
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Цель работы. Ход работы
Министерство образования и науки Российской Федерации
Пензенский государственный университет
Факультет вычислительной техники
Кафедра «Информационно-вычислительные системы»
создание и применение векторного шрифта
Отчет о выполнении лабораторной работы № 5
по дисциплине «Графическое моделирование и компьютерная графика»
Выполнил: ст. гр. 18ВЭ2
Юрин М.М
Проверил: к.т.н., доцент каф. ИВС
Писарев А.П
1 Цель работы
Целью работы является получение навыков работы с инструментом “Текст” в среде редактора Adobe Illustrator. Лабораторное задание предполагает изучение, настройку и работу с инструментом "Текст". После изучения инструмента вам необходимо создать оригинальный векторный текст, используя при этом все изученные инструменты и приемы.
2 Ход работы
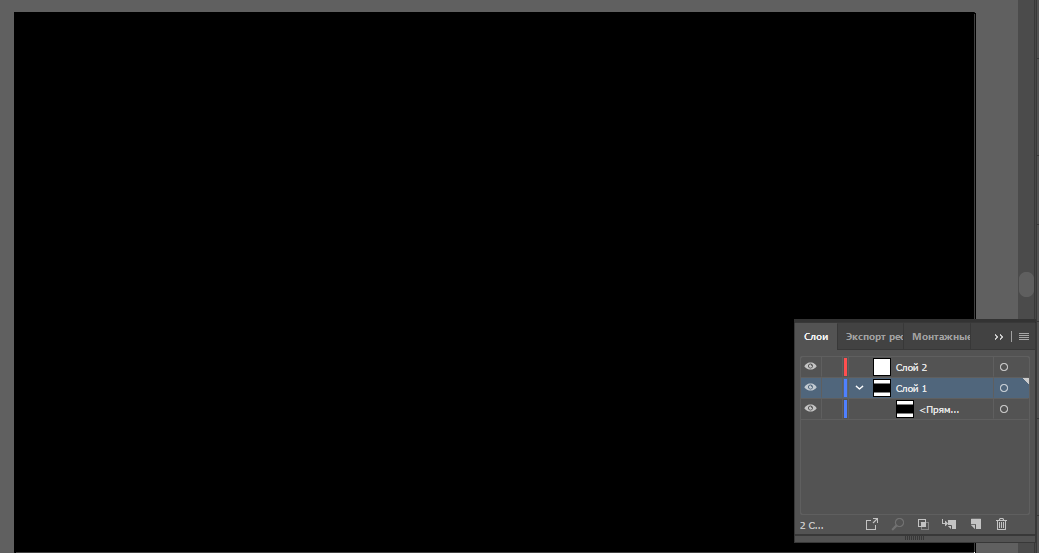
1) Создавать будем неоновый векторный текст. Для начала необходимо создать 2 слоя, один и которых окрасить в чёрный цвет.

Рисунок 1 – Подготовка к работе
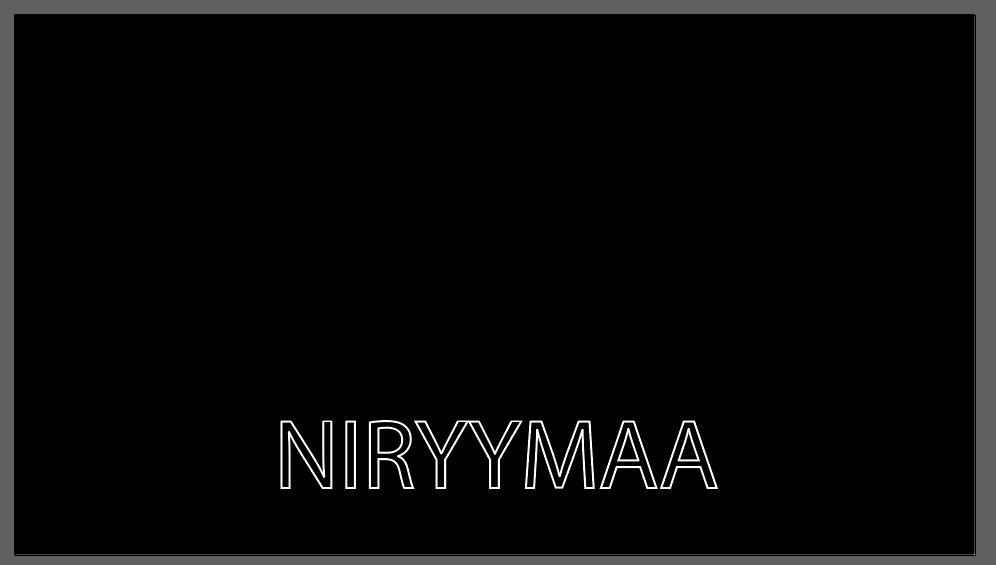
2) Далее создадим текст с помощью инструмента “Текст” с левой панели инструментов, поменяв цвет заливки (белый) с цветом обводки (прозрачный) местами. Получим прозрачный текст с белой обводкой. Поместим текст вниз монтажной области, так как пространство сверху понадобится позже.

