
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
СОДЕРЖАНИЕ. ПРИЛОЖЕНИЕ
ГОСУДАРСТВЕННОЕ АВТОНОМНОЕ
ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
СТЕРЛИТАМАКСКИЙ МНОГОПРОФИЛЬНЫЙ ПРОФЕССИОНАЛЬНЫЙ КОЛЛЕДЖ
(ГАПОУ СМПК)
КУРСОВАЯ РАБОТА
«ПРОЕКТИРОВАНИЕ И РЕАЛИЗАЦИЯ МАКЕТА САЙТА ЗООМАГАЗИНА»
| Оценка: _____________ Дата защиты «___» ________ 2020 г. | Выполнила: студентка III курса группы ИСП-31 специальности 09.02.07 Информационные системы и программирование Алексеева Анастасия Дмитриевна. Руководитель: Валеев Артем Радионович. |
Стерлитамак, 2020
СОДЕРЖАНИЕ
АННОТАЦИЯ.. 4
ВВЕДЕНИЕ. 5
ГЛАВА I. ТЕОРЕТИЧЕСКИЕ ОСНОВЫ ПРОЕКТИРОВАНИЯ И РЕАЛИЗАЦИИ САЙТА ОРГАНИЗАЦИИ.. 7
1.1. Понятие, классификация сайтов, характеристика и назначение интернет-магазина. 7
1.2. Анализ подобных интернет-магазинов. 14
ВЫВОДЫ ПО I ГЛАВЕ. 20
ГЛАВА II. ПРАКТИЧЕСКАЯ РАБОТА ПО ПРОЕКТИРОВАНИЮ И РЕАЛИЗАЦИИ МАКЕТА САЙТА ЗООМАГАЗИНА.. 21
2.1. Этапы проектирования сайта зоомагазина. 21
2.2. Этапы реализации сайта зоомагазина. 21
ВЫВОДЫ ПО II ГЛАВЕ. 22
СПИСОК ЛИТЕРАТУРЫ.. 23
ПРИЛОЖЕНИЕ
АННОТАЦИЯ
Объем курсовой работы – … стр. (количество страниц до приложения)
Количество иллюстраций – … шт.
Количество таблиц – … шт.
Количество приложений – … шт.
Количество использованных источников – … шт.
Полученные результаты: разработка сайта для организации.
Замечания:
1. Титульный лист: выравнивание КУРСОВАЯ РАБОТА делается не табом, в названии темы нет 1,5 интервала – исправил
2. Нумерация страниц - установил
3. Параметры документа, левое поле – исправил
4. В актуальности, я бы отметил, что сам процесс проектирования и реализации сайта – важные этапы, от качественного выполнения которых будет завесить успех самого сайта
5. Задачу 2 подкорректировал, остался вопрос: что такое характеристики сайта? (судя по тексту это прикладная организация в форме интернет-магазина.
6. Задачи 4 и 5 подкорректировал
7. Указать модель ноутбука
8. Область применения- указана неверно. Подумай
9. Целевая аудитория – указана неверно. Подумай
На будущее:
– в тексте забываешь параметры абзаца До и После абзаца – 0
– в тексте много подзаголовков, например на стр. 7(выделил желтым). Их нужно переделать в повествовательные предложения, например: рассмотрим классификацию сайтов. Или еще как.
– рисунки и названия рисунков выравниваются по центру, БЕЗ красной строки
– лучше использовать Рисунок, исправил при упоминании рисунка 1
– микровывод к 1.3 – очень скромно, написала «По итогу анализа можем сделать вывод, что все 3 сайта показали себя на высшем уровне, учитывая, что все стандарты выполняются.» Перечисли, какие критерии наиболее видны пользователю, наиболее трудновыполнимы и т.п.
ВВЕДЕНИЕ
На сегодняшний день Интернет играет огромную роль в жизни человека и общества. С его помощью теперь можно оплачивать коммунальные платежи, заказывать товары, быстро находить необходимую информацию. Интернет используют и для коммуникаций: большой популярностью пользуются социальные сети, программы мгновенного обмена сообщениями. Число пользователей всемирной паутины растет с каждым днем. Создание собственного сайта является объективной необходимостью для каждой современной компании. Размещение собственной странички в глобальной сети Интернет предоставляет широкие возможности для продвижения продукции и развития бизнеса. Наличие собственного сайта повышает статус компании в глазах потенциальных клиентов и партнеров, а также является признаком стабильности, надежности и профессионализма. Гармоничный дизайн и грамотно подобранное содержание создадут позитивный образ фирмы.
