
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Создание таблиц при помощи HTML
Создание таблиц при помощи HTML
Теоретическая часть

При создании сайтов таблицы используются очень часто. Таблица задается тэгом: <table></table>
Таблица состоит из строк и столбцов (ячеек), поэтому нам надо еще и указать их.
<tr></tr> - строчка таблицы
<td></td> - столбец (ячейка) таблицы
Зададим таблицу, состоящую из двух строк и трех столбцов (ячеек). Для наглядности ячейки таблицы выделены разными цветами. Границы таблицы не заданы, поэтому вы их не видите
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Заполните получившийся каркас цифрами:
<table>
<tr>
<td>1x1</td>
<td>1x2</td>
<td>1x3</td>
</tr>
<tr>
<td>2x1</td>
<td>2x2</td>
<td>2x3</td>
</tr>
</table>
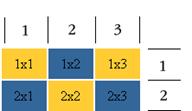
Фон задается параметром bgcolor="цвет_фона". Фон можно задать для таблицы в целом, для ряда, для столбца (в пределе одного ряда). Задаем фон для каждого столбца. В параметрах height и width - вы можете их задать для всей таблицы, для одного ряда, для ячейки (столбца).
<table>
<tr>
<td height="35" bgcolor="#FFCC33"> <center> 1x1 </center> </td>
<td bgcolor="#336699"> <center> 1x2 </center> </td>
<td bgcolor="#FFCC33"> <center>1x3 </center> </td>
</tr>
<tr>
<td height="35" bgcolor="#336699"> <center> 2x1 </center> </td>
<td bgcolor="#FFCC33"> <center> 2x2 </center> </td>
<td bgcolor="#336699"> <center> 2x3 </center> </td>
</tr>
</table>
Параметры colspan и rowspan. Colspan - определяет количество столбцов, на которые простирается данная ячейка, а rowspan - количество рядов (эти параметры могут принимать значение от 2 и больше, т.е. наша ячейка может растягиваться на два и более столбца (ряда)).

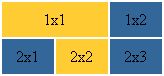
Используем параметр colspan=2, прописав его для ячейки 1х1. Код следующий:
<table>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td bgcolor="#336699"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" bgcolor="#336699"> <center>2x1</center> </td>
<td bgcolor="#FFCC33"> <center>2x2</center> </td>
<td bgcolor="#336699"> <center>2x3</center> </td>
</tr>
</table>

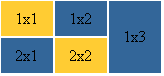
Попробуйте сами написать код для такой таблицы (у вас должна исчезнуть ячейка 2х3). Для закрепления напишите код для таблицы:
Можно избавиться от пространства между ячейками таблицы.
Это достигается с помощью атрибута cellspacing, равного нулю:
<table cellspacing=0>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2"> <center>1x1</center> </td>
<td bgcolor="#336699" rowspan="2"> <center>1x2</center> </td>
</tr>
<tr>
<td height="35" bgcolor="#336699"> <center>2x1</center> </td>
<td bgcolor="#FFCC33"> <center>2x2</center> </td>
</tr>
</table>

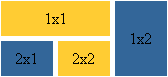
Можно увеличить пространство между ячейками, допустим пусть cellspacing=5, тогда получим такое:
Обычно атрибут cellspacing, рассматривается в руководствах и учебниках в паре с атрибутом cellpadding, который добаляет свободное пространство между содержимым ячейки и ее границами. Чтобы было видно нагляднее я для начала прижму текст ячеек первого ряда к верху, в нижнего - к низу, используя атрибут valign
<table cellpadding=5>
<tr>
<td height="35" bgcolor="#FFCC33" colspan="2" <center>1x1</center> </td>
<td bgcolor="#336699" rowspan="2" <center>1x2</center> </td>
</tr>
<tr>
<td height="35" bgcolor="#336699" <center>2x1</center> </td>
<td bgcolor="#FFCC33" <center>2x2</center> </td>
</tr>
</table>
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|