
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Компьютерная графика и web-программирование
09.04.2020
"Компьютерная графика и web-программирование"
этап совершенствования 5 год обучения
Тема: Индивидуальное задание. Решение задач по манипулированию DOM-деревом.
Цель:сформировать представление о понятии DOM-дерево, рассказать об операциях с ним.
Образовательные задачи:формирование навыков работы с объектной моделью документа (DOM).
Развивающие задачи:развивать умение использовать JavaScript с HTML-кодом.
Воспитательные задачи:воспитывать навыки грамотного структурирования, хранения и обработки строковых данных.
Ход занятия
DOM (Document Object Model)
Одой из ключевых задач JavaScript является взаимодействие с пользователем и манипуляция элементами веб-страницы. Для JavaScript веб-страница доступна в виде объектной модели документа (document object model) или сокращенно DOM. DOM описывает структуру веб-станицы в виде древовидного представления и предоставляет разработчикам способ получить доступ к отдельным элементам веб-станицы.
Например, рассмотрим простейшую страницу:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Page Header</h2>
<div>
<h3>Block Header</h3>
<p>Text</p>
</div>
</body>
</html>
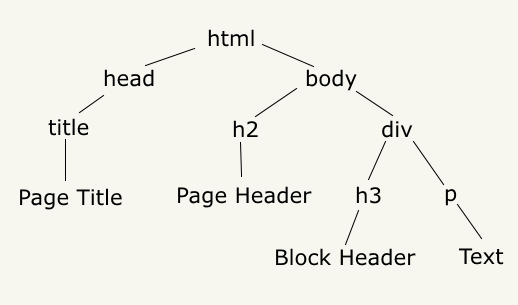
Дерево DOM для этой страницы будет выглядеть следующим образом:

Таким образом, все компоненты упорядочены в DOM иерархическим образом, где каждый компонент представляет отдельный узел. То есть каждый элемент, например, элемент div, представляет собой узел. Но также и текст внутри элемента представляет отдельный узел.
Для работы со структурой DOM в JavaScript предназначен объект document, который определен в глобальном объекте window. Объект document предоставляет ряд свойств и методов для управления элементами страницы.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|