Создание собственного сайта позволит компании привлечь новых клиентов. Разработка сайта включает в себя комплекс мер по привлечению целевой аудитории. Сайт будет информировать потенциальных клиентов, посетивших вашу страничку, об основной деятельности компании.
На сайте можно расположить подробный список товаров и услуг, реализуемых компанией, а также прайс-лист. Кроме того, можно разместить контактные данные фирмы и форму обратной связи. В случае если потенциальный клиент заинтересуется определенным товаром или услугой, он связаться с представителем компании или оставить заявку на сайте.
Для распространения информации о сайте можно использовать рекламу – пользователь увидит рекламное объявление, соответствующее содержанию страницы. Также для привлечения клиентов можно размещать рекламные баннеры на форумах, в блогах или на других тематических сайтах.
Актуальность заключается в том, что создание странички в сети Интернет предоставляет широкие возможности для компании. Создание собственного сайта позволит компании занять достойное место на рынке, обеспечит клиентскую базу, а также откроет множество новых путей для продвижения и развития.
Цель проекта: проектирование и реализация сайта зоомагазина.
Объект проекта: реализация сайта.
Предмет проекта: язык программирования(указать), как средство реализации сайта.
Задачи проекта:
1. Рассмотреть учебную и учебно-техническую литературу по теме КР.
2. Рассмотреть понятие, классификацию сайтов, описать характеристики и назначение интернет-магазина.
3. Провести сравнительный анализ подобных проектов.
4. Разработать техническое задание по проектированию и реализации сайта зоомагазина.
5. Описать этапы разработки и реализации сайта зоомагазина.
Программные средства: Adobe Photoshop, Sublime Text 3.
Технические средства: ноутбук Asus X550LB.
Область применения: информирование.
Целевая аудитория: потенциальные клиенты.
ГЛАВА I. ТЕОРЕТИЧЕСКИЕ ОСНОВЫ ПРОЕКТИРОВАНИЯ И РЕАЛИЗАЦИИ САЙТА ОРГАНИЗАЦИИ
1.1. Понятие, классификация сайтов, характеристика и назначение интернет-магазина
Веб-сайт (от английского «web-site»: «web» – паутина, сеть; «site» – место, местоположение) – это структурированная специальным образом информация, которая размещена на сервере и является открытой пользователям сети как для свободного, так и для ограниченного доступа.
Совокупность всех сайтов составляет Всемирную паутину, объединяющую в единое целое части информации всего мирового сообщества – объединения планетарного масштаба и базу данных. Протокол HTTP (Hyper Text Transfer Prоtocоl – протокол передачи гипертекста) специально был разработан для того, чтобы обеспечить клиенту прямой доступ к сайтам на серверах.
Сайт является набором определенных файлов – страниц – определенного формата. Страницы сайтов – это файлы с текстом, который содержит команды на языке HTML (HyperText Markup Language – язык разметки гипертекста). Данные файлы при загрузке посетителем на компьютер обрабатываются посредством браузера и выводятся на средство отображения компьютера (монитор, экран смартфона, экран КПК и т.д.) Возможности языка HTML позволяют править, различать его функциональные элементы, создавать гиперссылки, а также включать мультимедийные элементы: изображения, звукозаписи и т.д. [Дакет Д. HTML и СSS. Разработка и дизайн веб-сайтов: Учебное пособие / Д. Дакет – Москва: Издательство Эксмо, 2019.]
Любая современная поисковая система, при оценке качества того или иного сайта, делает основной упор на его технические характеристики. По сути, технические характеристики сайта выступают в роли визитной карточки, которая и дает первоначальное представление не только о стабильности работы сайта, но и о качестве его наполнения.
