
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Веб-дизайн. А класс 30.11.2020. Тема: Размещение на веб-страницах аудио-файлов и настройка параметров их воспроизведения. Форматы видеофайлов, их особенности. Вставка видеофайлов и настройка параметров их воспроизведения. Воспроизведение аудио.. Повторени
Веб-дизайн
10-А класс 30.11.2020
Тема: Размещение на веб-страницах аудио-файлов и настройка параметров их воспроизведения. Форматы видеофайлов, их особенности. Вставка видеофайлов и настройка параметров их воспроизведения. Воспроизведение аудио.
Задание.Изучите материал урока. Запишите краткий конспект урока. Выполните практическое задание №1. Полученные файлы вышлите на почту учителю указав в теме Веб-дизайн_Дата урока за который выполняется задание_Мультимедиа_HTML_Ваша фамилия и имя_класс.
Адрес почты: distancia101@gmail.com
Видеоматериал к уроку:
1. Повторение. Web-страницы и Web-сайты. Структура Web-страницы
https://youtu.be/vcrE0UAnwLI
! Техника безопасности при работе с ПК:
1. Будьте внимательны, осторожны.
2. Не трогайте провода.
3. Не касайтесь мониторов руками.
4. Не пытайтесь самостоятельно устранить неполадки в компьютере.
5. Монитор должен быть на расстоянии не менее 60 см от глаз.
6. Каждые 5 минут старайтесь отрывать взгляд от экрана.
7. Делайте перерывы в работе, физкультминутки.
Новый материал.

1. ВСТАВКА ЗВУКА И ВИДЕО
Звуковые эффекты на Web-страницах создаются с помощью аудио-файлов. Наиболее распространены следующие форматы:
ü Wav – стандартный формат Windows-приложений.
ü Midi – этот формат содержит запись нот и коды музыкальных инструментов по которым синтезируется звук.
ü MP3 – этот формат отличается высокой степенью сжатия.
Звук на страницах часто используется для озвучивания событий – нажатия кнопки, перехода по гиперссылке, открытия окна. Часто страницы сопровождаются звуковым фоном.
Самый простой способ вставить мультимедийный объект на веб-страницу – это использовать тег гиперссылки <A>.
Для подключения звукозаписи в фоновом режиме используется тег <BGSOUND> со следующими атрибутами:
ü Src – задает URL-адрес звукового файла;
ü Loop – определяет количество повторений файла;
ü Volume – уровень звука. Может принимать значения от –10000 до 0. Т.е. звук можно только приглушать. Значение 0 – максимальный уровень звука.
В страницу можно «встроить» аудиоплейер с помощью тега <EMBED> c атрибутами:
ü src – URL-адрес звукового файла
ü width, height – размеры панели управления проигрывателя (в пикселях или процентах от полного размера)
ü autostart – может принимать два значения: true – начало воспроизведения сразу после загрузки страницы, false – включение звука пользователем.
На Web-страницах можно размещать видеофайлы следующих форматов:
ü MPEG – имеет расширение .mpg или .mpeg. Файлы этого формата обычно имеют большой размер и обеспечивают высокое качество цифрового видео.
ü AVI – имеет расширение .avi и применяется в ОС Windows для хранения аудио- и видео- файлов.
ü QuickTime – имеет расширение .mov и не требует длительной загрузки по сети.
Для вставки видеофайлов можно воспользоваться тегом <EMBED> c атрибутом src= URL-адрес видеофайла или тегом <IMG> c атрибутом dynsrc=URL-адрес видеофайла.
ИТАК:
| <A> -вставка аудиофайлов и видеофайлов с помощью гиперссылки <BGSOUND> - подключение звукозаписи в фоновом режиме <EMBED> - аудиоплейер <IMG dynsrc=URL-адрес видеофайла > - вставка видеофайлов |
Практическое задание №1
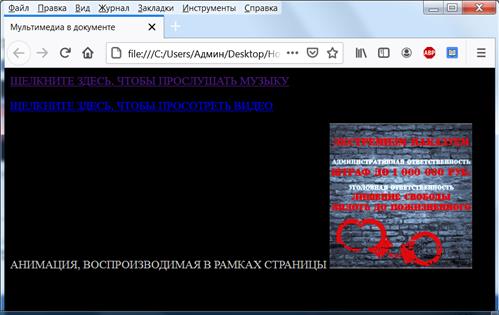
1. Создайте веб страницу по образцу (файлы к странице прилагаются). Сохраните файл под именем Мультимедиа_HTML_Ваша фамилия и имя_класс.

Код страницы:

2. Замените на странице аудио, видео и анимацию (подберите свои файлы), можно изменить цвет шрифта и фон. Сохраните файл под именем Мультимедиа 2_HTML_Ваша фамилия и имя_класс.
3. Дополнительное задание. Попробуйте другие варианты вставки видео-файла или звукового файла, указанные выше. Сохраните файл под именем Мультимедиа 3_HTML_Ваша фамилия и имя_класс.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|