
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Работу необходимо сдать до 18.05.20 г.
М Задание 18 группе за 18.05.2020 г.
Работа №14 рассчитана 2 часа
1. Ознакомьтесь с конспектом.
2. Ответьте на вопросы в конце конспекта.
3. Выполненную работу присылать по почте aleksandraglotova471@gmail.com. В имени файла указывайте свою Фамилию, группу, предмет и номер работы.
4. Работу необходимо сдать до 18.05.20 г.
Цель работы : Изучить понятие Web-страниц и получить представление о редакторах создания интернет -страниц.
6.3Интернет-страница и редакторы для ее создания
World Wide Web — глобальная компьютерная сеть — на сегодняшний день содержит миллионы сайтов, на которых размещена всевозможная информация. Для навигации в WWW используют специальные программы — браузеры, которые существенно облегчают путешествие по бескрайним просторам сети. Вся информация в браузере отображается в виде web-страниц сайтов. Поддерживая технологию мультимедиа, они объединяют различные виды информации: текст, графику, звук, анимацию и видео.
От того, насколько качественно, удобно и красиво сделана та или иная web-страница, во многом зависит ее успех в сети. Пользователю приятно посещать те web-страницы, которые имеют стильное оформление, не отягощены чрезмерно графикой и анимацией, быстро загружаются, обеспечивают интерактивное взаимодействие (эффект диалога) и без помех отображаются в окне web-браузера.
Отсутствие единого стандарта для разработчиков браузеров и web-серверов могло привести к невозможности создать сайт, который одинаково выглядел бы в разных браузерах. Пришлось бы под каждый браузер писать свой сайт. Во избежание этого по инициативе Тима Бернерса-Ли в июле 1994 г. на базе Массачусетского технологического института (Massachusetts Institute of Technlogies — MIT) был создан World Wide Web Consortium (W3C). Основная цель W3C — обеспечить как можно большую совместимость ПО web-публикаций. W3C не является административным органом, это нечто вроде форума для выработки компромиссных решений в области web-технологий. Консорциум принимает на рассмотрение любые проекты и предложения. Спецификации, разработанные W3C, не обязательны для применения, но консорциум ведет работу по их пропаганде. HTML был ратифицирован W3 Consortium.
Создать качественную web-страницу непросто, для этого нужны не только навыки дизайнера для красивого и стильного оформления, но и опыт программирования. Сложность и объем программ, требуемых для создания того или иного сайта, зависят от множества факторов, таких как структура, цель, функциональность, обеспечение надежности и система защиты сайта от информационных атак со стороны информации-«прилипалы» (спам, мусор) и вирусов.
Web-технология (технология гипертекста) позволила связать всю совокупность опубликованных в Интернете документов в единую систему — WWW. Гипертекстовый документ содержит гиперссылки. Их обычно выделяют цветом и подчеркиванием. Гиперссылки позволяют пользователю немедленно перейти к нужному документу, независимо от места его физического расположения. Это существенно облегчает поиск информации в Интернете.
Использование гипертекстовой разбивки текстового документа в современных информационных системах во многом связано с тем, что гипертекст дает возможность создавать механизм нелинейного просмотра информации. В таких системах данные представляются не в виде непрерывного потока текстовой информации, а набором взаимосвязанных компонентов, переход по которым осуществляется с помощью гиперссылок.
Язык HTML не является собственно языком программирования; это средство описания структуры документа, его стиля и связей его с другими документами. HTML представляет собой упрощенную версию стандартного общего языка разметки — SGML (Standart Generalised Markup Language).
Язык HTML предназначен для создания других языков разметки, он определяет допустимый набор тегов (инструкций языка разметки), их атрибуты и внутреннюю структуру документа.
С помощью SGML можно описывать структурированные данные, организовывать информацию, содержащуюся в документах, представлять эту информацию в некотором стандартизованном формате. Но ввиду некоторой своей сложности SGML использовался в основном для описания синтаксиса других языков (наиболее известным из которых является HTML), и немногие приложения работали с SGML-документами напрямую. Гораздо более простой и удобный, чем SGML, язык HTML позволяет определять оформление элементов документа и имеет некий ограниченный набор тегов, с помощью которых осуществляется процесс разметки. Теги HTML в первую очередь предназначены для управления процессом вывода содержимого документа на экране программы-клиента и определяют способ представления документа, но не его структуру. В качестве элемента гипертекстовой БД, описываемой HTML, используется текстовый файл, который может легко передаваться по сети с использованием протокола HTTP.
Язык разметки документов — это набор специальных инструкций, называемых тегами, которые предназначены для формирования в документах какой-либо структуры и определения отношений между различными элементами этой структуры.
Теги языка, или управляющие дескрипторы, в таких документах каким-то образом кодируются, выделяются относительно основного содержимого документа и служат в качестве инструкций для программы, производящей показ содержимого документа на стороне клиента. В самых первых системах для обозначения этих команд использовались символы < и >, внутри которых помещались названия инструкций и их параметры. Сейчас такой способ обозначения тегов является стандартным.