Среди наиболее важных характеристик сайта можно отметить его доступность, стабильность работы, быстроту отклика сервера, корректность отклика сервера на запросы, наличие «зеркал» и прочее. Все эти характеристики прямым или косвенным образом оказывают влияние на скорость и качество индексации сайта в поисковых системах. Именно по этой причине возникновение технических проблем в работе сайта неминуемо приводит к ухудшению его позиций в поисковых выдачах, а также к осложнению его дальнейшего продвижения. Для того чтобы избежать подобного рода проблем необходимо проводить постоянную диагностику сайта и в кратчайшие сроки устранять возникшие технические неполадки.
Проанализируем классификацию веб-сайтов.
Всемирная паутина стремительно развивается, число веб-сайтов растёт. Естественно, возникает желание понять, чем различаются различные сайты. С другой стороны, при разработке нового сайта требуется точно знать, к какому типу он будет относиться.
По методу построения сайта:
1. Статический – сайт строится из статических html-страниц. Эти страницы связаны между собой при помощи гиперссылок.
2. Динамический – сайт строится из динамических страниц. Эти страницы также, как и статические связаны между собой при помощи гиперссылок. Основной особенностью динамического построения сайта заключается в том, что разные части страницы могут храниться в разных файлах и в базах данных.
3. Сайты, построенные для создания красочных сайтов с большим количеством изображений.
По особенностям применяемого макета:
1. С фиксированной шириной – ширина элементов страницы не масштабируется при изменении ширины окна. Если используется дизайн с фиксированной шириной, то задание ширины страниц сайта производится в абсолютных величинах (в пикселях).
2. С переменной шириной (резиновый дизайн). Для этого значения ширины страницы и её элементов, например таблиц, задаются в процентах.
3. С эластичным дизайном – размеры элементов и шрифтов задаются относительными значениями. В случае применения эластичного дизайна при изменении ширины окна изменяются размеры элементов и шрифтов.
4. С гибридным дизайном. Гибридный дизайн характерен тем, что ширина части элементов задаётся относительными значениями, а часть определяется в процентах.
По доступности для пользователей:
1. Открытый доступ – вся информация и сервисы лежат на сайте в открытом доступе.
2. Доступ требует регистрации – вся информация и сервисы становятся доступны пользователю после регистрации на сайте.
3. Доступ только для сотрудников – сайты, полностью закрытые для посторонних.
4. Комбинированный доступ – сайты с комбинированным доступом позволяют обычным посетителям просматривать информацию, лежащую в открытом доступе.
По принадлежности сети:
1. Сайты сети Интернет.
2. Сайты сети провайдеров.
3. Сайты локальных сетей. Корпоративные сайты в локальных сетях крупных компаний.
По основному назначению:
1. Информационные сайты.
2. Официальные сайты компаний и организаций.
3. Сайты, предлагающие сервис и интерактивный сервис.
4. Сайты, предлагающие on-line сервис. [http://abcibc.com/internet.php?art=22]
Рассмотрим виды сайтов.
Блог – сайт, основным содержимым которого являются записи (посты), регулярно добавляемые и содержащие мультимедийные элементы (Скриншот 1).

Скриншот 1. Блог
Форум – место для общения, зачастую форумы создаются под определенные тематики (например, форумы веб-мастеров и тд) (Скриншот 2).

Скриншот 2. Форум
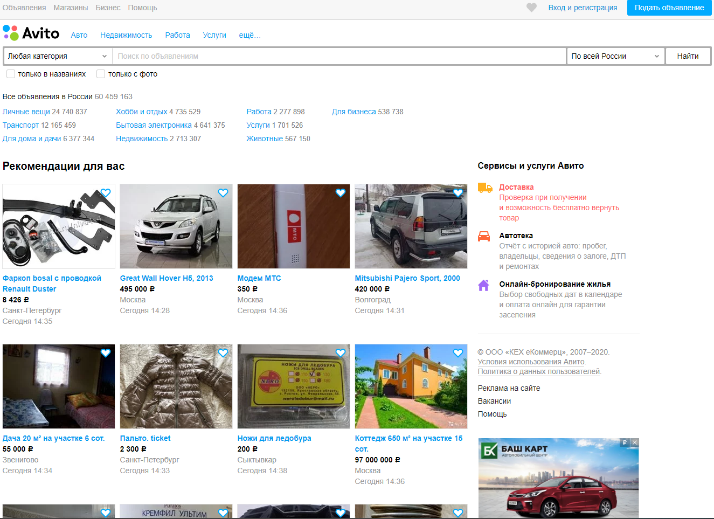
Доска объявлений – ресурс, на котором организуется прием и размещение объявлений от пользователей (Скриншот 3).