Рисунок 2 – Текст
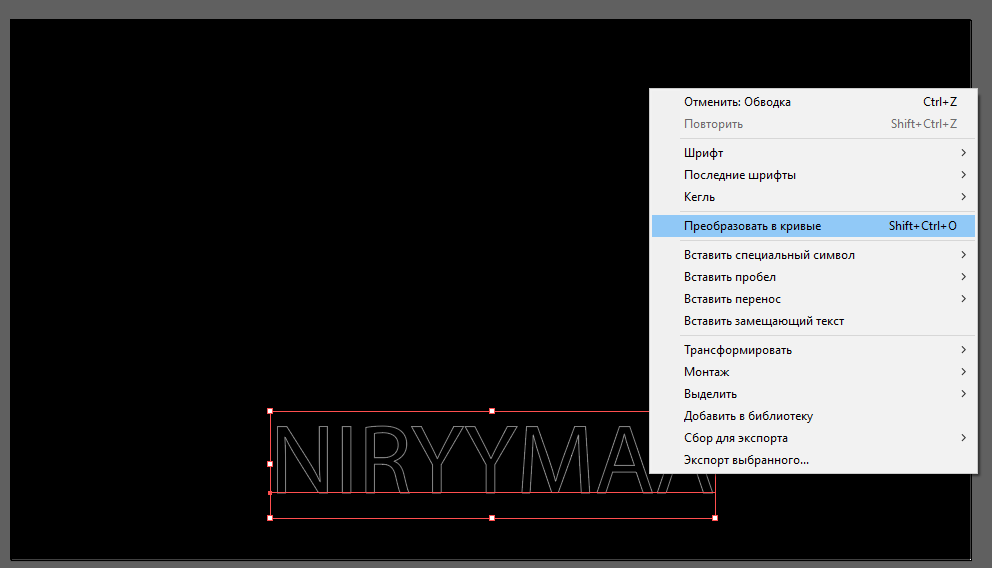
3) Теперь преобразуем текст в кривые. Для этого необходимо выделить текст как объект, нажать ПКМ и выбрать опцию “Преобразовать в кривые”, получив таким образом векторный текст, который не привязан к определённому шрифту, так как является группой векторных линий

Рисунок 3 – Векторный текст
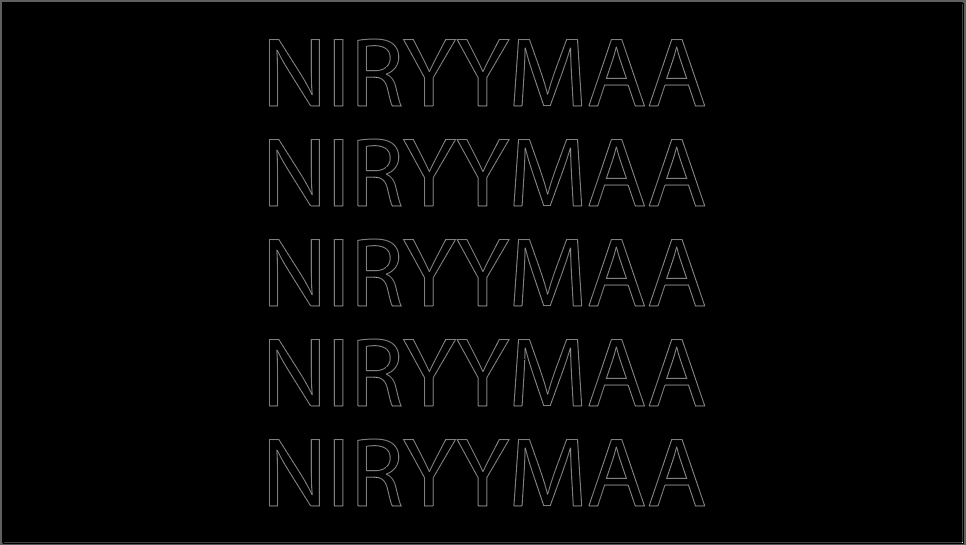
4) Далее необходимо дублировать полученный векторный текст 4 раза. Для этого используем комбинацию клавиш “Alt + стрелочка вверх”.
 Рисунок 4 – Дублированный текст
Рисунок 4 – Дублированный текст
5) Изменим цвет текста на оттенок, близкий к фиолетовому. Выделим второй текст сверху и применим инструмент “Размытие по Гауссу”. Размер размытия равен 1 пикселю. Повторяем этот шаг и с последующим тексом (3-5 текст), каждый раз увеличивая размер размытия на единицу

