
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Алгоритм работы в сервисе StoryMap JS для создания онлайн-карты «Места боевой славы»
Алгоритм работы в сервисе StoryMap JS для создания онлайн-карты «Места боевой славы»
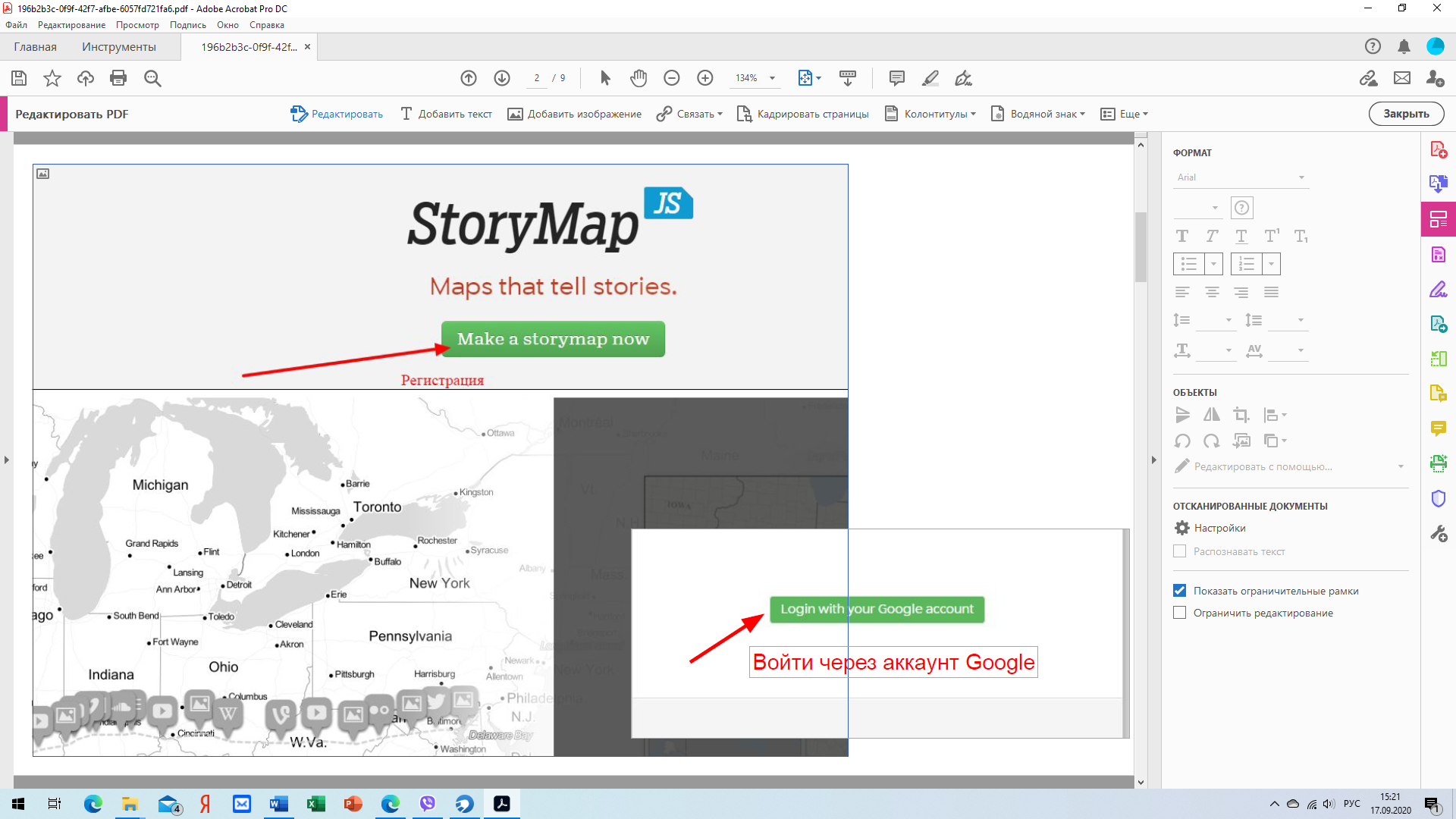
1. Вводим в адресной строке StoryMap JS.
