
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая часть
Практическая часть
Цели работы:
1. Разработка приложения, состоящего из нескольких форм.
2. Использование справочной службы формата *.html.
3. Создание приложения для расчета параметров.
4. Взаимосвязь форм приложения.
Порядок выполнения работы:
1. Разработать форму 1, glav (главная). Разместить на форме компоненты: Image1, Label1, Label2, Button1, Button2, Button3 (Рисунок 1).

Рисунок 1 – Главная форма приложения
В поле Image1 загрузить рисунок – эмблема колледжа, - Эмблема.gif
2. Кнопкой «Начать игру» открывается форма igra.
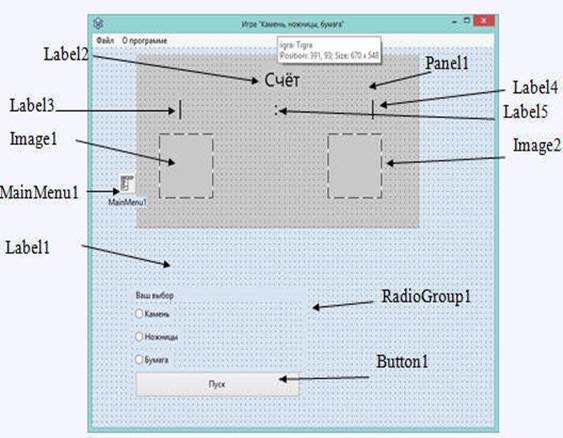
3. На форме igra расположить компоненты в соответствии с рисунком 2.

Рисунок 2 – Образец формы igra
4. Установить следующие свойства для компонентов формы:
| Компонент | Свойство | Значениесвойства |
| Form1 | Caption | Игра “Камень, ножницы, бумага” |
| Color | clGradientActiveCaption | |
| Height | ||
| Width | ||
| Position | poScreenCenter | |
| Panel1 | Caption | удалить все из этого поля |
| Color | clScrollBar | |
| Label1 | Caption | удалить все из этого поля |
| Font Color | clBlue | |
| Font Size | ||
| Label2 | Caption | Счёт |
| Font Color | clWindowText | |
| Font Size | ||
| Label3 | Caption | I |
| Font Color | clBlack | |
| Font Size | ||
| Label4 | Caption | I |
| Font Color | clBlack | |
| Font Size | ||
| Label5 | Caption | : |
| Font Color | clBlack | |
| Font Size | ||
| RadioGroup1 | Caption | Ваш выбор |
| Font Color | clWindowText | |
| Font Size | ||
| Items [TString] | Камень Ножницы Бумага | |
| Button1 | Caption | Пуск |
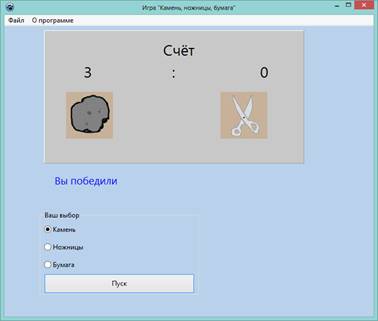
Запущенная форма, изображена на рисунке 3.

Рисунок 3 – Запущенная программа
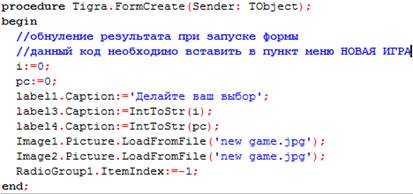
5. В разделе глобальных переменных описать переменные i, pc:integer;
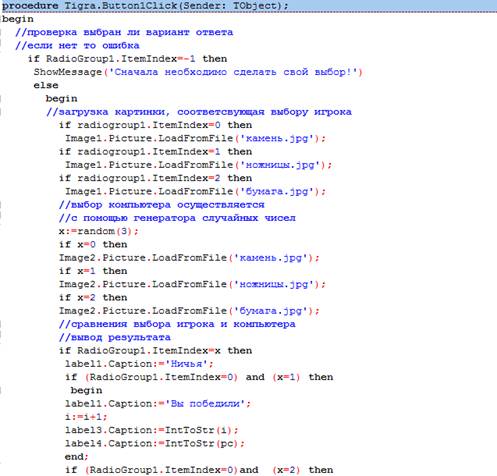
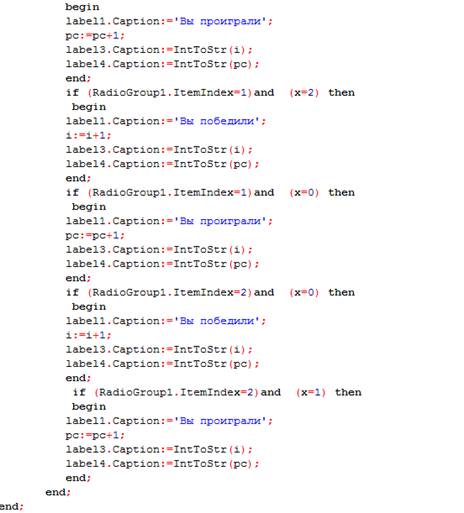
6. Процедура нажатия на кнопку «Пуск»



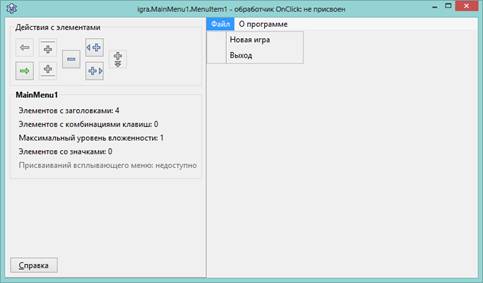
7. Расположить на форме главное меню, определив в нем следующие пункты, изображенные согласно рисунку 4.

Рисунок 4 – Пункты меню
В пункт меню О программе добавить пункты: Помощь, О разработчике.
8. Скачать в папку с расположением программы файлы: New game.jpg, Бумага.jpg, камень.jpg, ножницы.jpg.
9. Создать форму: Помощь (help). Расположить на форме не визуальный компонент IpFileDataProvider1 с вкладки IPro. Также расположить на форме компонент IpHtmlPanel1. И кнопку Button1(вкладка Standart). Используя, свойство DataProvider, установите IpFileDataProvider1. У кнопки в свойстве Caption указать Назад. На событие изменения формы(событие FormCreate) указать открываемый *.html – документ:
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|