
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая работа № 4
Практическая работа № 4
Тема: Создание простейшей Web-страницы.
Цель:
1. Освоение приемов создания web-страниц для web-сайтов на языке HTML;
2. Знакомство с элементами и структурой html-документа;
3. Создание простой Web-страницы с использованием текстового редактора.
Обеспечение занятия: ПК, методические указания относительно выполнения лабораторной работы
Содержание отчета :
Ø Тема и цель работы
Ø Код html-страницы, скриншоты
Ø Ответы на контрольные вопросы
Задание: создать простейшей Web-страницы используя язык html. Страница должна называться «Портфолио юриста».
Портфолио – это список работ специалиста, представляющих его умения, навыки и знания с лучших сторон. Цель портфолио – убедить потенциального работодателя или клиента работать с Вами.
Порядок выполнения:
1. Создайте на рабочем столе папку под своей фамилией.
2. Запустите текстовый редактор Блокнот (Пуск → Все программы → Стандартные → Блокнот)
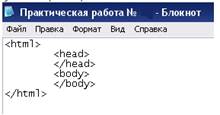
3. Напишите общую структуру web-страницы:

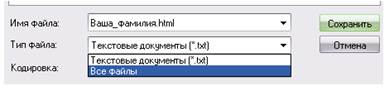
4. Сохраните документ как web-страницу с именем Ваша_фамилия.html (Файл → Сохранить как… → Тип файла → Все файлы) в свою папку.

5. Не закрывая Блокнот, просмотрите созданную страницу в браузере.
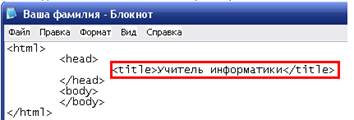
6. Вернитесь в Блокнот и добавьте заголовок web-страницы

7. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
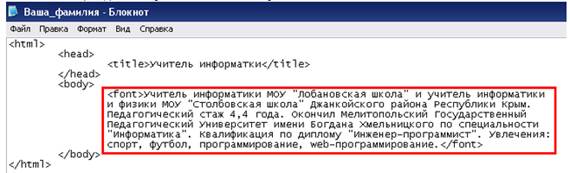
8. Скопируйте текст из файла Text.doc, находящийся в папке Практическая работа № и поместите в разделе body, заключив в тег <font>

9. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
10. Скопируйте файл Foto.jpg, находящийся в папке Практическая работа № 19 в свою папку на Рабочем столе.
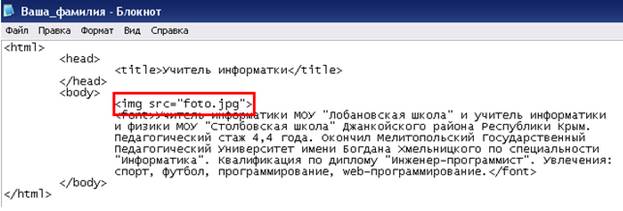
11. Добавьте изображение на страницу перед текстом:

12. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
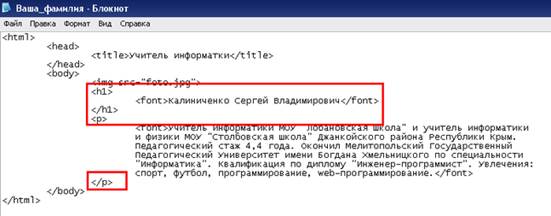
13. Добавим еще одну надпись и разобьем весь текст на абзацы, для этого внесите следующие изменения:

14. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
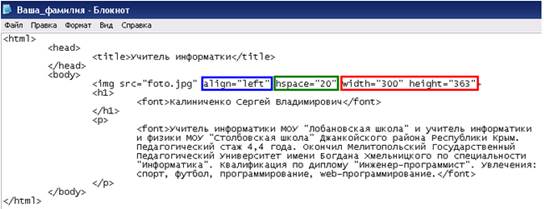
15. Установим размеры изображения, его выравнивание на странице и горизонтальный отступ от текста, для этого установим следующие атрибуты для тега <img>

16. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
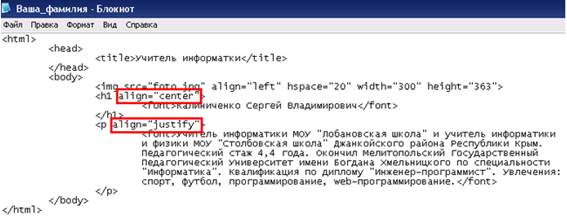
17. Установим выравнивание для абзацев, для этого установим следующие атрибуты:

18. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
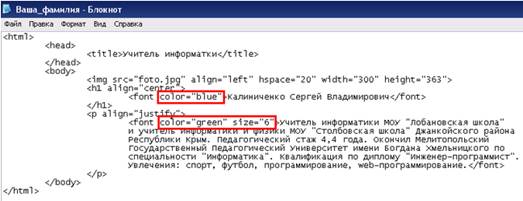
19. Установим для заголовка <h1>цвет текста – синий, а для текста <font> - зелёный цвет и размер - 6, для этого добавим следующий код:

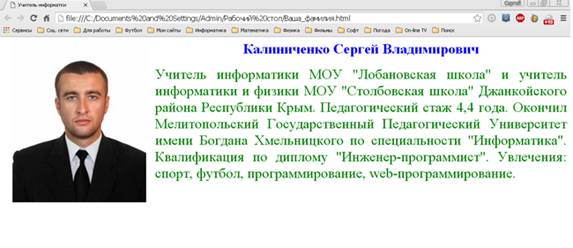
20. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения:

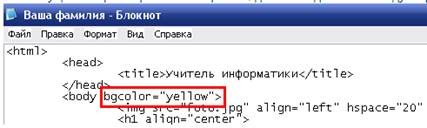
21. Установите заливку фона страницы жёлтым цветом, для этого добавьте следующий код:

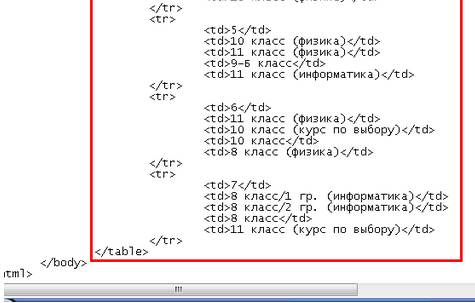
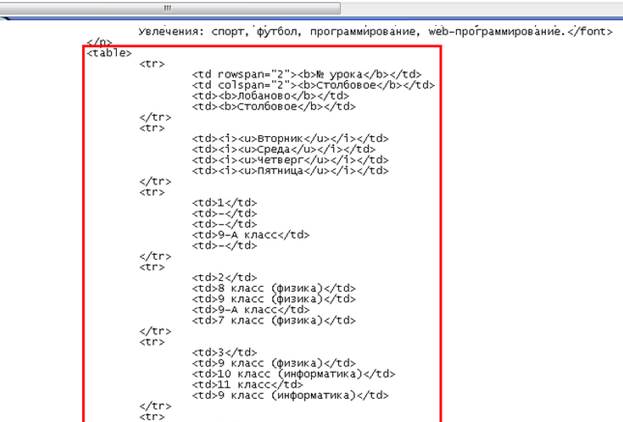
22. После текстового блока добавим таблицу следующей структуры:




23. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
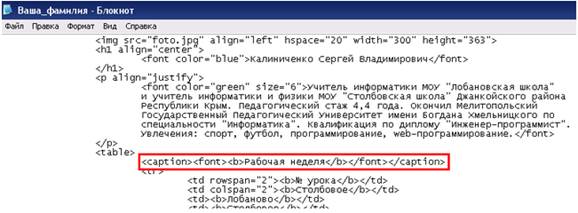
24. Добавим заголовок к таблице, для этого используем тег <caption>:

25. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
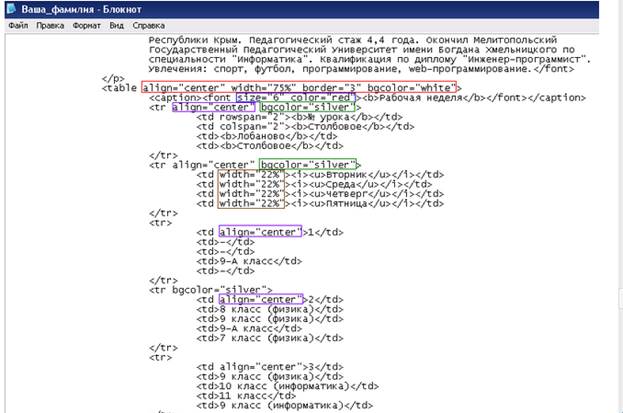
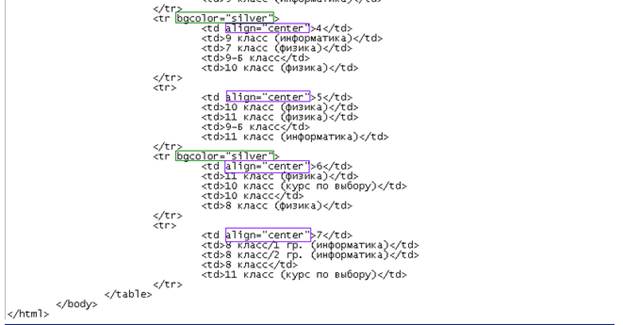
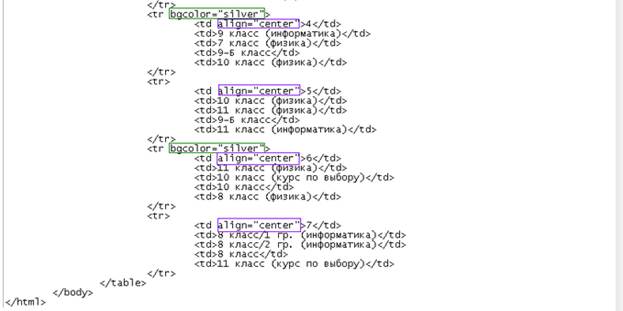
26. Преобразуем таблицу:
· установим выравнивание таблицы по центру, размер 75% относительно окна браузера, 3-й размер границ и заливку белым цветом;
· зададим для заголовка красный цвет и размер текста 6;
· выполним заливку нечетных строк серебристым цветом;
· ширину 2-5 столбцов 22% относительно всей ширины таблицы;
· текст в первом столбце и строке выровнять по центру;
для этого добавим следующие атрибуты:




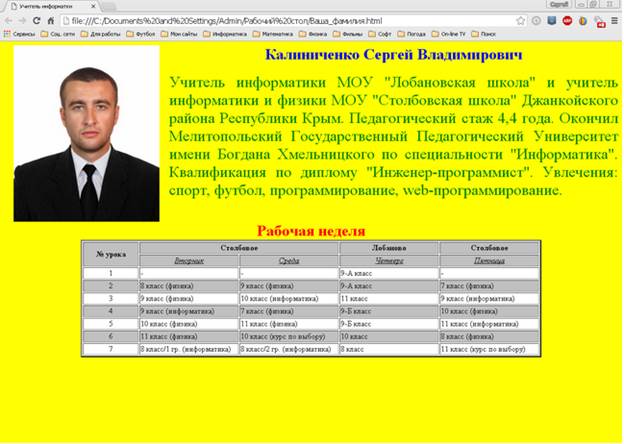
27. Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения:

28. В отчет привести скриншот результата.
Контрольные вопросы:
1. Что представляет собой тег?
2. Какой формат носит страница html?
3. Как залить фон страницы?
4. Как создать таблицу на странице?
5. Как вставить картинку на страницу?
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|