
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
ІНСТРУКЦІЙНА КАРТКА
⇐ ПредыдущаяСтр 2 из 2
ІНСТРУКЦІЙНА КАРТКА
Створення власного курсора
| № | Спосіб виконання | Ілюстрація |
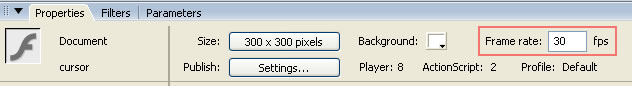
| 1. | Створимо новий Flash файл, розміри сцени і фон абсолютно неважливі. Проте я раджу вам виставити frame rate рівний 30, щоб наш курсор рухався плавно і без разких ривків. Змінити frame rate ви можете на панелі Propeties Inspector (Window > Properties > Properties або Ctrl+F3). | 
|
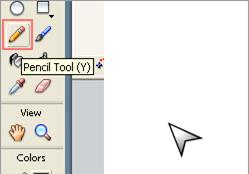
| 2. | Намалюйте сам курсор. Для цього ви можете використовувати Олівець або будь-який інший інструмент, вибрати який ви можете на панелі інструментів. Рекомендується розташувати ваш курсор трохи лівіше від центру сцени, для чого - зрозумієте пізніше. | 
|
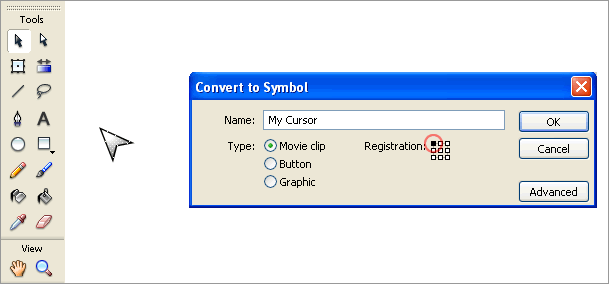
| 3. | Виділіть курсором і натисніть F8, щоб конвертувати його в символ. ActionScript може управляти тільки сиволами, але ніяк не мальованими об'єктами. У віконці, що з'явилося «Convert to Symbol» назва символу можете задати будь-яким, головне виберіть тип «Movie clip». Так само стоїть переконається, що точка реєстрації - верхній лівий кут. Точка реєстрації задає центр мувиклипа, при завданні такого положення точки реєстрації ми зможемо максимально добитися ефекту цього курсору. Коли все готово, натисніть OK. | 
|
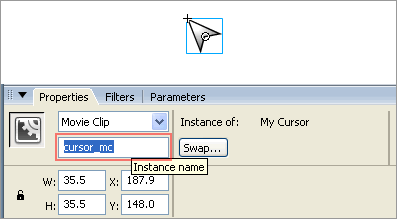
| 4. | Поки ваш новонароджений символ ще виділений, відкрийте Properties Inspector і задайте цього мувиклипу instance name як «cursor_mc». Instance name використовуються для визначення об'єкта ActionScript'ом, адже якщо у нас є два абсолютно однакових об'єкта без instance name, як ActionScript зрозуміє, над яким виконувати команди | 
|
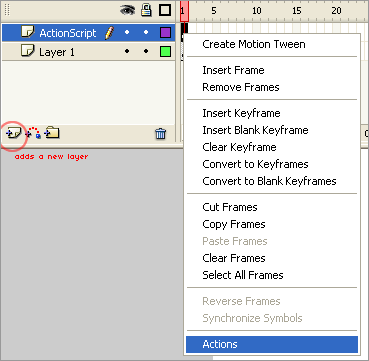
| 5. | Курсор готовий, тепер нам слід написати чарівний ActionScript, щоб замінити звичайний курсор на наш тільки що створений. Для цього створимо новий шар і перейменуємо його у Script. У нашому випадку це зовсім необов'язково, однак у великих проектах прийнято створювати окремий шар коду, щоб у будь-який момент можна було легко знайти потрібну частину коду, а не шукати його по всіх об'єктах. Натискаємо F9, для відкриття панелі AtionScript, або тиснемо правою кнопкою миші на перший кадр і вибираємо «Actions». | 
|
| 6. | В нашому коді буде всього дві функції: перша змусить наш мувікліп рухатися за цим курсором, а друга - приховає цей курсор. У користувача з'явиться повне відчуття того, що наш мувікліп - справжній курсор (за винятком графіки, звичайно). Все це вміщується в два рядки: cursor_mc.startDrag("true"); Mouse.hide(); Протестуємо, натиснемо Ctrl+Enter. Метод startDrag для мувиклипов змушує їх рухатися за курсором. | |
| 7. |
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|