
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
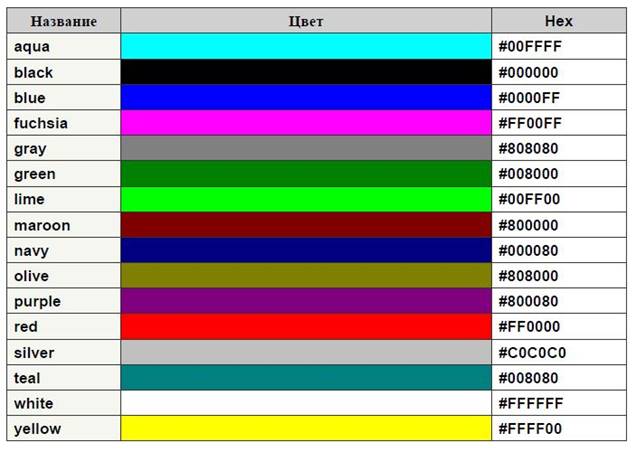
Таблица цветов
Дисциплина: Информатика
Преподаватель: Сорокина Екатерина Анатольевна
Группа: №3, 1 курс (подгруппа 2), 15.01.05 Сварщик (ручной и частично механизированный сварки (наплавки))
Тема урока: ПР№39: «Методы и средства сопровождения сайта образовательной организации».
1. Теория. Уважаемые студенты, изучите, пожалуйста, теоритический материал (напишите краткий конспект).
Интернет- это сложная электронная информационная структура, представляющая собой глобальную сеть, которая позволяет связывать между
собой компьютеры в любой точке земного шара.
WWW- World Wide Web («Всемирная паутина») - это общемировая гипертекстовая информационная система (является частью Интернета).
Web - страница - это отдельный комбинированный документ сети WWW, который может содержать текст, графику, анимацию, звуковые и другие объекты. Хранится в файле *.html.
Сайт (веб-сайт, ресурс) – это место в интернете, которое определяется своим адресом (URL), имеет своего владельца и состоит из веб-страниц, которые, воспринимаются как единое целое.

Создание сайтов - составной процесс, состоящий из нескольких этапов:
1. разработка дизайна,
2. вёрстка,
3. программирование,
4. безопасность.
Сопровождение сайтов:
1. это техническая поддержка сайта;
2. помощь в обновлении контента;
3. внесение корректировок в работу ресурса.
Методы создания и сопровождения сайтов:
1. вручную на языкe HTML (в БЛОКНОТе);
2. c помощью редакторов сайтов (HEFS, DreamWeaver и др.);
3. c помощью Конструктора сайтов на основе готового шаблона (ucoz.ru, narod.ru и др.);
4. с помощью систем управления сайтов (Joomla, 1С Битрикс и др.).
Этапы создания WEB-страницы:
1. Разработка проекта (Постановка задачи);
· Главная тема страницы.
· Текстовое содержание (грамотный язык).
· Планировка размещения информации на странице (верстка).
· Графика (набор рисунков, анимации).
· Стиль дизайна (сочетания цветов, фоны и т. п.)
2. Алгоритм заполнения страницы.
3. Программирование.
Программа для WEB-страницы записывается на языке HTML в виде текстовых файлов в текстовом редакторе Блокнот.
Эти файлы имеют название имя.html
Операторы (команды) языка HTML называются тегами. Общий вид записи тега:
<Тег>Фрагмент страницы </Тег>
Базисные теги
<HTML> </HTML> - начало и конец файла
<TITLE> </TITLE> - имя документа (должно быть в заголовке)
<HEAD> </HEAD>- голова документа
<BODY></BODY> - тело документа
Пример программы:
<HTML>
<HEAD>
<title> Моя страница </title>
</HEAD>
<BODY>
Содержимое страницы
</BODY>
</HTML>
Атрибуты
Атрибуты элемента определяют его свойства. Значение атрибута может быть заключено в одинарные или двойные кавычки. Порядок следования атрибутов в теге не важен. Атрибут действует от открывающего тега, в котором он задан, до закрывающего, или только внутри тега, если тег не имеет парного.
Тэги и их атрибуты
| Атрибут | Действие |
| <FONT COLOR=”цвет” size=“число от 1 до 7” FACE=“шрифт”> | Меняет цвет, Размер, гарнитуру шрифта текста |
| <BODY TEXT=”color” BGCOLOR="цвет”> | Меняет цвет всего текста Цвет фона страницы |
| <BODY BACKGROUND="URL"> | Добавляет фоновую картинку (графический файл формата *.jpg, *.gif) |
| <IMG SRC=”файл” ALIGN=”значение”> | вставка графического изображения |
Таблица цветов

2. Практическая работа (выполните, предоставьте скрин выполненной работы).
Задание №1.Создайте с помощью языка HTML в БЛОКНОТЕ web-сайт «Мой сайт», состоящий из пяти страниц:
Страница 1 должна содержать:
· заголовок;
· гиперссылки: «Обо мне», «Моя семья», «Друзья», «Мои увлечения».
· Страницы 2, 3, 4 и 5 должны содержать:
· заголовок;
· по два или более отформатированных абзаца текста (один абзац не менее трех полных строк);
· фотографии (минимум по одной на каждой странице).
Сайт должен содержать информацию о вас, а также ваших родственниках, друзьях и т.п.
Требования к сайту:
· заголовки и гиперссылки выравнивать по центру;
· для абзацев текста использовать различные варианты выравнивания (по ширине, по левому краю, по правому краю);
· использовать разные способы выравнивания фотографий;
· обязателен фоновый цвет страницы;
· на каждой странице должен быть заголовок окна;
· для заголовков использовать шрифт Time New Roman, для основного текста – Arial (размеры подобрать самостоятельно).
3. Задание.
1. Что такое WWW?
2. Что такое web-страница?
3. Что такое сайт?
4. Что включает в себя сопровождение сайта?
5. Что такое тег (атрибуты тега)?
6. Этапы создания web-страницы?
Практическое задание необходимо отправить на электронную почту до 12:00 –10.06.2020 г.
Почта: kate_sorry94@mail.ru
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|