Скриншот 3. Доска объявлений
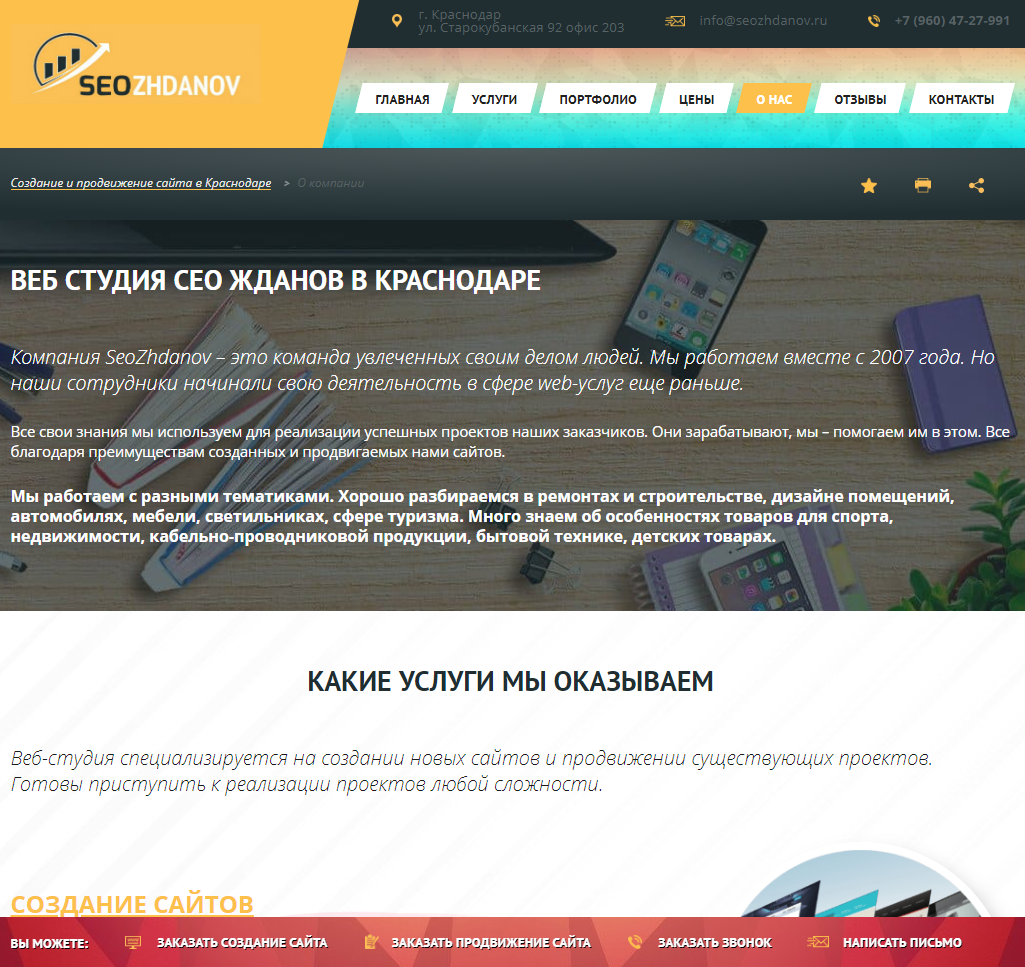
Визитка – небольшой сайт, состоящий из одной веб-страниц и содержащий основную информацию об организации, частном лице, компании, товарах или услугах, прейскуранты, контактные данные. Часто сайт-визитку используют компании, которые не хотят нести большие затраты на создание отдельного сайта (Скриншот 4).

Скриншот 4. Визитка
Корпоративный сайт – сайты такого типа выступают в роли инструмента, помогающего привлекать новых клиентов и партнеров для сотрудничества, расширяют рынок сбыта компании, повышая рейтинг и доверие в своей сфере бизнеса. Данный сайт может служить рекламной площадкой в интернете, тут можно публиковать свою продукцию или услуги с возможностью оформить заказ прямо на сайте (Скриншот 5).

