
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Создание инфографики.
Создание инфографики.
Нет лучшего способа донести до аудитории нужный контент, чем представить его в виде инфографики. Хорошая инфографика объясняет сложное просто, часто с юмором, и создана на злободневную тему.
Конструкторы — это онлайн-инструменты для создания инфографики. Обычно обладают drag-and-drop функционалом, множеством настроек и адаптивных шаблонов, с которыми справится даже новичок.
Для создания самой простой инфографики по шаблону в конструкторе вы потратите не больше часа, даже если до этого не имели с ним дела вовсе. Почти все онлайн-конструкторы обладают схожим функционалом и возможностями. Поэтому выбирайте, исходя из предпочтений и простоты интерфейса.
Easy.ly — пожалуй, самый популярный онлайн-конструктор. Шаблоны, шрифты, иконки, указатели, разделители, цветовая палитра, фоны — здесь можно выбрать и кастомизировать все, что угодно. Интерфейс интуитивно понятен: есть главная страница с основными шаблонами, рабочее пространство с выбором фона, изображений, линий и т. д. бесплатная версия ограничена 60 изображениями и 10 шрифтами. Для новичка и этого будет достаточно, но если планируете создавать инфографики регулярно, то есть шанс, что они станут однотипными.
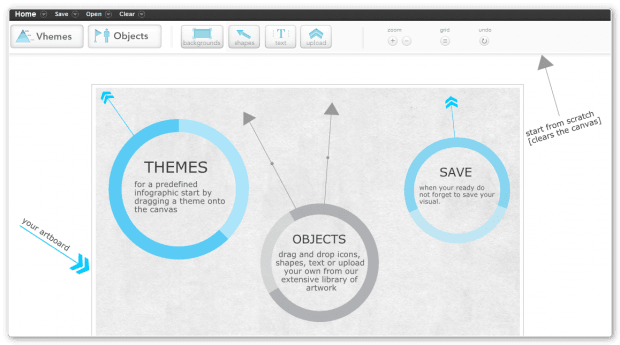
Для работы с сервисом Easel.ly прежде всего необходимо создать учетную запись и выполнить вход. Сразу после этого мы можем приступить к созданию своей первой работы, для чего необходимо щелкнуть сиреневую плитку с надписью Get started. При этом запустится редактор, в котором на специальном шаблоне наглядно продемонстрированы все основные возможности сервиса.
 ФРАГМЕНТ ИНТЕРФЕЙСА САЙТА EASEL.LY
ФРАГМЕНТ ИНТЕРФЕЙСА САЙТА EASEL.LY
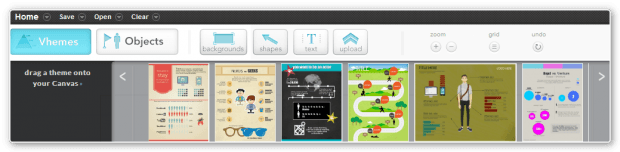
Вы можете редактировать уже существующий проект либо очистить рабочую область и начать свою инфографику с чистого листа. В том случае, если вы захотите воспользоваться одним из предложенных шаблонов, то вам необходимо нажать кнопку со странным названием Vhemes и выбрать одну из нескольких десятков тем.
 ФРАГМЕНТ ИНТЕРФЕЙСА САЙТА EASEL.LY
ФРАГМЕНТ ИНТЕРФЕЙСА САЙТА EASEL.LY
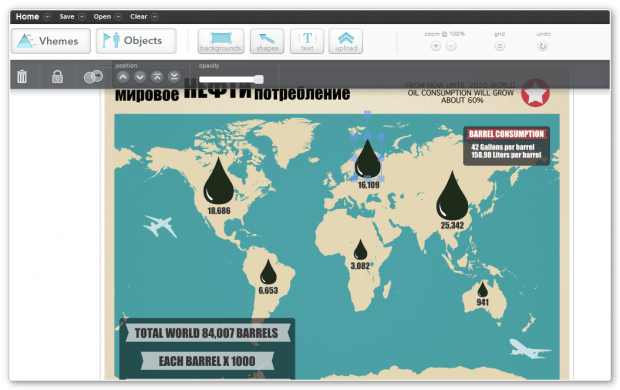
После того, как вы выбрали наиболее подходящий шаблон, можно приступить к его редактированию. Для этого вам достаточно щелкнуть любой объект в рабочей области, будь-то картинка, иконка, текст или заголовок, как сверху появится панель с его основными свойствами. Здесь вы можете изменить размер, цвет и начертание надписей, прозрачность, взаимное расположение и вид графических элементов.
