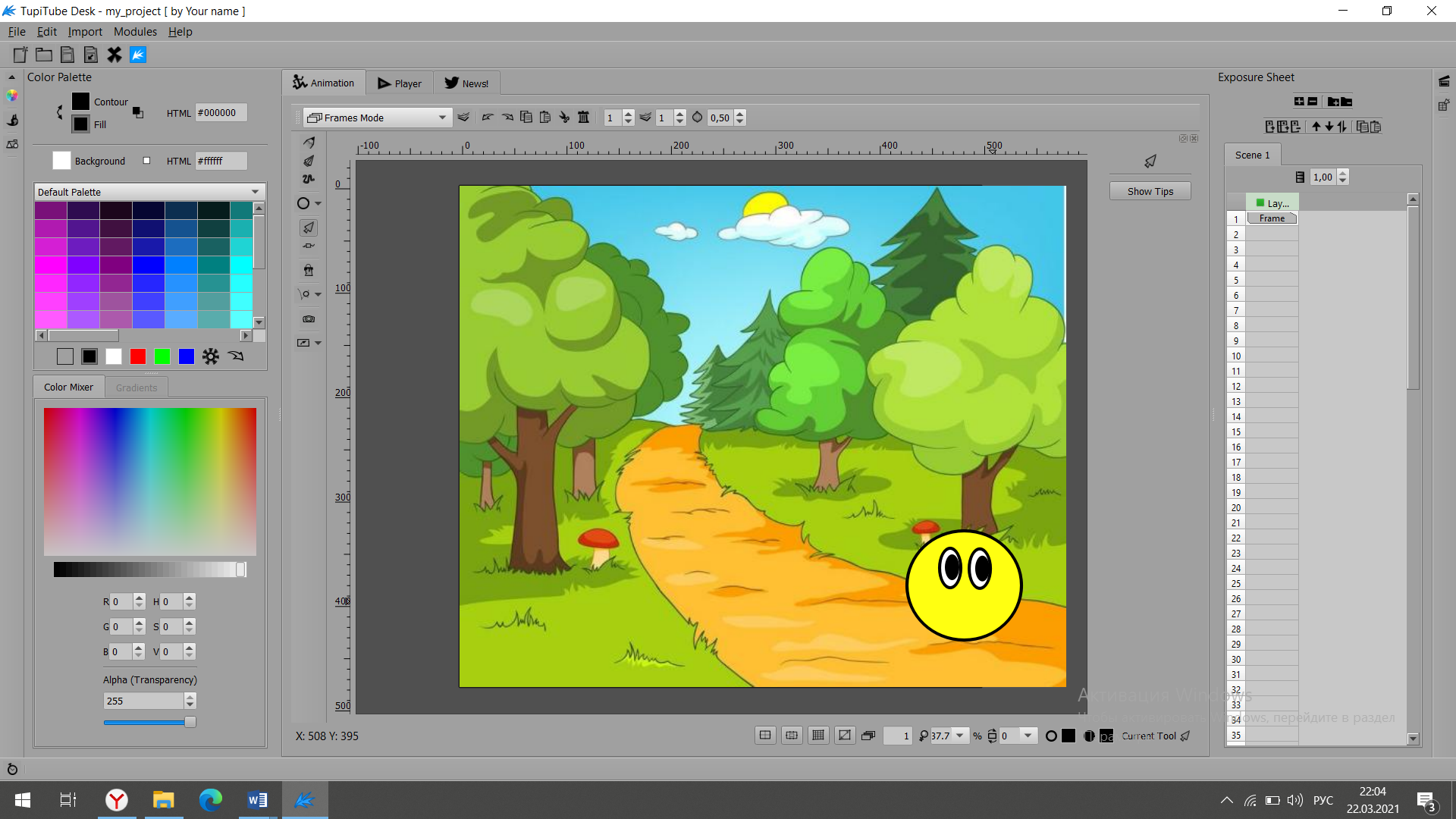
Нарисова один глаз, мы можем выделить его детали с помощью «Ctrl+Shift». Затем нажать «Ctrl+C» для копирования. Нажать «Ctrl+V» для вставки.



6. Наш колобок готов. Чтобы каждый раз нам не создавать колобка снова и снова на каждый слой, нам необходимо скопировать его. Для этого с помощью «Ctrl+Shift» выделим все объкты колобка (глаза, рот, круг). Теперь наш колобок – это 1 целый объект.