2. Войти на сервис для начала работы, можно только имея аккаунт в сервисах Google, например почту на Gmail

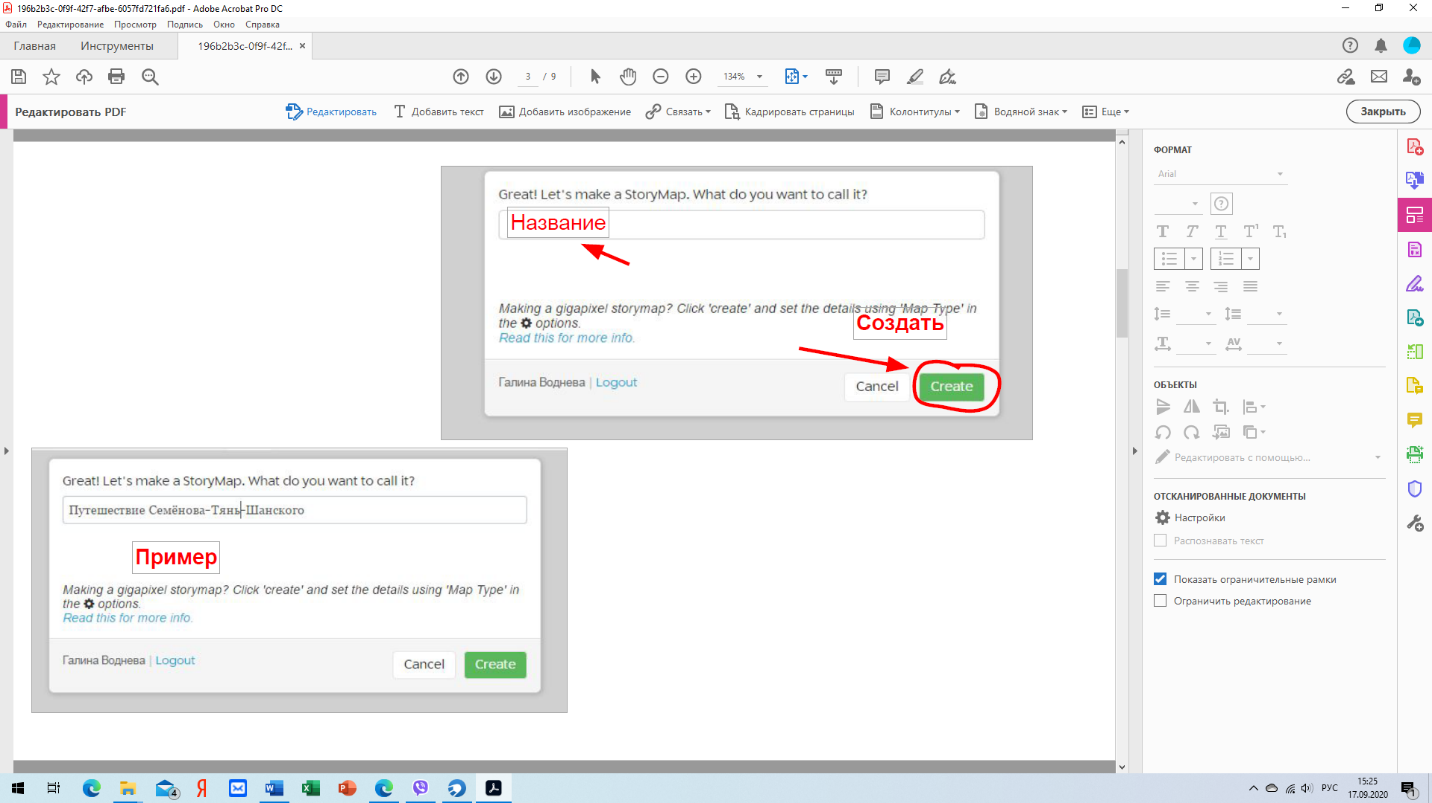
3. Если войти в первый раз, то нужно нажать «Create», если вы уже входили на сайт ранее, то кликните по кнопке «New».
4. Задайте заголовок для своего проекта и нажмите «Create».