Скриншот 5. Корпоративный сайт
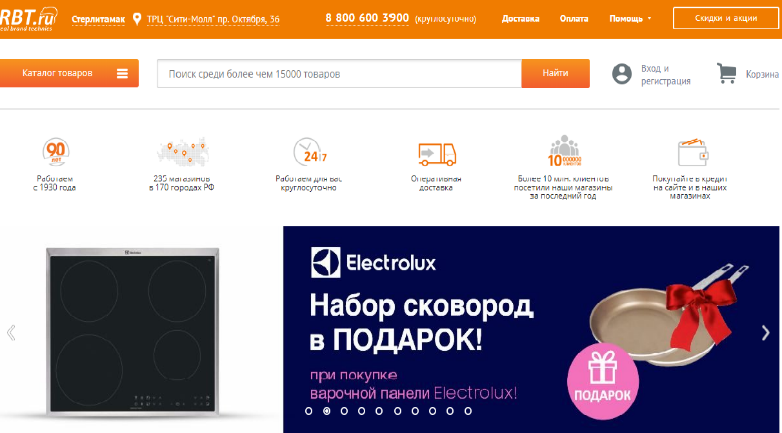
Интернет-магазин – сайт, продающий товары онлайн, позволяющий покупателю удаленно выбрать товар из каталога, а также оформить заказ на него (Скриншот 6). [http://iamag.ru/opredelenie-veb-sajta-vidy-i-klassifikacii-veb-sajtov/].

Скриншот 6. Интернет-магазин
Изучим характеристику и назначение интернет-магазина.
Рассмотрим особенности прикладной организации в форме интернет-магазина (электронный магазин).
Электронный магазин – это прикладная система, построенная с использованием технологии системы электронной торговли. Подобно обычному магазину, электронный магазин реализует следующие основные функции:
1. Представление товаров (услуг) покупателю.
2. Обработку заказов.
3. Продажу.
4. Доставку товаров.
Интернет-магазин объединяет элементы прямого маркетинга с образом посещения традиционного магазина. Отличительной чертой Интернет-магазинов по сравнению с обычной формой торговли является то, что интерактивный магазин может предложить значительно большее количество товаров и услуг и обеспечить потребителей значительно большим объемом информации, необходимым для принятия решения о покупке. Кроме того, за счет использования компьютерных технологий возможна персонализация подхода к каждому из клиентов, исходя из истории его посещений магазина и сделанных ранее покупок.
Основные проблемы реализации интернет-магазина лежат на стыке технологий Интернета и традиционной коммерческой деятельности. В обычной торговле покупатель привык к тому, что есть возможность оценить товар визуально, определить его качество и характеристики. В электронной торговле он такой возможности лишен. Зачастую визуальной информации достаточно, но здесь вступают в действие эмоциональные и психологические факторы. Часто существуют проблемы с доставкой товаров, особенно если их цена невелика.
Основные требования, предъявляемые покупателями к организации интернет-магазинов:
1. Понятный интерфейс и удобная навигация по магазину.
2. Удобная система перекрестных ссылок и других элементов навигации, позволяющая оптимальным образом получить необходимую информацию.
3. Минимальное количество действий пользователя (щелчков мыши, переходов и т.д.) для совершения покупки.
Схема взаимодействия покупателя с виртуальным магазином следующая. Через интернет покупатель при помощи браузера заходит на веб-сайт интернет-магазина. Сайт содержит электронную витрину, на которой представлен каталог товаров и необходимые интерфейсные элементы для ввода регистрационной информации, формирования заказа, проведения через Интернет платежей, оформления доставки, получения информации о компании-продавце и интерактивной помощи. Регистрация покупателя производится либо при оформлении заказа, либо при входе в магазин.
