
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Создание афиши. Теоретические сведения
Практическая работа
Создание афиши
Цель работы. Получить навыки создания экономичного, рабочего макета, основываясь на принципах модульной верстки. Изучить конструкции макетов из базовых деталей: заголовков, текста, иллюстраций, таблиц и элементов интерфейса.
Задание: Изучить пример создания афиши. Рассмотреть преобразование плохо читаемого макета в макет, соответствующий принципам модульной верстки. Создать свой макет на выбранную вами тему. Выдержать принцип модульности.
Теоретические сведения
Точка, линия и прямоугольник — составляющие любой страницы.
- Точка привлекает внимание и не любит конкуренции. Роль точки может выполнять круг, одинокая цифра, обтравленное изображение и прочие объекты, не имеющие четкой прямоугольной формы.
- Линия — это, как правило, строка. Она спокойна и упорядочена, обычно ей находится место в любом макете.
- Прямоугольник – царь-формат: плакат, экран монитора, газета или любой другой носитель. Основной прямоугольник (формат) делится на меньшие прямоугольники (модули) и это помогает структурировать информацию. При этом не обязательно заполнять все модули. Пустота и контрпространство тоже части верстки.
Якорные объекты — самые визуально яркие объекты. Их стоит размещать по углам, краям или в центре прямоугольника, тогда макет не развалится. Хорошая вёрстка использует силу углов и сторон формата.
Базовые элементы— это заголовки, тексты, иллюстрации, элементы управления, подписи и гиперссылки. Смешивать базовые элементы — плохо, а структурировать — хорошо.
Заголовок — якорный объект. Не стоит использовать внутри заголовка разные стили, хотя иногда он может быть составным. Заголовок принимает форму текстового модуля, к которому относится, и служит разделителем между модулями. В вертикальных модулях заголовок переносится на несколько строк. При этом плохо, когда становится слишком много строк. В таком случае лучше использовать составные заголовки.
Текст равномерно заполняет свой контейнер. Интерлиньяж зависит от длины строки, чем строка длиннее по количеству слов, тем он больше.
Модули:
1) Текст без иллюстрации. Блоки должны сохранять прямоугольную форму. На вебе слишком высокие блоки может быть утомительно листать. Ссылки стоят отдельно от основного текста, могут выстраиваться в строку, становится частью заголовка, у них могут быть бирки и подписи.
2) Лента. Список ссылок или чего-то подобного. Лента может быть горизонтальной, вертикальной и, даже, разбитой на колонки. У ссылок могут быть бирки и подписи. Если ссылок много нужно отделять их расстоянием или линейками. Сложные ленты могут быть разбиты подзаголовками.
3) Текст с иллюстрациями. Иллюстрацию правильно ставить наверх текстового блока, а не между заголовком и текстом. Если заголовок блока — ссылка, то иллюстрация тоже должна быть кликабельной. По возможности, иллюстрация должна быть по ширине равна текстовому блоку. Если иллюстраций в модуле много, то можно либо поставить их в горизонтальный ряд, либо систематизировать размеры и сделать матрицу. В любом случае главное правило — блок должен иметь прямоугольную форму.
Форма текста и порядок чтения. Человек читает текст слева направо, сверху вниз. Из-за внезапной здоровой картинки читатель может подумать, что текст закончился. В матрице из текстовых блоков направление чтения не всегда очевидно. Положение иллюстрации относительно текста тоже задает направление. Случайное выравнивание по высоте и ширине может создать псевдомодуль, объединив разные по смыслу блоки. Модули не должны пересекаться между собой и влезать в пространство друг друга.
Доминирующие и вспомогательные иллюстрации. Иллюстрации должны подчиняться иерархии. Главная иллюстрация «мощнее» второстепенных, у второстепенных тоже есть иерархия.
Простое правило хорошей вёрстки — не повторять ритм на соседних этажах.
Задание: Изучить пример создания афиши. Рассмотреть преобразование плохо читаемого макета в макет, соответствующий принципам модульной верстки. Создать свой макет на выбранную вами тему. Выдержать принцип модульности.