Рисунок 5 - Размытие
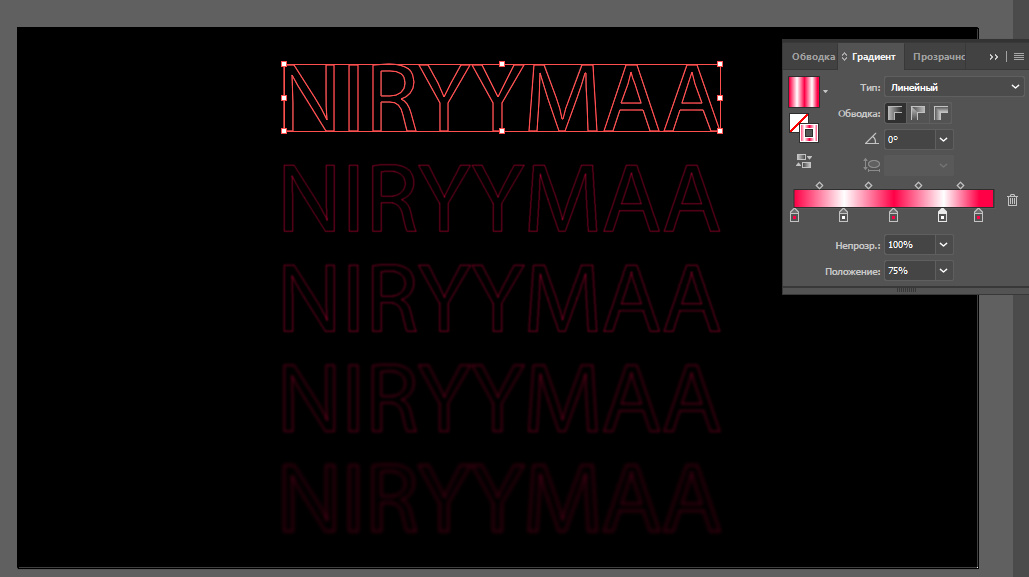
6) Теперь выделяем 1 текст. Вместо заливки контура этому тексту создадим линейный градиент с помощью инструмента “Градиент”. Прозрачность для этого текста ставим 50 процентов

Рисунок 6 - Градиент
7) После этого текст №1 дублируем вправо и задаём размытие, аналогично пункту 5. Размер размытия равен 10 пикселям и возвращаем прозрачность в 100 процентов.

Рисунок 7 – Размытие 10 пикселей
8) Теперь необходимо собрать вместе текст №2-4. Для этого каждый текст выделяется отдельно (кроме 4, в него мы собираем текст) и клавишей “стрелочка вниз” переносится на текст снизу. Далее группируем сочетанием клавиш “Ctrl + G”

Рисунок 8 – Сгруппированный текст
9) Теперь выделяем самую размытую надпись и смещаем её на задний план (комбинация Ctrl + Shift + [ ). После этого объединяем её с нижней надписью

Рисунок 9 - Объединение
10) Аналогичным образом объединяем оставшиеся надписи. Надпись с градиентом придаст уникальности тексту, а сильно размытый текст создаёт эффект свечения.

Рисунок 10 – Неоновый текст
11) Теперь дополним изображение фоном, найденным в интернете. Также продублируем надпись и изменим цвет получившихся дубликатов. Таким образом получим готовое изображение

Рисунок 11 - Результат
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|