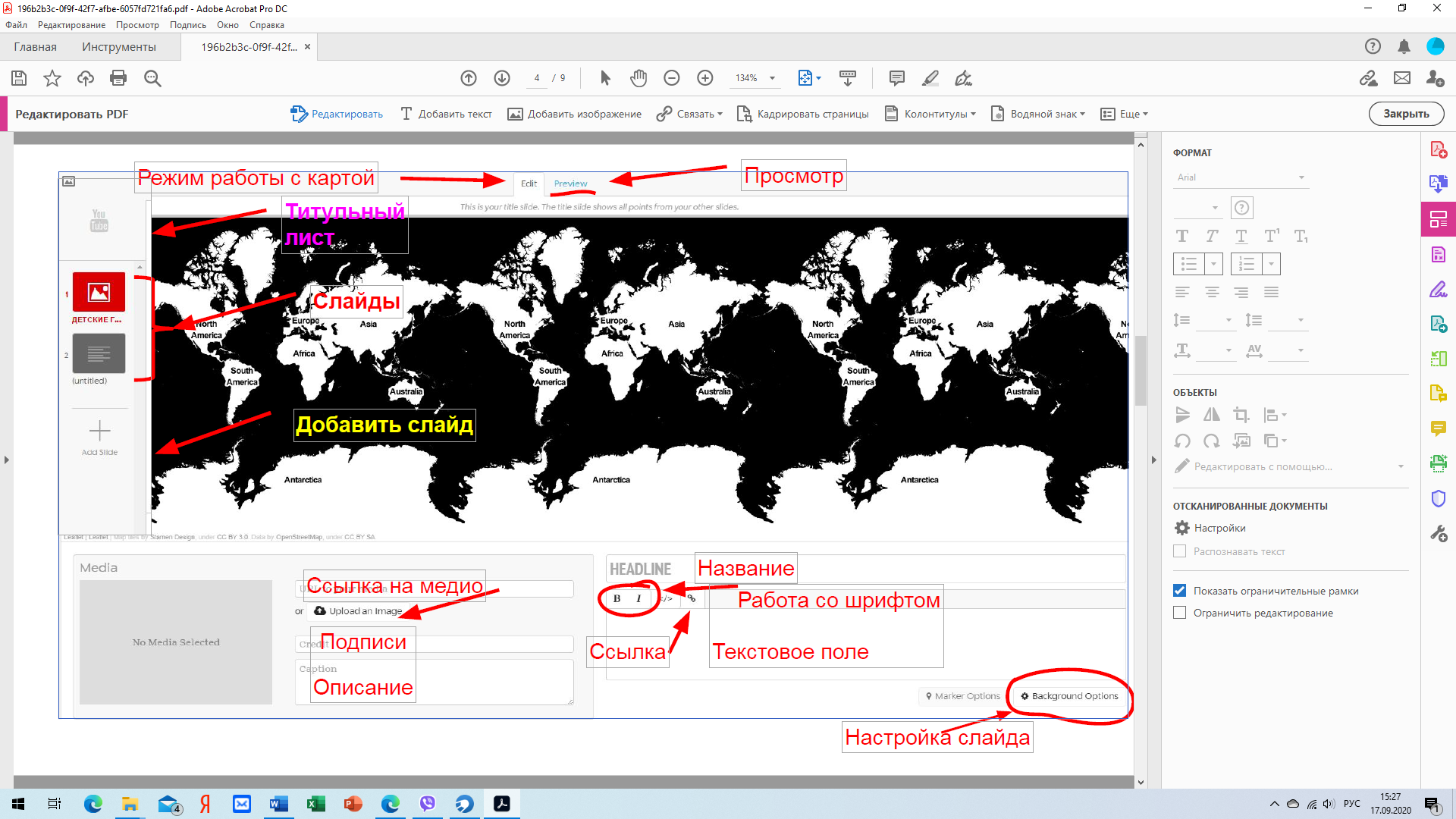
5. По структуре внешнего вида StoryMap JS состоит из слайдов и первым будет показываться заглавный. Нужно здесь указать фото или видео, а также текст.

6. Кнопка «Upload an image» загрузит фото. Либо в строке над ней вы можете указать ссылку на фото/видео.
Появления этой ссылки показывает, что ваше фото загрузилось на сервере сервиса.