Документ, написанный на языке HTML, представляет собой текст, в который вставлены теги. Они помогают программе просмотра разобраться в том, как должен быть расположен текст на экране, где будут находиться рисунки, хранящиеся в отдельных файлах, и т.д. С их помощью формируются связи с другими интернет-сайтами и web-ресурсами. Создавать такой файл удобнее в специальном редакторе, о котором будет рассказано далее, а просматривать — программой-браузером, например Internet Explorer.
Теги — это последовательности символов, заключенных между знаками < и >.
Все, что заключено между тегами <HTML> и </HTML>, является HTML-документом. Любой такой документ состоит из двух частей: первая — заголовок, находится между тегами <HEAD> и </HEAD>. Он содержит информацию о документе, которая не выводится на экран. А вот так записывается название странички (сайта): <TITLE>Мой сайт</TITLE>. Вторая часть документа — тело, которое выводится на экран программой просмотра; сюда могут входить текст, картинки, видеофрагменты. Эта часть заключается между тегами <BODY> и </BODY>. Вы уже понимаете, что такое парные теги: первый — открывающий, а второй, с таким же ключевым словом и знаком / — закрывающий. Для создания таких документов можно использовать специальный web-редактор (например, Expression Web). Однако при этом нужно помнить, что известный текстовый редактор Word, начиная с Word 97, сам может создавать такие документы, выступая фактически в роли web-редактора.
Итак, создадим HTML-документ с помощью Word:
<HTML>
<HEAD>
<TITLE>МОЙ САЙТ</TITLE>
</HEAD>
<BODY>
ПРИВЕТСТВУЮ ВАС НА МОЕЙ ДОМАШНЕЙ СТРАНИЧКЕ В ИНТЕРНЕТЕ!
</BODY>
</HTML>
Сохраним этот файл под именем f1.htm, после чего вызовем браузер и выполним команду Файл, Открыть. В поле окна увидим надпись, приведенную на рис. 6.4.
 Рис. 6.4.HTML-документ
Рис. 6.4.HTML-документ
Для создания web-страниц вам понадобится текстовый или web-редактор. Надо отметить, что все web-редакторы обязательно содержат и текстовый редактор. Web-редакторов сейчас существует большое количество, например:
1) Microsoft Expression Web;
2) KompoZer;
3) Adobe Dreamweaver.
Они позволяют создавать целые web-узлы (порталы) и используют все современные технологии. Такие web-редакторы вполне подходят и профессионалам. Если вы пользуетесь MS Office, то можете использовать Expression Web из этого комплекта.
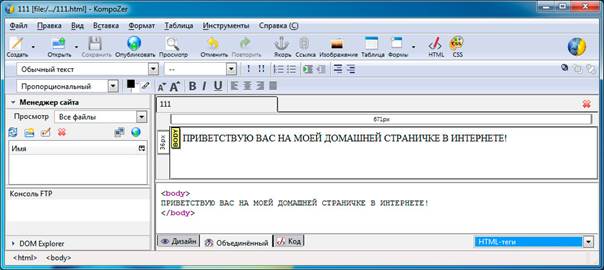
Можно также воспользоваться web-редактором KompoZer. На указанном сайте в разделе Downloads нужно выбрать KompoZer для любой из операционных систем Windows, Mac Os X или GNU/Linux на русском языке (рис. 6.5).

Рис. 6.5.Интерфейс KompoZer
Воспользоваться можно и демонстрационной версией web-редактора Adobe Dreamweaver, получив ее на официальном сайте компании Adobe: www.adobe.com и выбрав этот продукт в разделе Меню. Далее необходимо зарегистрироваться на странице загрузки, чтобы получить возможность загрузить демоверсию программы для ее свободного использования в течение 30 дней.
Современные сервисы в Интернете предлагают готовые конструкторы сайтов. Например, www.setup.ru, www.ru.jimdo.com, www.sites.google.com и другие позволяют создать бесплатные сайты с помощью конструктора. Рассмотрим их на примере конструктора сайтов Setup (www.setup.ru). С его помощью можно не только быстро создать свой web-сайт с картинками, фотографиями, но и получить место для его размещения на удаленном сервере (домашнюю страницу).
Процесс конструирования сайта включает в себя три этапа:
1) вход в конструктор сайта (рис. 6.6);
 Рис. 6.6.Конструктор сайтов
Рис. 6.6.Конструктор сайтов
2) регистрация. Назначение имени сайта;
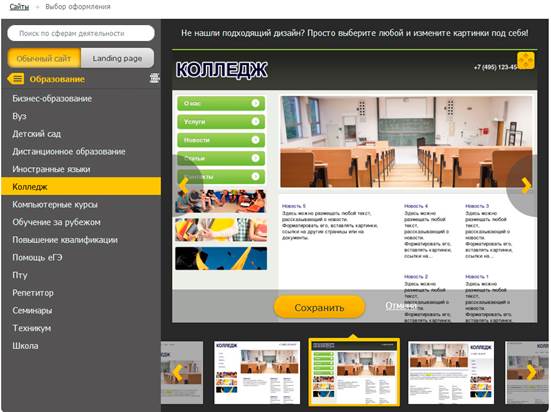
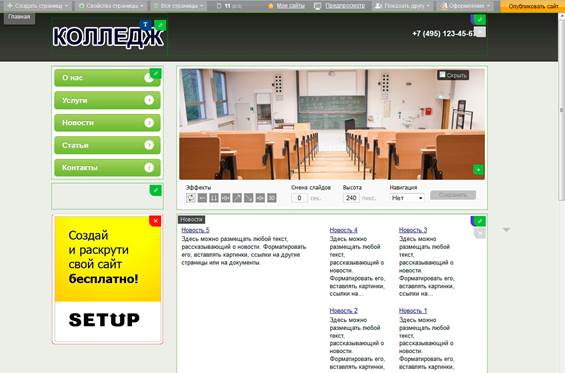
3) конструирование сайта с использованием заготовок (рис. 6.7, 6.8).