После выбора товара от покупателя требуют заполнить форму, в которой указывается каким способом будет выполнена доставка и произведена оплата. Далее вся собранная информация поступает из электронной витрины в торговую систему магазина для проверки наличия товара на складе и инициации запроса к платежной системе. При отсутствии товара запрос направляется магазином поставщику, а покупателю – ответ о задержке. В случае оплаты при передаче товара требуется подтверждение факта заказа – или по телефону, или по электронной почте. [https://vse-o-dengah.ru/harakteristika-i-naznachenie-internet-magazina.html].
1.2. Анализ подобных интернет-магазинов
Для разработки собственного проекта, необходимо провести анализ аналогичных сайтов интернет-магазинов на валидность.
Для выполнения анализа воспользуемся критериями оценивания чемпионата WorldSkills International (WSI) по компетенции «Веб-дизайн и разработка» (Приложение 1).
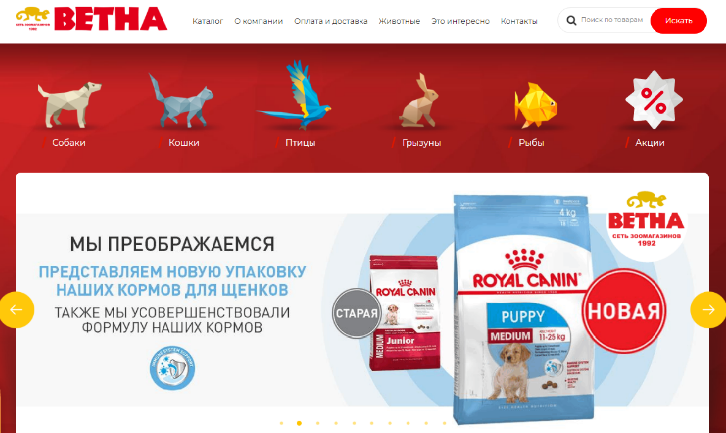
Проведем анализ сайта интернет-зоомагазин «Ветна» (Рисунок 1). Сайт располагается по адресу: https://vetna.info.

Рисунок 1. Страница сайта
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 1).
Таблица 1. Анализ сайта «Ветна», Модуль 1 и Модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2. Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | + |
| Наличие иконок социальных сетей | + |
| Наличие на странице формы комментариев | + |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3 (Таблица 2).
Таблица 2. Анализ сайта «Ветна», Модуль 3
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | + |
| Используется блочная структура на основе тегов div | + |
| Весь текст выделяется | + |
| Валидный код CSS | + |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента (Таблица 3).
Таблица 3. Анализ сайта «Ветна», Модуль 4
| Модуль 4. Программирование на стороне клиента | |
| На каждой сцене минимум 3 объекта | + |
| На разных сценах используются разные объекты | + |
Сайт имеет огромное количество положительных ответов на критерии оценивания (Таблица 1). Минусы отсутствуют, сайт прошел валидность.
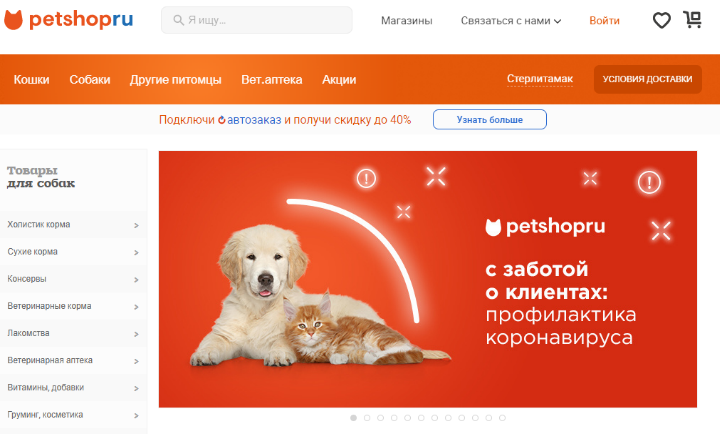
Проведем анализ сайта интернет-зоомагазин «petshopru» (Рисунок 2). Сайт располагается по адресу: https://www.petshop.ru.

Рисунок 2. Страница сайта
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 1).
Таблица 4. Анализ сайта «petshopru», Модуль 1 и Модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2. Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | + |
| Наличие иконок социальных сетей | + |
| Наличие на странице формы комментариев | + |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3 (Таблица 2).