Скопируем уже известным нам способом «Ctrl+C».
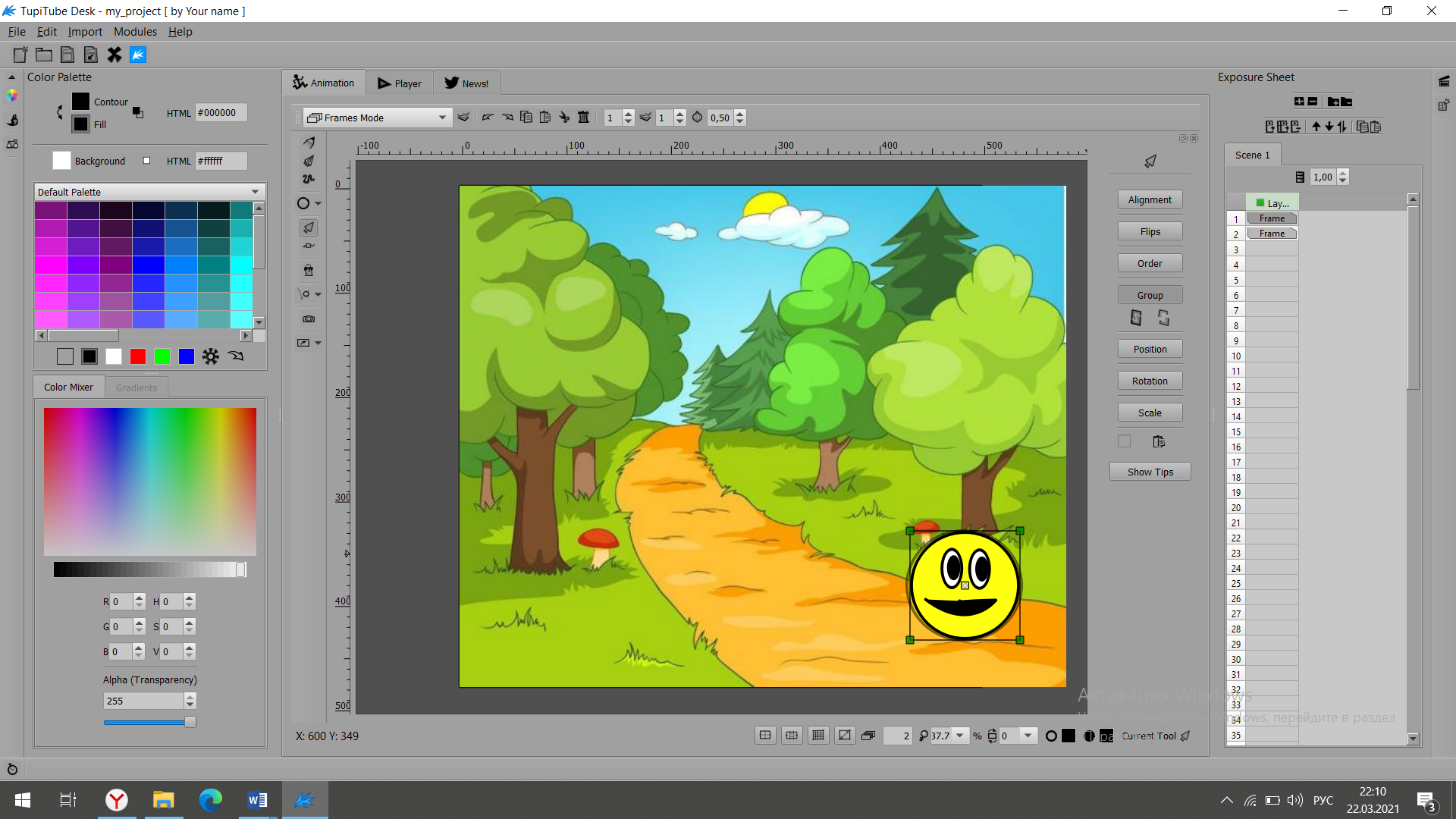
7. Теперь мы нажимаем второй слов на панели справа. Перед нами появляется наш фон и колобок, изображенный на первом слое, но уже в тусклом виде. Это необходимо для того, чтобы мы видели какая картинка была на прошлом слое и мы могли с легостью изменить её.