7. Полезно, если заранее подготовить текст, который хотите разместить в своем проекте StoryMap JS.

8. Далее нажмите на «Add Slide» в левой части экрана, чтобы добавить новый слайд.
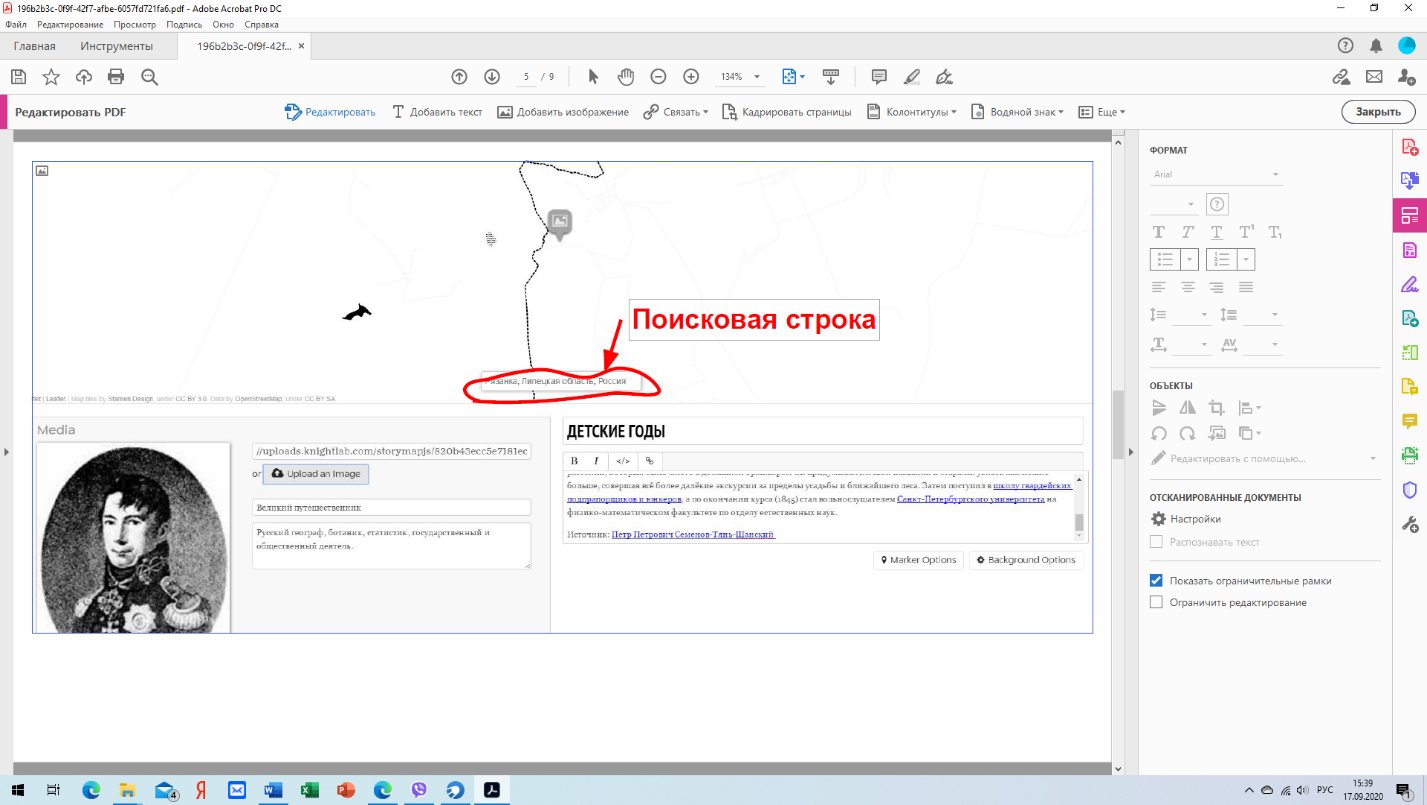
9. Теперь каждый новый слайд должен быть прикреплен к отдельным пунктам на карте – странам, городам, районам. Чтобы сделать это, воспользуйтесь полем поиска – начните вводить название города/страны и выберите из предлагаемого списка подходящий.