 ФРАГМЕНТ ИНТЕРФЕЙСА САЙТА EASEL.LY
ФРАГМЕНТ ИНТЕРФЕЙСА САЙТА EASEL.LY
Кроме этого, разумеется, есть возможность отредактировать расположение элементов на листе и изменить их размеры. Для этого просто перетащите мышкой элемент в предназначенное для него место и настройте его размер с помощью голубых маркеров выделения.
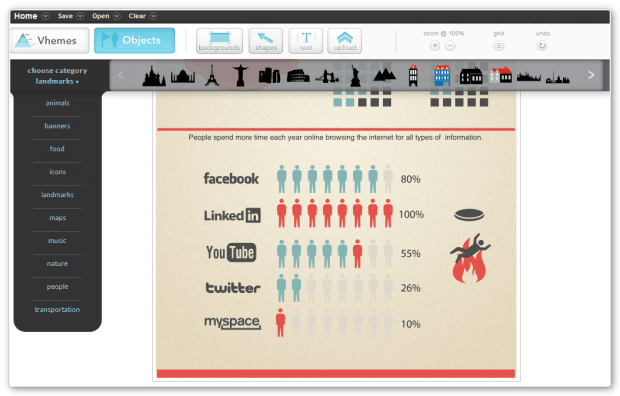
Для добавления дополнительных объектов необходимо воспользоваться кнопками на верхней панели инструментов Objects, Backgrounds, Shapes, Text, которые отвечают соответственно за размещение клипарта, фоновых изображений, различных стрелок и надписей. Кстати, местная библиотека клипарта содержит изображения практически на любой случай жизни, удобно рассортированные по нескольким категориям. Но в том случае, если вы ничего подходящего не нашли, всегда можно загрузить свои картинки, для чего существует кнопка Upload.
 ФРАГМЕНТ ИНТЕРФЕЙСА СЕРВИСА EASEL.LY
ФРАГМЕНТ ИНТЕРФЕЙСА СЕРВИСА EASEL.LY
Единственным минусом, который был нами отмечен при тестировании этого сервиса — это отсутствие автоматического сохранения промежуточных изменений вашего проекта, так что при каком-либо сбое вашего браузера или потере интернет-соединения ваша работа может быть потеряна. Поэтому не забывайте почаще обращаться к кнопке Save на панели инструментов сервиса.
Обучение
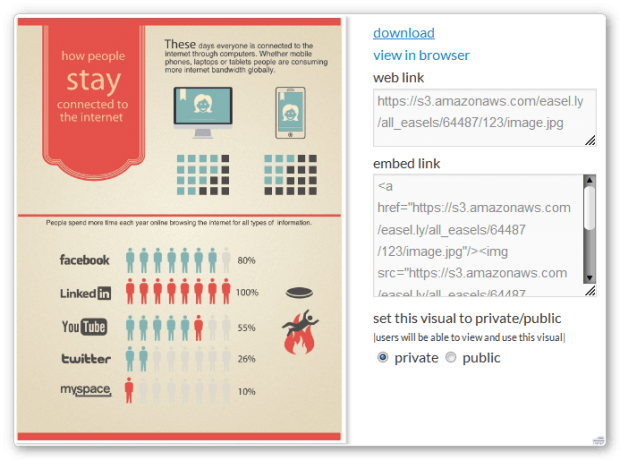
После того, как вы закончили и сохранили свою инфографику, она появляется в вашем аккаунте. Если вы в будущем посчитаете необходимым внести правки, то здесь вы сможете отредактировать созданную вами инфографику. Кроме этого, отсюда вы сможете загрузить свой проект к себе на компьютер в виде JPG-файла или опубликовать его в интернете. Сделать это можно с помощью прямой ссылки или специального html-кода для вставки на любую страницу или блог.
 ФРАГМЕНТ ИНТЕРФЕЙСА СЕРВИСА EASEL.LY
ФРАГМЕНТ ИНТЕРФЕЙСА СЕРВИСА EASEL.LY
Подводя итог тестированию сервиса Easel.ly, стоит отметить, что работа с ним не только не требует продолжительного периода обучения и каких-либо специальных навыков, но и приносит настоящее удовольствие. Возможности этого онлайнового редактора вполне позволяют создавать красивые, эффектные и информационно насыщенные графические работы, которые вы с успехом сможете использовать в своих презентациях, статьях и докладах.
Другой вариант – Canva — отличный конструктор. Огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то вполне подходящих иллюстраций точно.
Можно загружать свои изображения, выбирать цвет из палитры, изменять прозрачность, задавать свой размер и скачивать готовую инфографику в разных форматах. Интерфейс простой и понятный, в чем еще один плюс сервиса.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|