Таблица 5. Анализ сайта «petshopru», Модуль 3
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | + |
| Используется блочная структура на основе тегов div | + |
| Весь текст выделяется | + |
| Валидный код CSS | + |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента (Таблица 3).
Таблица 6. Анализ сайта «petshopru», Модуль 4
| Модуль 4. Программирование на стороне клиента | |
| На каждой сцене минимум 3 объекта | + |
| На разных сценах используются разные объекты | + |
Сайт имеет огромное количество положительных ответов на критерии оценивания (Таблица 1). Минусы отсутствуют, также сайт прошел валидность.
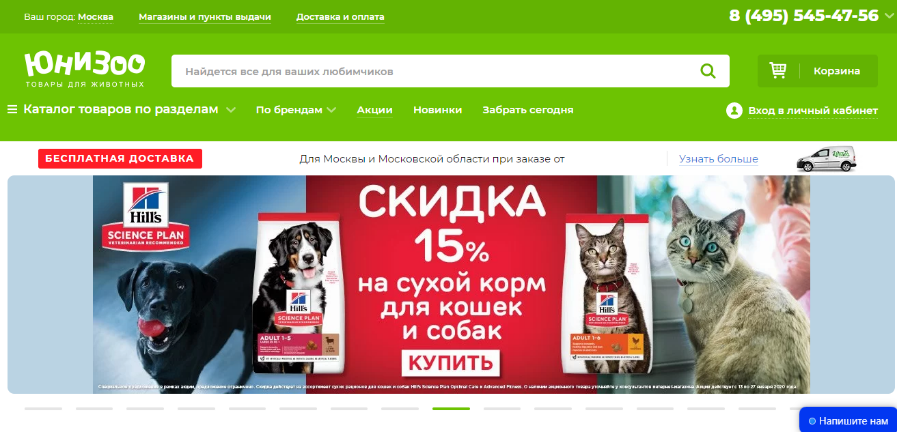
Также проведем анализ сайта интернет-зоомагазин «ЮНИЗОО» (Рисунок 3). Сайт располагается по адресу: https://unizoo.ru.

Рисунок 3. Страница сайта
Сначала на первом этапе мы проанализируем сайт, используя критерии оценивания модуля 1 и модуля 2 – графический дизайн (Таблица 1).
Таблица 7. Анализ сайта «ЮНИЗОО», Модуль 1 и Модуль 2
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | + |
| Все страницы имеют одинаковый графический пользовательский интерфейс | + |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | + |
| На мобильном макете представлены все блоки главной страницы | + |
| Модуль 2. Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | + |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | + |
| Наличие иконок социальных сетей | + |
| Наличие на странице формы комментариев | + |
| Контент на странице соответствует теме сайта | + |
| Не менее четырех визуально разделенных областей | + |
| Весь текст выделяется (в том числе и на кнопках) | + |
На втором этапе проанализируем сайт, используя критерии оценивания модуля 3 – верстка HTML/CSS3 (Таблица 2).
Таблица 8. Анализ сайта «ЮНИЗОО», Модуль 3
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | + |
| Используется блочная структура на основе тегов div | + |
| Весь текст выделяется | + |
| Валидный код CSS | + |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | + |
| Структура страницы не нарушается при отключении изображений | + |
На третьем этапе проанализируем сайт, используя критерии оценивания модуля – программирование на стороне клиента (Таблица 3).
Таблица 9. Анализ сайта «ЮНИЗОО», Модуль 4
| Модуль 4. Программирование на стороне клиента | |
| На каждой сцене минимум 3 объекта | + |
| На разных сценах используются разные объекты | + |
По итогу анализа можем сделать вывод, что все 3 сайта показали себя на высшем уровне, учитывая, что заданные критерии выполняются.
ВЫВОДЫ ПО I ГЛАВЕ
В данной главе рассмотрены такие основные понятия, классификация сайтов, характеристика и назначение интернет-магазина
Веб-сайт – это структурированная специальным образом информация, которая размещена на сервере и является открытой пользователям сети как для свободного, так и для ограниченного доступа.
Классификация сайтов является необходимой, так как зачастую web-мастеру приходится сталкиваться с непониманием заказчика того, какой сайт должен получиться в итоге.