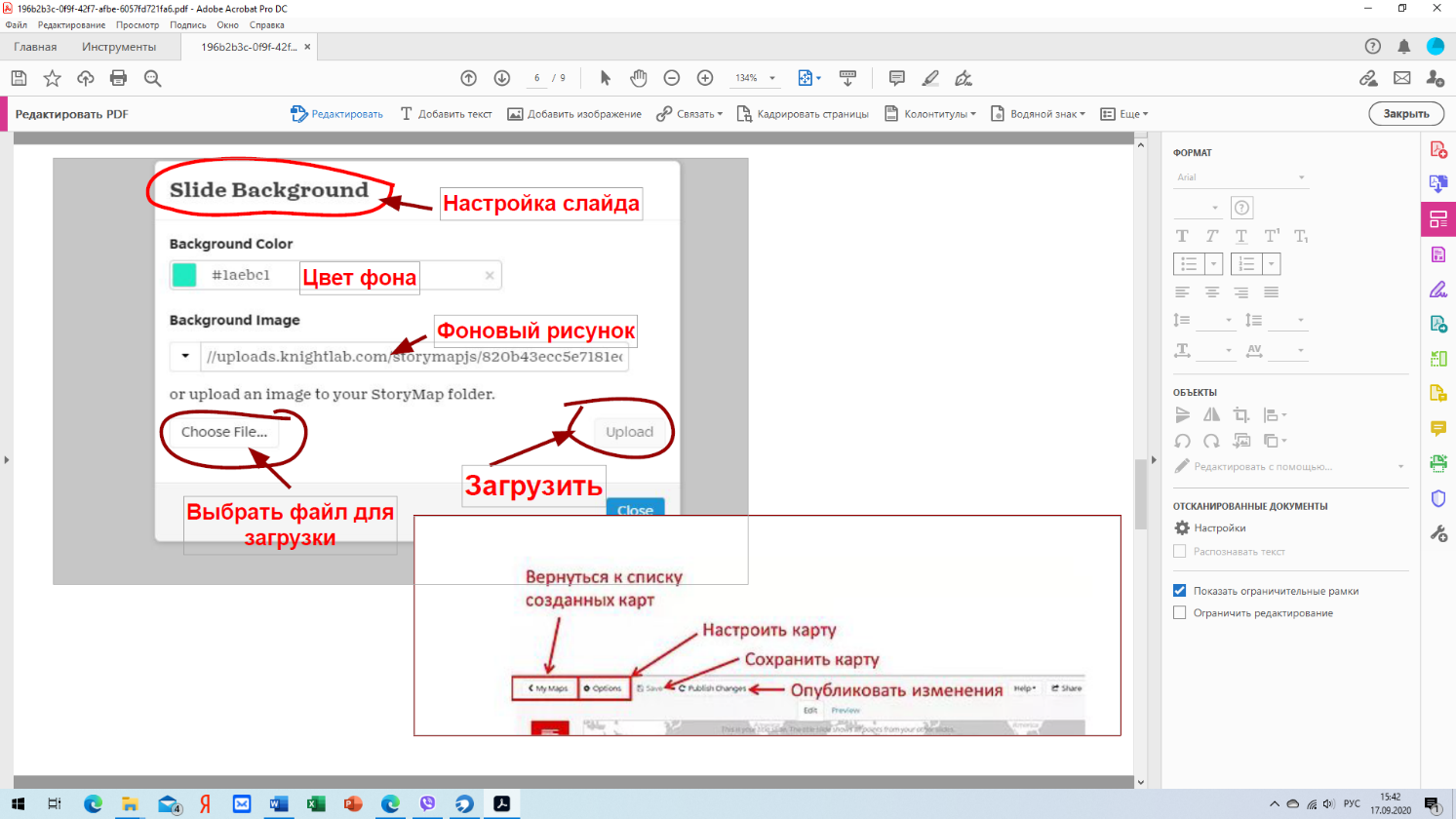
10. Настройки для всех слайдов одинаковые – Заголовки и описание слайда, медиа-файл, привязка к пункту на карте, доп. Настройки (внизу справа).

11. Далее мы повторяем эти действия для каждого нового слайда. Это основные настройки.