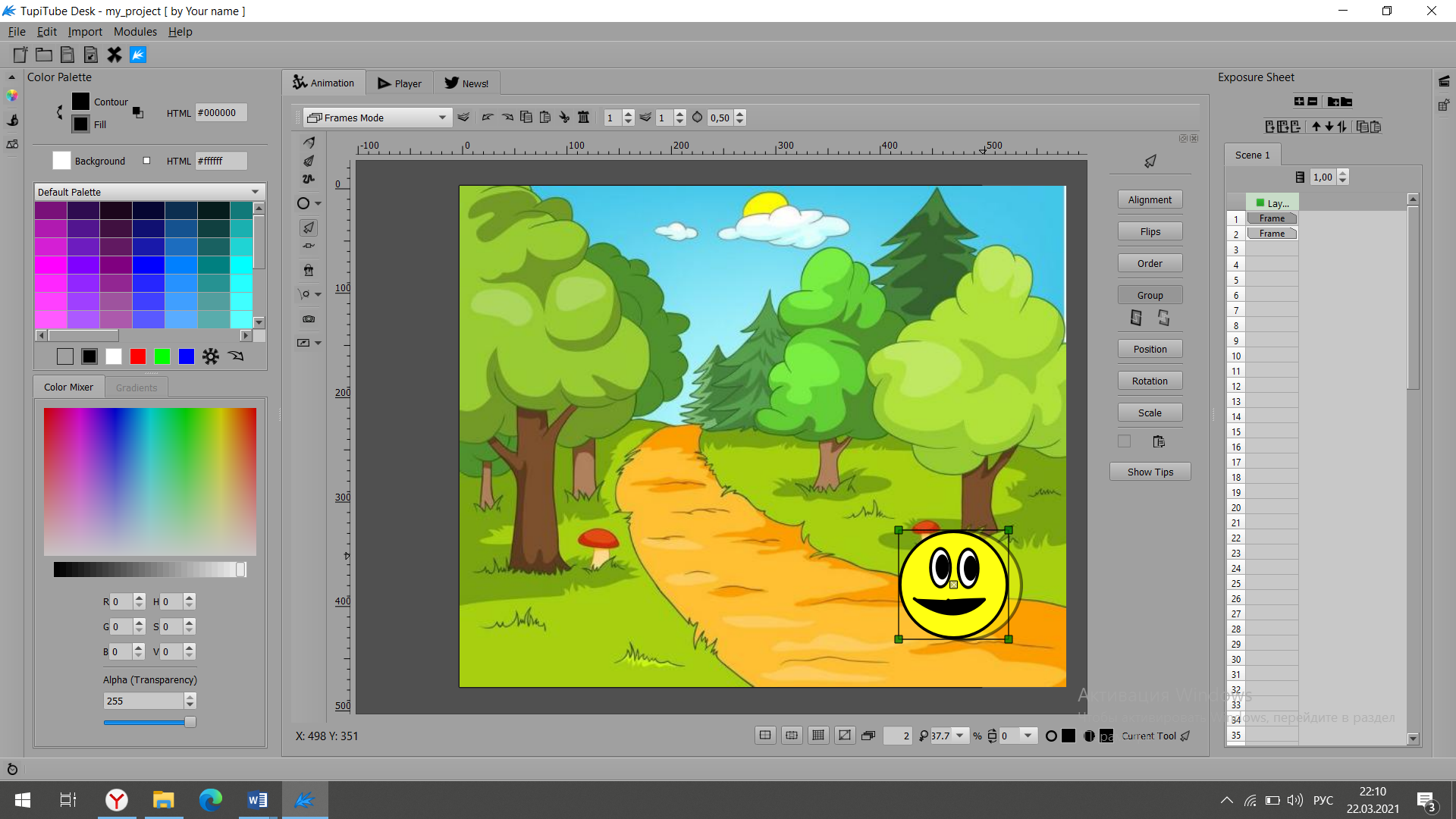
Нажимаем «Ctrl+V» для вставки нашего колобка. Двигаем его с помощью мышки на маленькое растояние, немного изменив размере.