Рис. 6.7.Страница управления сайтом  Рис. 6.8.Окно сайта
Рис. 6.8.Окно сайта
Для создания рукотворного сайта, единственного в своем роде, требуются иные web-инструменты.
Помимо HTML и конструкторов сайтов можно пользоваться и другими средствами программирования web-страниц. Одним из средств программирования сайтов является CGI (Common Gateway Interface — общий интерфейс шлюзов). Принцип CGI прост и естественен: программа на стороне сервера принимает некие данные, обрабатывает их и выдает ответ в виде web-страницы. Это очень частое явление на сегодняшний день, и порой даже не подозреваешь, что имеешь дело не с обычной страницей, а с результатом работы CGI-скрипта (кода). Область использования CGI широка, а цели разнообразны. Язык программирования, на котором пишется скрипт, должен быть гибким и в то же время мощным, так как предстоит не только постоянная работа с файлами, но и с БД, ОС и web-сервером. Самыми подходящими языками для CGI-программирования являются Си (С++) и Perl. Последний наиболее часто используется для этих целей из-за своей простоты, надежности и широты возможностей.
Язык Cи по праву считается универсальным и нашел свое место в среде CGI. Его применение естественно в родной стихии — Unix, на основе которой в большинстве случаев и строится web-узел.
Для CGI-программирования используется также язык C++, который подразумевает создание и уничтожение неких объектов, реализуемых через классы, — по сути пользовательских типов данных. Естественно создать, например, класс Guestbook или DataBaseEntry, который содержал бы необходимые переменные и функции. Стоит заметить, что почти все новые языки программирования (Java, JavaScript, Perl) содержат конструкции, схожие с конструкциями Си или же являющиеся их точными копиями. Поэтому рекомендуется сначала изучить именно этот фундаментальный язык.
Язык Perl уникален. Во-первых, в нем отсутствуют типы данных, что благоприятно воздействует на написание CGI-скриптов. Во-вторых, очень много конструкций взято из Си. Надо отметить, что в Perl часто используются регулярные выражения, похожие на те, что применяются в сценариях Unix Shell. Имеется удобный цикл foreach и красивые, по сути, модификаторы выражений. Perl располагает стандартной библиотекой, в которой есть функции поиска, работы с web-сервером, графикой и т.п. Из этого можно сделать вывод, что для программиста, знакомого с Unix, не составит труда изучить Perl. Для написания такой программы достаточно уметь работать с файлами из Perl и немного с переменными окружения web-сервера.
Вопросы и задания
1. Что такое web-технология?
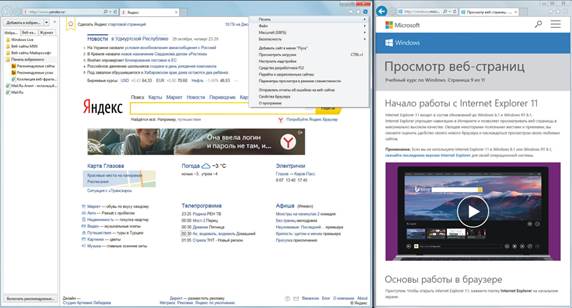
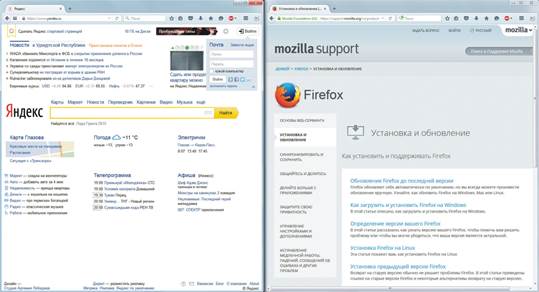
2. Сравните браузеры для разных ОС, используя рис. 6.9, 6.10.

Рис. 6.9.Вид окна интернет-браузера Microsoft Internet Explorer
с открытым режимом «Справка» 
Рис. 6.10.Вид окна интернет-браузера Mozilla Firefox
с открытым режимом «Справка»
3. Что понимают под web-страницей?
4. Что представляет собой язык гипертекстовой разметки HTML?
5. Найти в интернет тэгги языка HTML/ Перечислить их и их назначение
Пример: тэгг <P> - абзац.
перечислить не менее 10 тэггов.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|