12. После настройки слайдов, кликните по первому слайду и перейдите во вкладку «Preview», чтобы посмотреть, как выглядит результат ваших трудов.
13. Чтобы вернуться к редактированию, перейдите во вкладку «Edit»
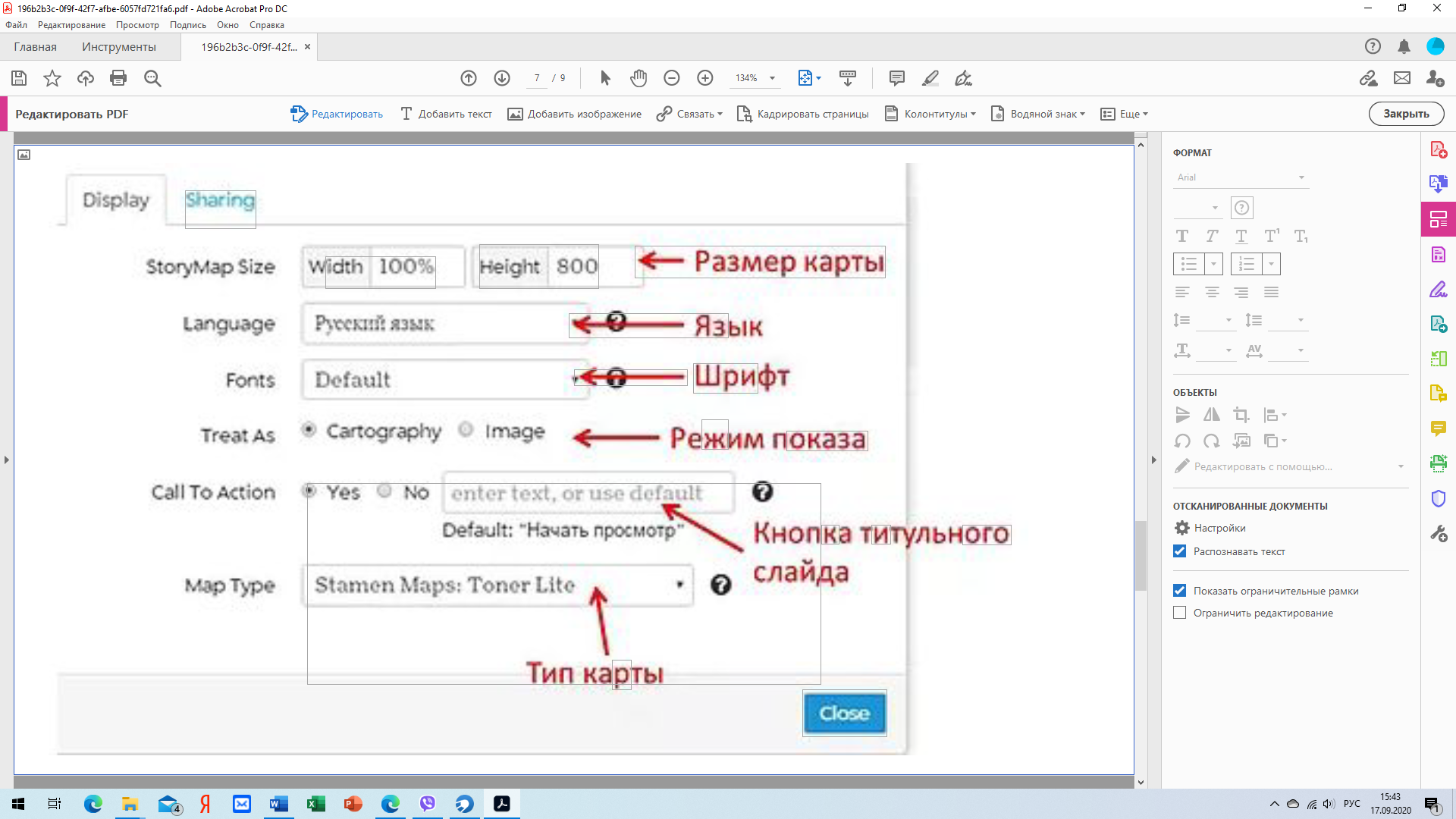
14. В меню «Options» можно выбрать тип карты.
