
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Создание простейшего HTML-документа
Задание
Создать HTML-документы и прислать фото или скриншот каждого документа
ПРАКТИЧЕСКАЯ РАБОТА
Создание простейшего HTML-документа
Порядок выполнения работы
Задание 1. Создание, сохранение, просмотр в браузере и правка простейшего HTML-документа.
1 Откройте текстовый редактор Блокнот (Notepad): Пуск / Все программы / Стандартные и наберите следующий текст, представляющий собой простейший HTML-документ:
<HTML>
<HEAD>
<TITLE> Заголовок (название) страницы </TITLE>
</HEAD>
<BODY>
Содержательная часть страницы
</BODY>
</HTML>
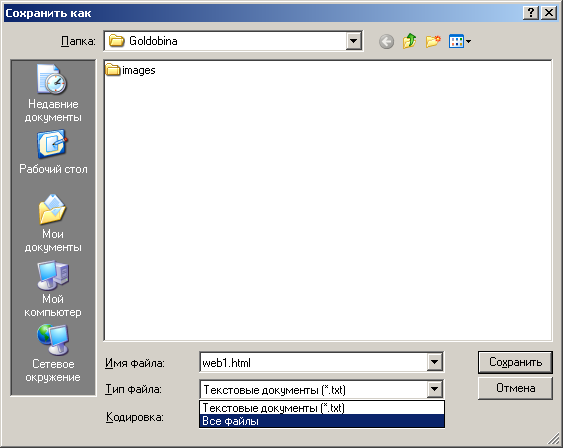
2 Сохраните документ под именем web1.html в личной папке. Для этого вызовите окно сохранения документов Файл / Сохранить как… (File / Save as…). Выберите папку для сохранения файла; укажите имя файла и расширение web1.html в строке Имя файла (File name), в списке Тип файла (Save as type) ОБЯЗАТЕЛЬНО выберите пункт Все файлы (All files) и нажмите кнопку Сохранить (Save).

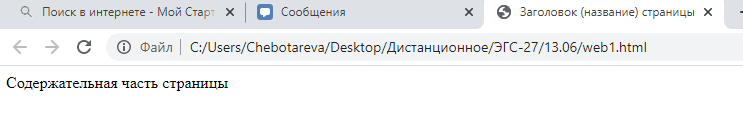
3 Запустите файл web1.html из какого-нибудь браузера. Если вы набрали текст страницы без ошибок, вы увидите страницу в том виде, как она будет отображаться в Интернете, например вы увидите:

Если вы допустили ошибку, то увидите опять тот текст, который набирали в Блокноте. Чтобы исправить ошибку, надо опять открыть созданный файл в Блокноте, найти и исправить ошибку, закрыть блокнот и опять открыть исправленный файл в браузере.
4 Отобразите HTML-коды Web-страницы последовательностью команд Вид / Просмотр HTML-кода (View / Source). При этом откроется приложение Блокнот (Notepad).
5 Измените в Блокноте содержимое заголовка: между тэгами <TITLE>… </TITLE> введите фразу «Моя первая страница» (старый текст удалите).
6 Сохраните в Блокноте внесенные изменения комбинацией клавиш Ctrl + S или последовательностью команд Файл / Сохранить (File / Save).
7 Просмотрите в браузере внесенные изменения, нажав кнопку  − Обновить (Refresh − F5).
− Обновить (Refresh − F5).
Задание 1.Измените содержательную часть документа, введя между тэгами <BODY>
информацию о себе, своей работе и учебе, например:
<BODY>
ПРИВЕТ! Это моя первая страничка на языке HTML!
Меня зовут (Фамилия, имя, отчество).
Мой адрес. Я живу в городе Губкин.
Моя учеба. Я учусь в ГГПК.
Мои увлечения (опишите кратко ваши увлечения).
</BODY>
Сохраните документ web2.html. Просмотрите полученный результат в браузере.
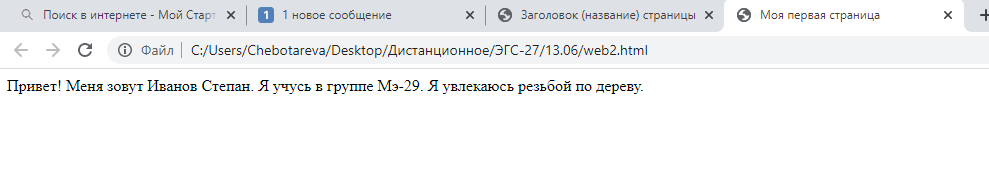
Вы должны увидеть следующее:

Завершите работу с браузером и Блокнотом.
Прислать созданные страницы или их скриншоты в сообщения.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|