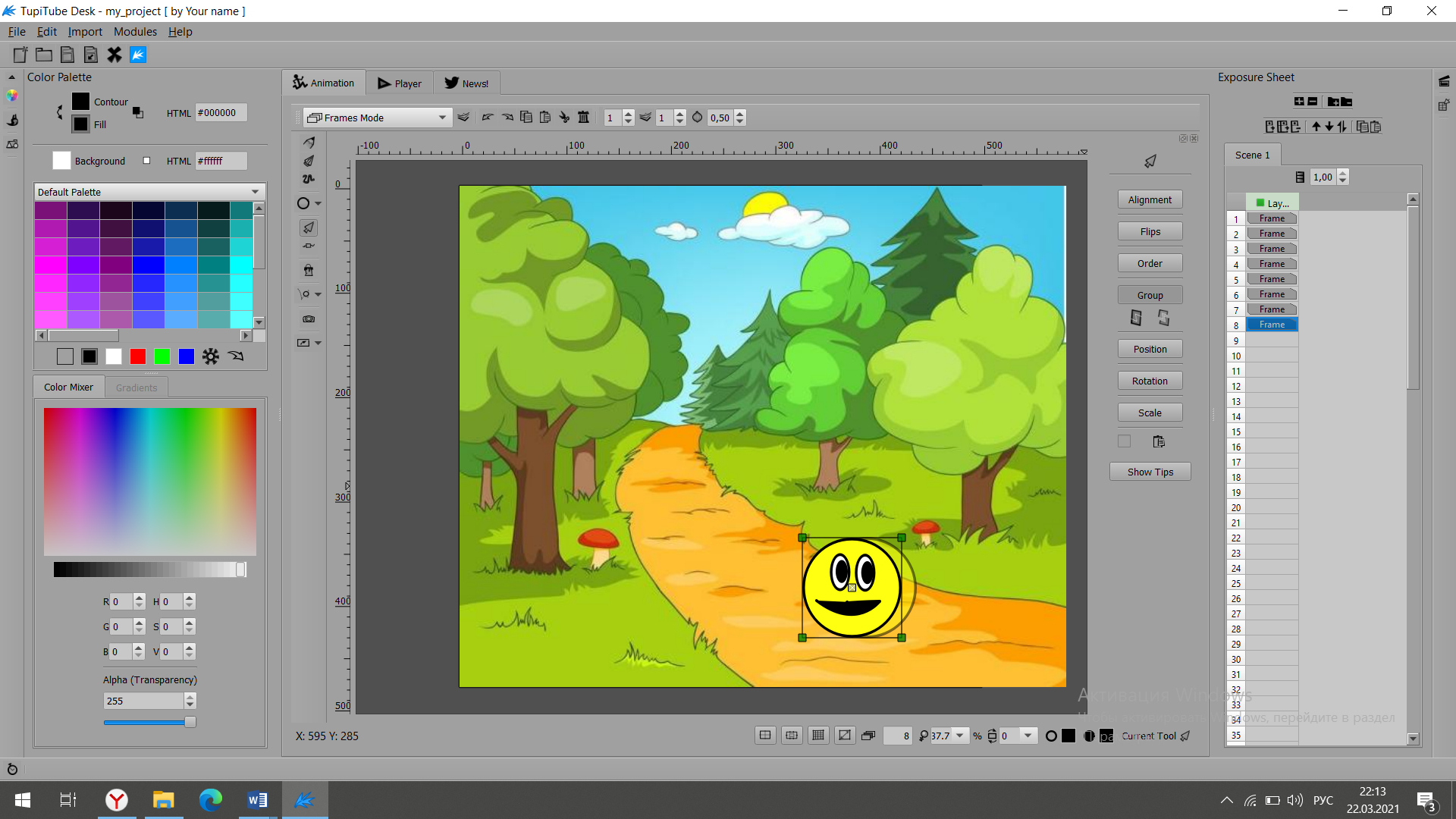
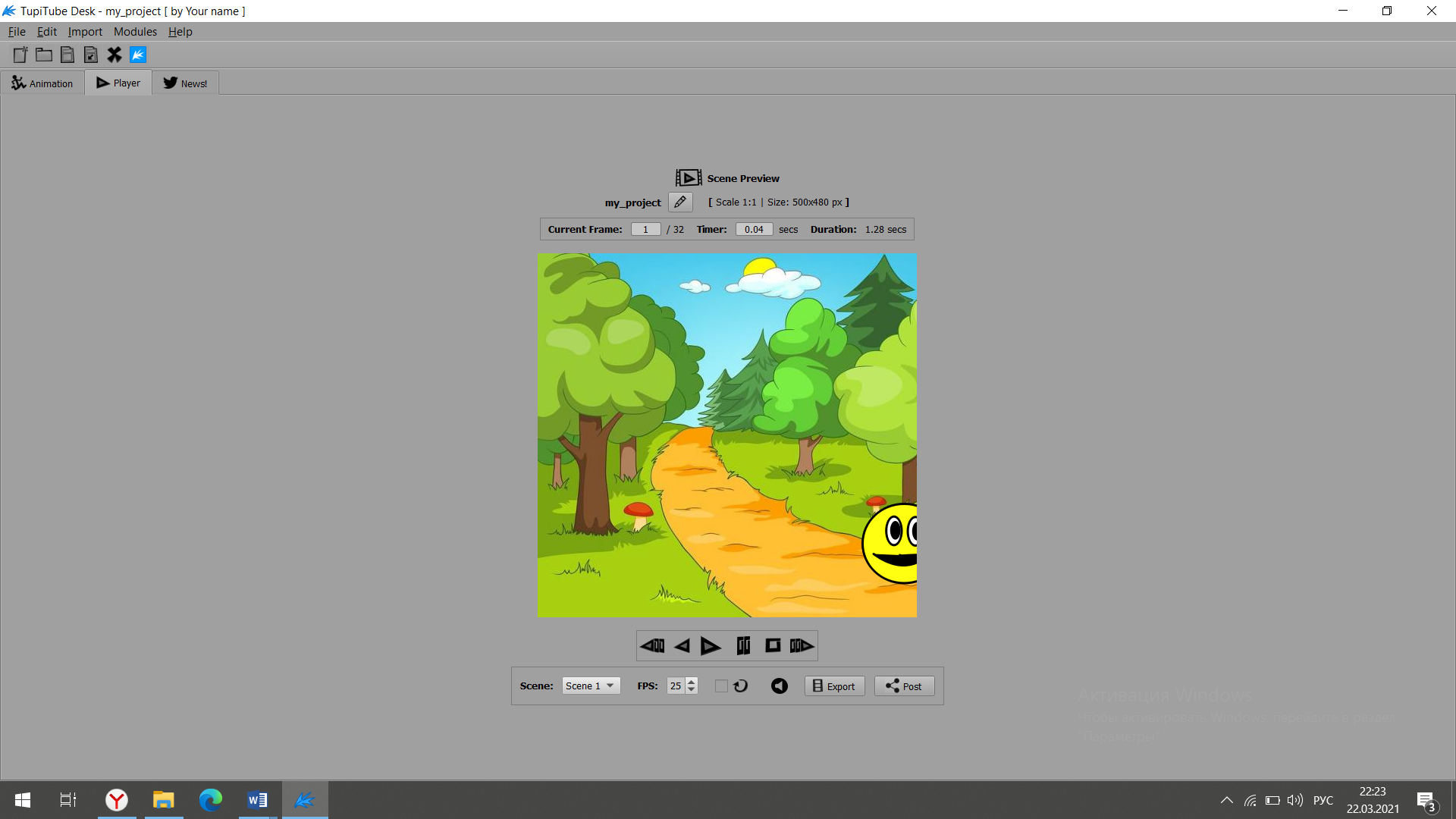
8. Таким образом, мы слой за слой передвигаем колобка по тропинке, уменьшая его в размере. Стоит заметить, чем меньше расстояние передвижение, тем больше слоев, тем более интереснее смотрится анимация.



9. Для просмотра получившейся анимации нажимаем  в верхней панели.
в верхней панели.
Запускаем и любуемся нашим колобком! При необходимости мы можем поставить нашу анимацию на цикл.

Давайте посмотрим, что у вас получилось. Ребята! Вы все молодцы! Отлично справились с поставленной работой!
3. Аналитическая часть.
Я очень была рада провести для вас этот мастер-класс. Надеюсь вам очень понравилось. Сейчас попрошу ответить Вас на несколько вопросов.
Карточки для рефлексии:
1. Вам понравился мастер-класс?
2. Узнали ли вы сегодня что-то новое?
3. Что научились делать?
4. Пригодится ли Вам это в жизни?
5. Придете ли Вы еще на наши мастер-классы в Кванториум?
6. Поставьте себе оценку от 2 до 5
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|