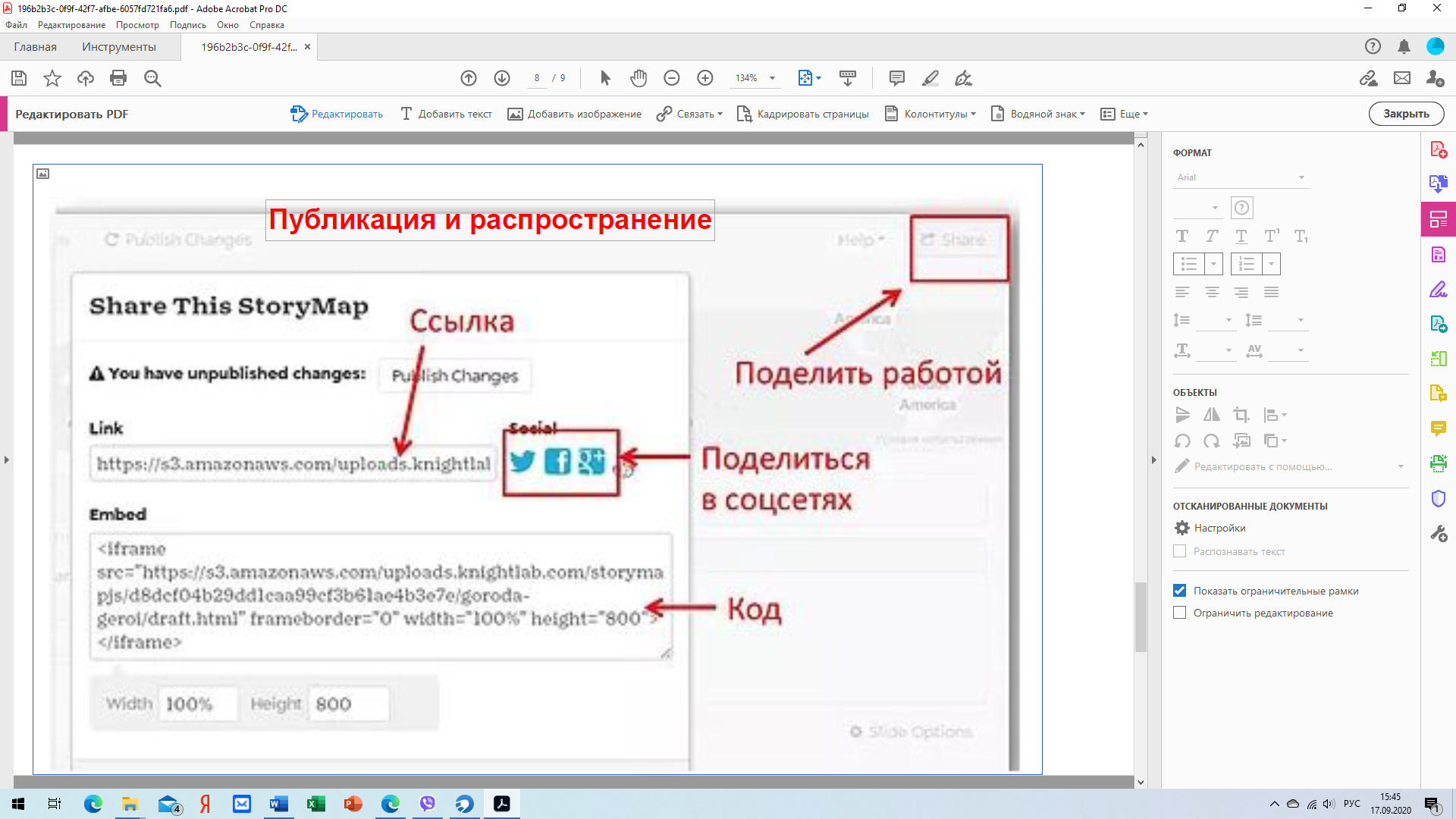
15.  Кнопка «Share» - чтобы поделиться готовым результатом или вставить его на свой сайт.
Кнопка «Share» - чтобы поделиться готовым результатом или вставить его на свой сайт.
