
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическое задание:. Лекция 3. Веб-редактор. Настройка веб-редактора
Практическое задание:
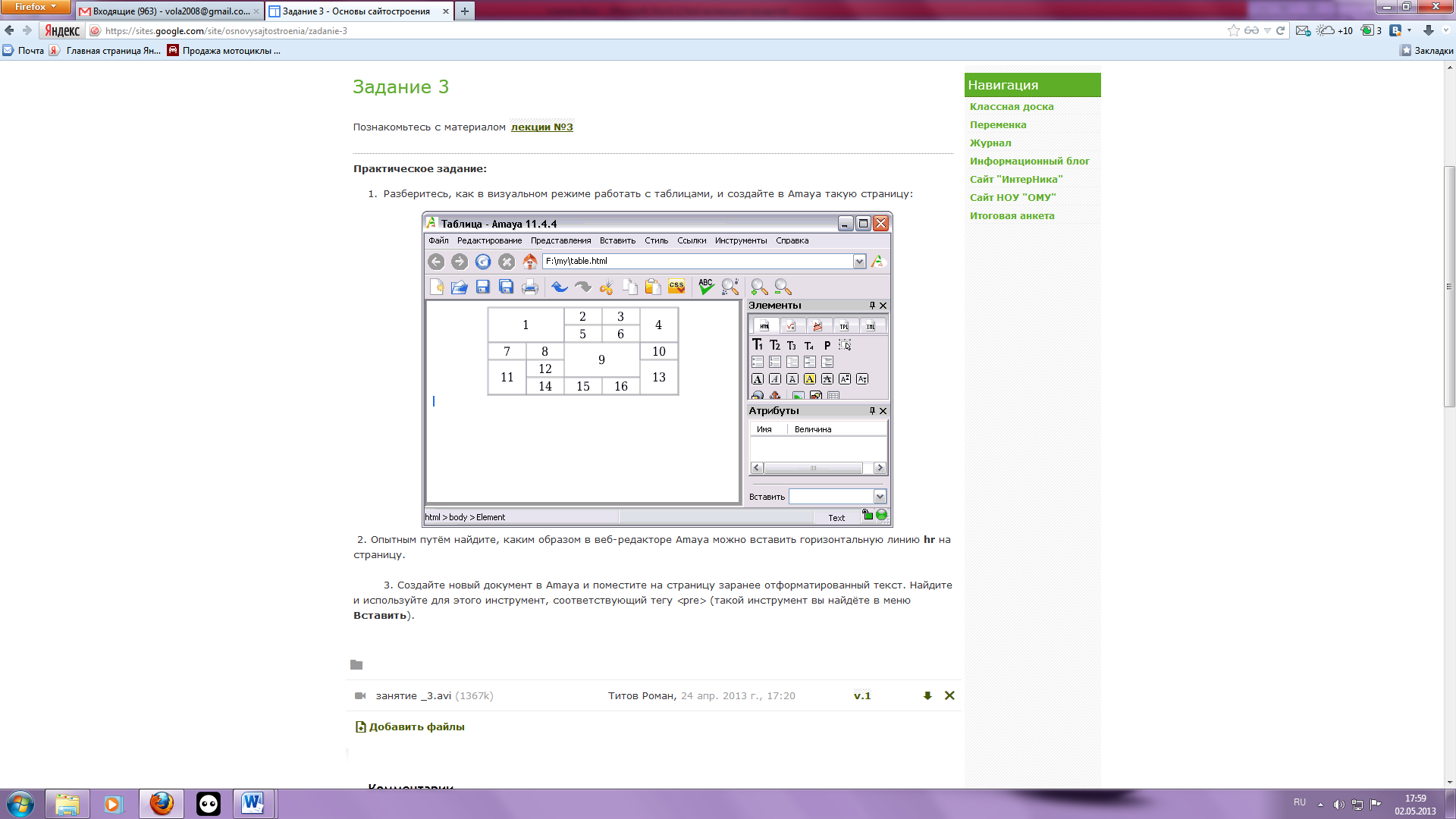
- Разберитесь, как в визуальном режиме работать с таблицами, и создайте в Amaya такую страницу:

2. Опытным путём найдите, каким образом в веб-редакторе Amaya можно вставить горизонтальную линию hr на страницу.
3. Создайте новый документ в Amaya и поместите на страницу заранее отформатированный текст. Найдите и используйте для этого инструмент, соответствующий тегу <pre> (такой инструмент вы найдёте в менюВставить).
Лекция 3. Веб-редактор
1. Настройка веб-редактора
Amaya— это проект от TheWorldWideWebConsortium (так же известного как W3C). W3C собственно и определяет основные стандарты в Интернете, поэтому веб-редактор Amaya позволяет создавать страницы, удовлетворяющие всем современным веб-стандартам. Более подробную информацию об организации W3C можно найти в сети Интернет с помощью любой из поисковых систем.
Скачать веб-редактор Amaya можно по ссылке: http://www.w3.org/Amaya/User/BinDist.html.
Итак, когда веб-редактор Amaya установлен на вашем компьютере, вы можете запустить его с помощью ярлыка на рабочем столе или соответствующего пункта в системном меню.
Если в вашем окне всё написано по-английски, то это значит, что в настройках редактора установлен англоязычный интерфейс, но его в любой момент можно переключить на русский:
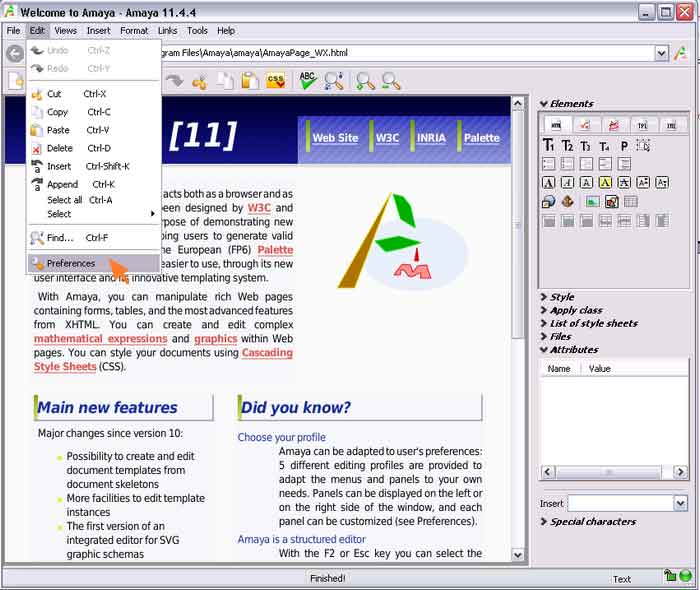
- Откройте меню Edit и выберите в нём пункт Preferenсes:

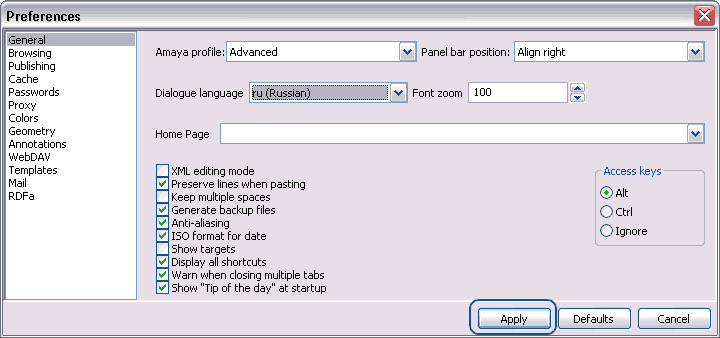
- В открывшемся окне Preferenсes найдите параметр Dialoguelanguage:

- В выпадающем списке значений этого параметра выберите пункт ru (Russian) и нажмите кнопку Apply:

- После этого появится сообщение о том, что изменения вступят в силу только при новом запуске программы, соответственно, нужно закрыть и снова открыть редактор.
Чтобы Отобразить/Cкрыть панель редактирования, выполните команду Представления → Показать/Спрятать панели инструментов → Редактирование. Клавиша F8 позволяет скрывать/показывать панель управления.
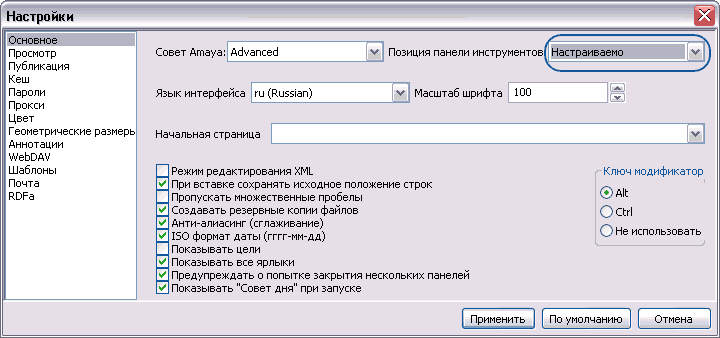
Для собственных настроек панели инструментов откройте меню Редактирование и выберите в нём пункт Настройки. В открывшемся окне Настройки найдите параметр Позиция панели инструментов. Выберите в качестве значения параметра Позиция панели инструментов пункт По левому краю и нажмите кнопку Применить:

Панель инструментов автоматически будет выровнена по левому краю окна программы.
Снова откройте окно Настройки и установите параметру Позиция панели инструментов значение Настраиваемо:

Закройте и снова откройте редактор. Теперь вы сможете самостоятельно настраивать позицию панели инструментов, перетаскивая её с помощью мыши.
2. Создание нового документа
- Нажмите на панели редактирования кнопку Новый документ
 .
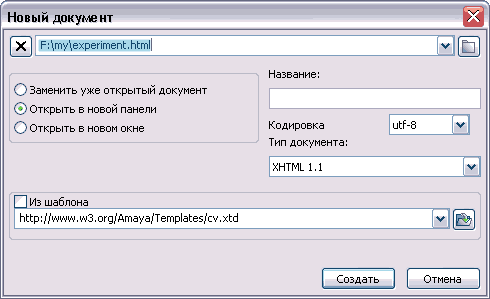
. - В открывшемся окне Новый документ укажите полный путь к создаваемому файлу: с помощью кнопки
 найдите на локальном диске свою рабочую папку, а затем замените имя конечного файла в появившемся пути на experiment.html:
найдите на локальном диске свою рабочую папку, а затем замените имя конечного файла в появившемся пути на experiment.html:

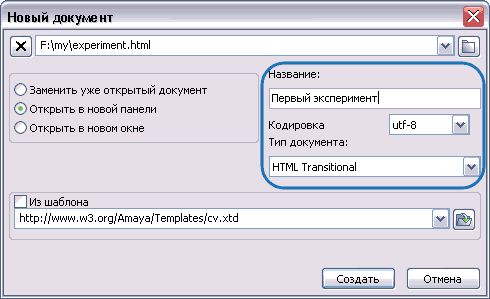
- Укажите название веб-странички — Первый эксперимент, кодировку — utf-8 и тип документа — HTML Transitional:

- Нажмите кнопку Создать.
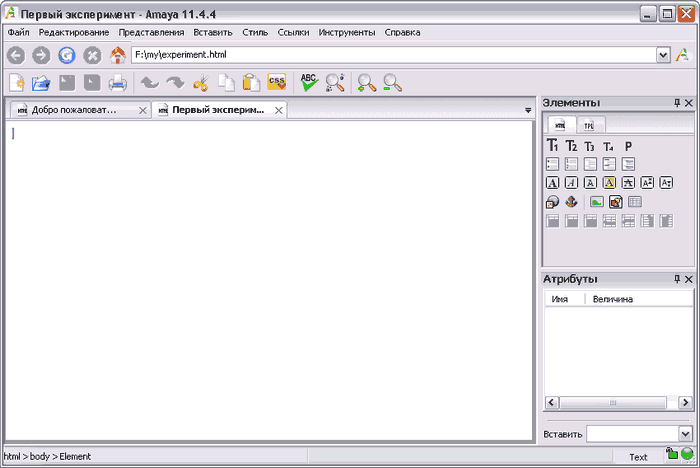
Вот и всё, новый html-документ создан, и он сразу же открылся в новой вкладке. Кстати, в первой вкладке по-прежнему открыта страница Добро пожаловать в Amaya, и если она вам мешает, вы можете закрыть её, щёлкнув по крестику на корешке вкладки.
Посмотрим на наш документ: он выглядит как пустой белый лист, совсем так же, как он выглядел при создании в обычном текстовом редакторе:

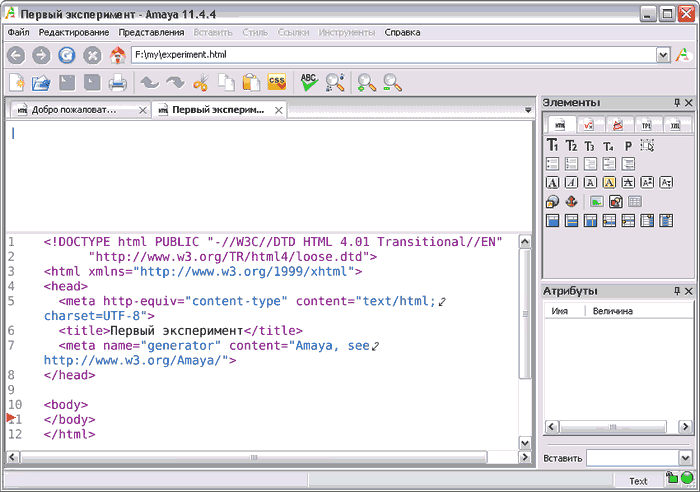
Но веб-редактор уже автоматически создал html-код структуры для нашей веб-странички. Вы его не видите, потому что мы работаем только с визуальным режимом и ещё не включили режим отображения исходного кода. Давайте это исправим.
- Выполните команду Представления → Показать представление Исходный код:

- Выполните команду Файл → Сохранить как….
- Убедитесь, что в открывшемся окне указан правильный путь к файлу.
- Нажмите кнопку Сохранить.
3. Работа в визуальном режиме
- Подведите указатель мыши к нижней границе окна с исходным кодом, она окрасится в розовый цвет:

- Дважды щёлкните по ней левой кнопкой мыши, окно с исходным кодом скроется.
- Установите курсор в левом верхнем углу страницы и нажмите кнопку
 на панели Элементы.
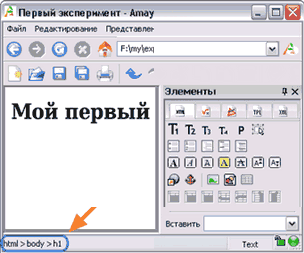
на панели Элементы. - Наберите на клавиатуре заголовок Мой первый эксперимент в Amaya.
Мы создали заголовок первого уровня, теперь его нужно выровнять по центру. Вы помните, какой атрибут отвечает за выравнивание текста? Это атрибут align, и мы сейчас установим его для нашего заголовка.
В самой нижней строчке окна веб-редактора отображается своеобразный путь к тому месту, в котором вы сейчас находитесь, перечислены все элементы, внутри которых вы осуществляете свои действия:

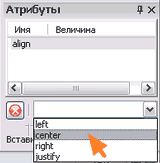
- Кликните по элементу h1, вы увидите, что он выделился. Раскройте выпадающий список Вставить на панели Атрибуты и выберите в нём атрибут align. В ещё одном появившемся только теперь списке выберите значение этого атрибута — center:

- Чтобы добавить новый элемент на страницу, нажмите сочетание клавиш Ctrl+K(аналогичное действие можно выполнить командойРедактирование → Добавить после). Курсор переведётся на новую строку, и веб-редактор будет ожидать команды вставки нового элемента.
- Нажмите кнопку
 на панели Элементы (таким образом вы создадите абзац). Наберите фразу Это полужирный текст и нажмите кнопку
на панели Элементы (таким образом вы создадите абзац). Наберите фразу Это полужирный текст и нажмите кнопку  на панели Элементы, не забудьте поставить точку в конце. Нажмите сочетание клавиш Ctrl+Enter, чтобы перевести курсор на новую строку, не создавая при этом новый абзац. Наберите фразуЭто курсивный текст и нажмите кнопку
на панели Элементы, не забудьте поставить точку в конце. Нажмите сочетание клавиш Ctrl+Enter, чтобы перевести курсор на новую строку, не создавая при этом новый абзац. Наберите фразуЭто курсивный текст и нажмите кнопку  на этой же панели, поставьте точку.
на этой же панели, поставьте точку.
Создадим маркированный список, только не забудьте, что добавить новый элемент на страницу можно только после нажатия клавиш Ctrl+K.
- Нажмите кнопку
 на панели Элементы, появится маркер, обозначающий элемент списка.
на панели Элементы, появится маркер, обозначающий элемент списка. - Наберите фразу Это первый элемент списка, поставьте точку и нажмите клавишу Enter.
- Во втором элементе списка запишите фразу А это второй и поставьте точку.
Давайте изменим вид маркера, это позволяет сделать атрибут type элемента ul.
- В нижней строке окна веб-редактора щёлкните по элементу ul.
- Вставьте для него атрибут type (на панели Атрибуты).
- Задайте для этого атрибута значение square.
Теперь создадим нумерованный список.
- Нажмите сочетание клавиш Ctrl+K.
- На панели Элементы щёлкните по кнопке
 и запишите слово Один, поставьте точку.
и запишите слово Один, поставьте точку. - Нажмите клавишу Enter.
- С помощью атрибута value для второго элемента li сделайте так, чтобы его номер изменился на 3.
- Затем запишите слово Три в этом элементе и снова поставьте точку.
Вставка изображения.
- Предварительно поместите какую-нибудь картинку в папку со страничкой.
- Выделите в нижней строке веб-редактора элемент ol и нажмите сочетание клавиш Ctrl+K, чтобы перейти к вставке нового элемента.
- Нажмите кнопку
 на панели Элементы. Таким образом вы вставили на страницу блок div.
на панели Элементы. Таким образом вы вставили на страницу блок div. - Теперь нажмите кнопку
 , чтобы поместить в этот блок изображение.
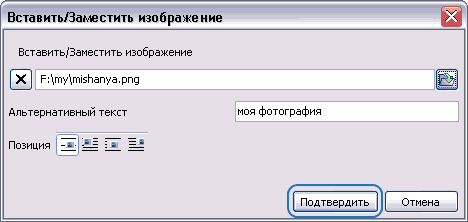
, чтобы поместить в этот блок изображение. - В открывшемся окне Вставить/Заместить изображение укажите путь к файлу картинки (название должно быть написано по-английски и не содержать пробелов) с помощью кнопки
 , введите альтернативный текст (описание картинки) и нажмите кнопку Подтвердить:
, введите альтернативный текст (описание картинки) и нажмите кнопку Подтвердить:

- Установите для элемента div атрибут align со значением center.
Посмотрите на результат:

- Не забудьте сохранить свою работу.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|