
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Практическая работа № 10. Тема: «Создание простейшей Web-страницы с использованием текстового редактора».. Ход работы
Практическая работа № 10
Тема: «Создание простейшей Web-страницы с использованием текстового редактора».
Ход работы
- Создайте на рабочем столе папку под своей фамилией.
- Запустите текстовый редактор Блокнот (Пуск → Все программы → Стандартные → Блокнот)
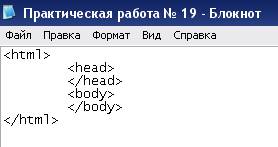
- Напишите общую структуру web-страницы:

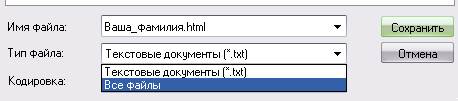
- Сохраните документ как web-страницу с именем Ваша_фамилия.html (Файл → Сохранить как… → Тип файла → Все файлы) в свою папку.

- Не закрывая Блокнот, просмотрите созданную страницу в браузере.
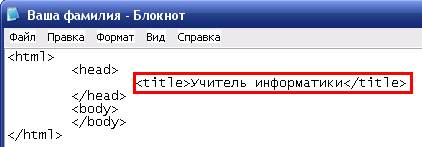
- Вернитесь в Блокнот и добавьте заголовок web-страницы

- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
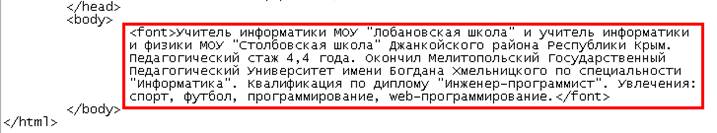
- Скопируйте текст из файла Text.doc, находящийся в папке Практическая работа № 19 и поместите в разделе body, заключив в тег <font>

- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
- Скопируйте файл Foto.jpg, находящийся в папке Практическая работа № 19 в свою папку на Рабочем столе.
- Добавьте изображение на страницу перед текстом:

- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
- Добавим еще одну надпись и разобьем весь текст на абзацы, для этого внесите следующие изменения:

- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
- Установим размеры изображения, его выравнивание на странице и горизонтальный отступ от текста, для этого установим следующие атрибуты для тега <img>

- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
- Установим выравнивание для абзацев, для этого установим следующие атрибуты:

- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
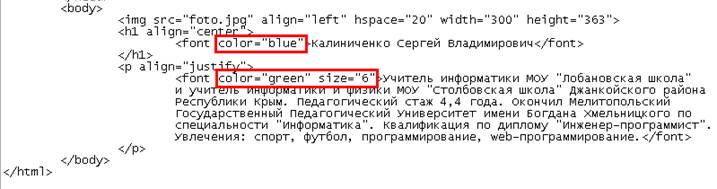
- Установим для заголовка <h1>цвет текста – синий, а для текста <font> - зелёный цвет и размер - 6, для этого добавим следующий код:

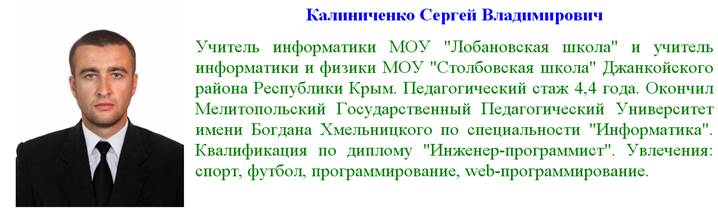
- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения:

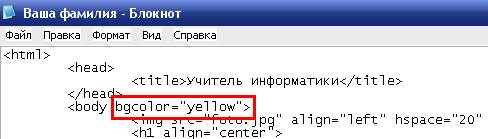
- Установите заливку фона страницы жёлтым цветом, для этого добавьте следующий код:

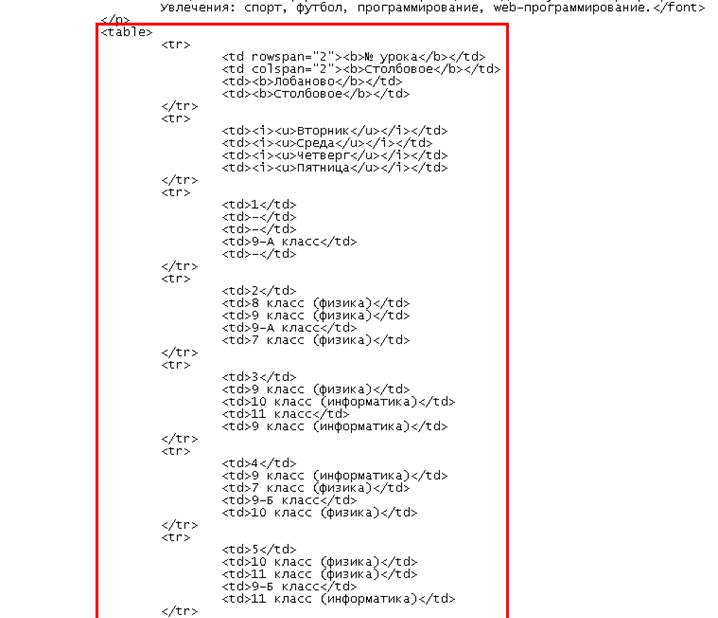
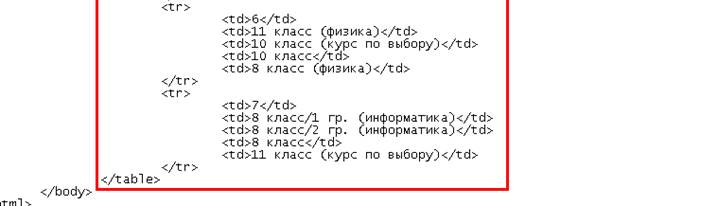
- После текстового блока добавим таблицу следующей структуры:


- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
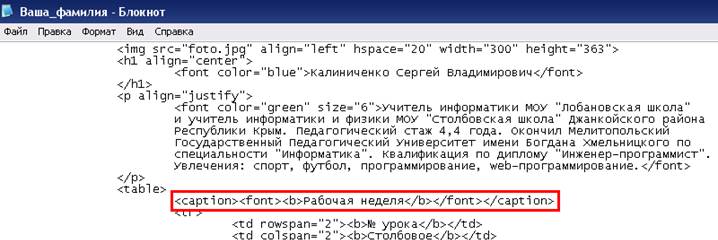
- Добавим заголовок к таблице, для этого используем тег <caption>:

- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения.
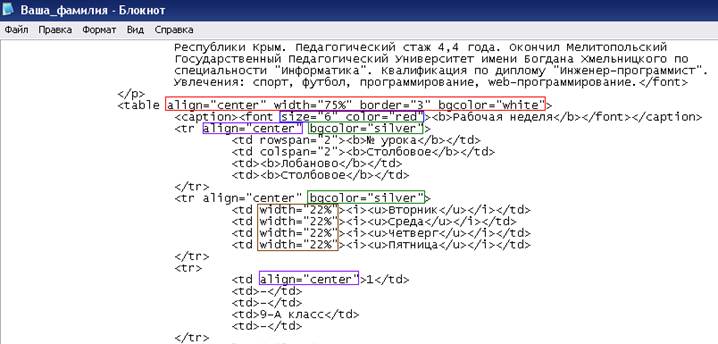
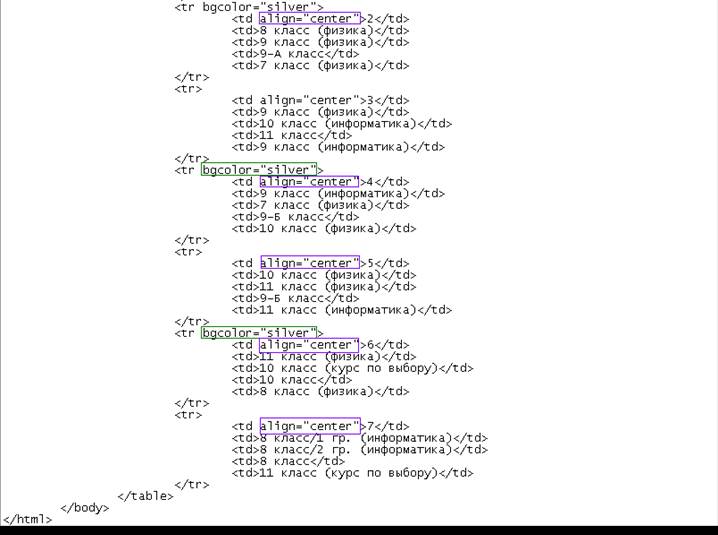
- Преобразуем таблицу:
· установим выравнивание таблицы по центру, размер 75% относительно окна браузера, 3-й размер границ и заливку белым цветом;
· зададим для заголовка красный цвет и размер текста 6;
· выполним заливку нечетных строк серебристым цветом;
· ширину 2-5 столбцов 22% относительно всей ширины таблицы;
· текст в первом столбце и строке выровнять по центру;
для этого добавим следующие атрибуты:


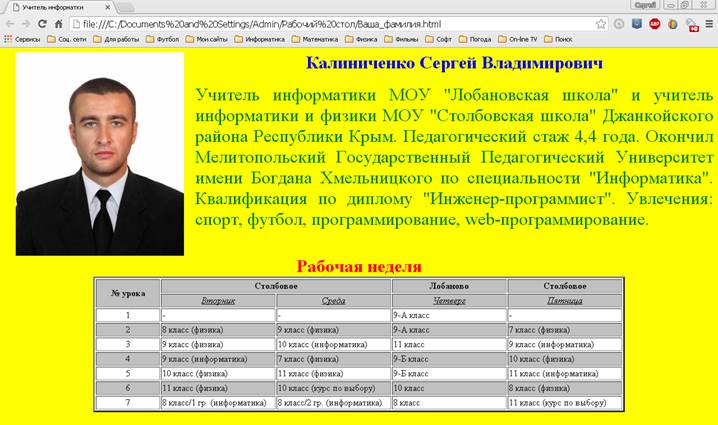
- Сохраните страницу и обновите окно в браузере, чтобы посмотреть внесенные изменения:

- Позовите учителя для проверки результата.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|