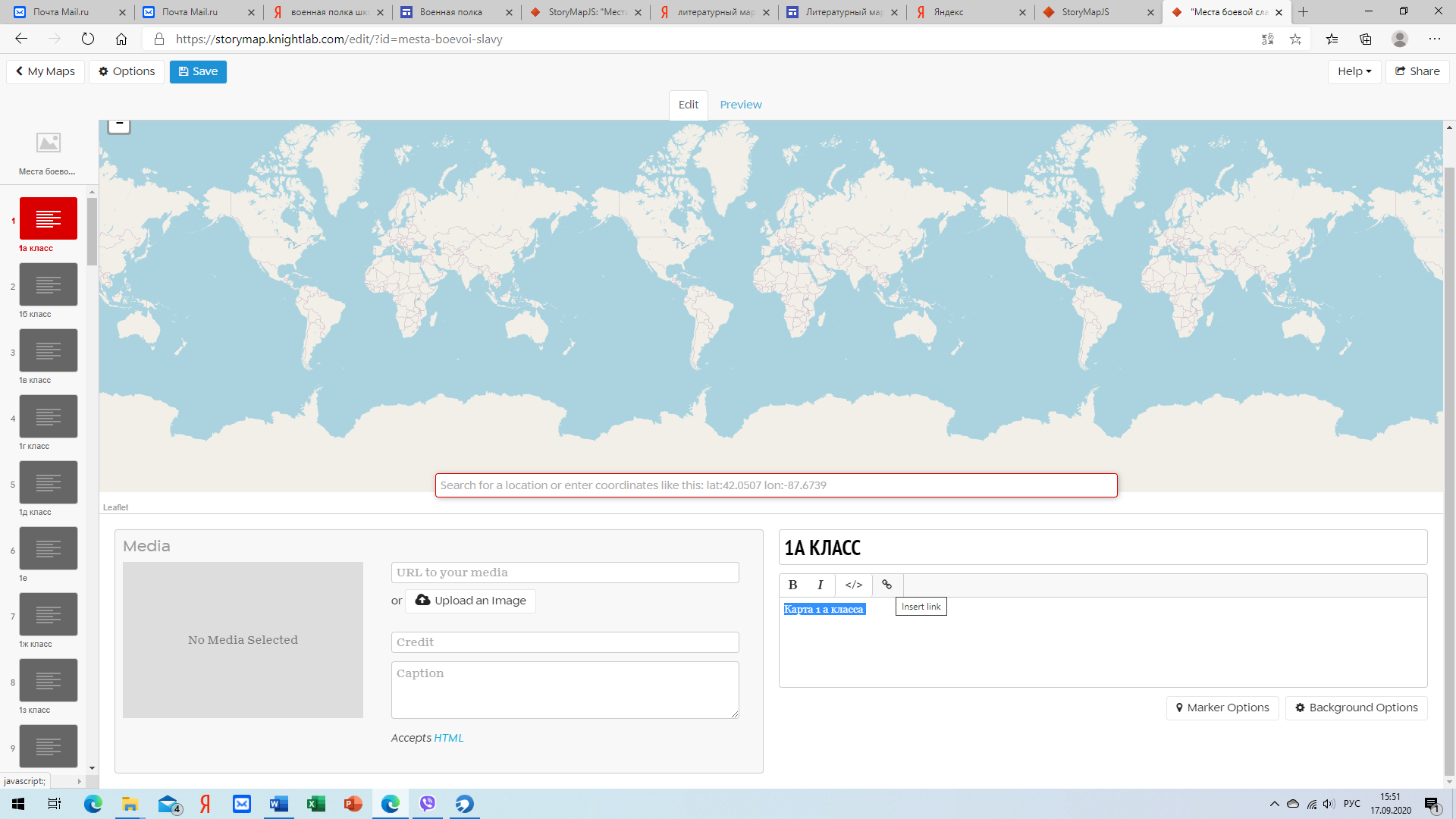
16.  Чтобы создать общую карту школы необходимо создать для каждого класса слайд. В текстовом поле ввести текст, выделить его и нажать на вставить ссылку карты данного класса.
Чтобы создать общую карту школы необходимо создать для каждого класса слайд. В текстовом поле ввести текст, выделить его и нажать на вставить ссылку карты данного класса.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|