Сайты можно разделить на:
1. Блог.
2. Форум.
3. Доска объявлений.
4. Визитка.
5. Корпоративный.
6. Интернет-магазин (электронный магазин).
Электронный магазин – это прикладная система, построенная с использованием технологии системы электронной торговли.
Был проведен сравнительный трех интернет-магазинов, используя критерии оценивания WorldSkills. Критерии состояли из четырех модулей. Первые два модуля посвящены графическому дизайну. Третий модуль посвящен верстке HTML/CSS3. Четвертый модуль, относящийся к программированию на стороне клиента. По данным критериям был произведен анализ трех интернет-магазинов: «Ветна», «petshopru» и «ЮНИЗОО». При анализе каждого сайта были представлены скриншоты сайтов, с целью подтверждения поставленного балла.
Рассмотрев отдельно взятый сайт и определив плюсы и минусы каждого, можно начинать проектирование собственного проекта, который должным образом будет соответствовать требованиям.
ГЛАВА II. ПРАКТИЧЕСКАЯ РАБОТА ПО ПРОЕКТИРОВАНИЮ И РЕАЛИЗАЦИИ МАКЕТА САЙТА ЗООМАГАЗИНА
2.1. Этапы проектирования сайта зоомагазина
2.2. Этапы реализации сайта зоомагазина
ВЫВОДЫ ПО II ГЛАВЕ
СПИСОК ЛИТЕРАТУРЫ
1. Дакет Д. HTML и СSS. Разработка и дизайн веб-сайтов: Учебное пособие / Д. Дакет – Москва: Издательство Эксмо, 2019.
2. Лебедев М. Классификация сайтов. / М. Лебедев – СПб.: Москва, 2018.
Интернет источники.
3. AEG. Определение веб-сайта. Виды и классификации веб-сайтов [Электронный ресурс] / AEG / iamag.ru, 2020. Режим доступа: URL: http://iamag.ru/opredelenie-veb-sajta-vidy-i-klassifikacii-veb-sajtov/.
4. Классификация web-сайтов [Электронный ресурс] / abcIBC.com, 2020. Режим доступа: URL: http://abcibc.com/internet.php?art=22.
5. Характеристика и назначение интернет-магазина [Электронный ресурс] / vse-o-dengah.ru, 2020. Режим доступа: URL: https://vse-o-dengah.ru/harakteristika-i-naznachenie-internet-magazina.html.
ПРИЛОЖЕНИЕ
Критерии оценивания по компетенции «Веб-дизайн и разработка»
| Аспект | Максимальный балл |
| Модуль 1. Графический дизайн | |
| Цветовое решение сайта все цвета логотипа (базовые цвета без учета оттенков) | |
| Все страницы имеют одинаковый графический пользовательский интерфейс | |
| Однотипные элементы макета (ссылки, кнопки и т.д.) оформлены одинаково | |
| На мобильном макете представлены все блоки главной страницы | |
| Модуль 2. Графический дизайн | |
| Использование графических элементов, позволяющий пользователю предпринять необходимое действие (наличие стрелки, пути перемещения, маркеры, яркие картинки) | |
| Наличие на странице элементов доверия (комментарии положительных отзывов, сертификация, счетчики покупок) | |
| Наличие иконок социальных сетей | |
| Наличие на странице формы комментариев | |
| Наличие на странице функциональных кнопок (ссылок) – не более двух | |
| Контент на странице соответствует теме сайта | |
| Не менее четырех визуально разделенных областей | |
| Весь текст выделяется (в том числе и на кнопках) | |
| Модуль 3. Верстка HTML/CSS3 | |
| Валидный код HTML | |
| Используется блочная структура на основе тегов div | |
| Весь текст выделяется, включая текст «ON SALE» и «Preview» | |
| Валидный код CSS | |
| Страница выглядит абсолютно одинаково в браузерах Firefox и Chrome | |
| Структура страницы не нарушается при отключении изображений | |
| Модуль 4. Программирование на стороне клиента | |
| Переход к каждой последующей сцене осуществляется по результатам взаимодействия ее объектов или согласно действиям пользователя | |
| На каждой сцене минимум 3 объекта | |
| На разных сценах используются разные объекты | |
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|