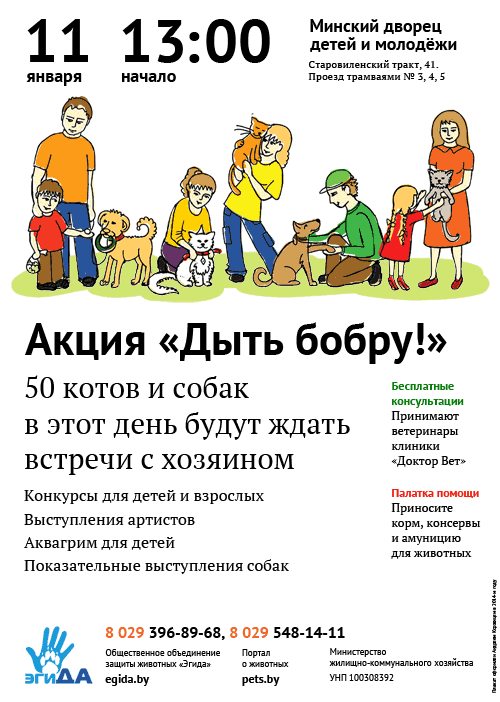
Анализ исходного макета. Макет состоит из слоев. Слои контрастируют, т.е. не сливаться – это хорошо. Но слоёв-модулей слишком много — целых девять. Из-за этого афиша выглядит дробной и сложной. Кроме того, сами модули не прямоугольны и имеют разные размеры. Поэтому они плохо стыкуются друг с другом и не составляют общий прямоугольник макета:

Ход работы.
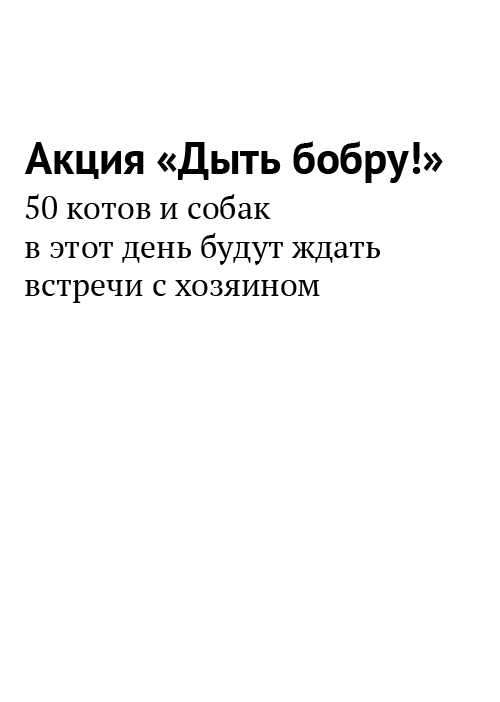
1) Начинать с самых крупных и важных, якорных объектов. В данном случае якорный объект – это заголовок акции. Якорные объекты должны находиться либо у краёв своего прямоугольника, либо в визуальном центре. Поскольку мы предполагаем, что модулей будет несколько, пока выберем произвольную высоту. Заголовок, подзаголовок и начало текста лучше не разрывать:

|
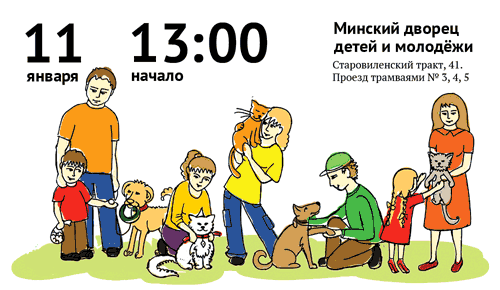
2) Добавим иллюстрацию. Коричневую лужу сразу заменим на зелёную травку:

|
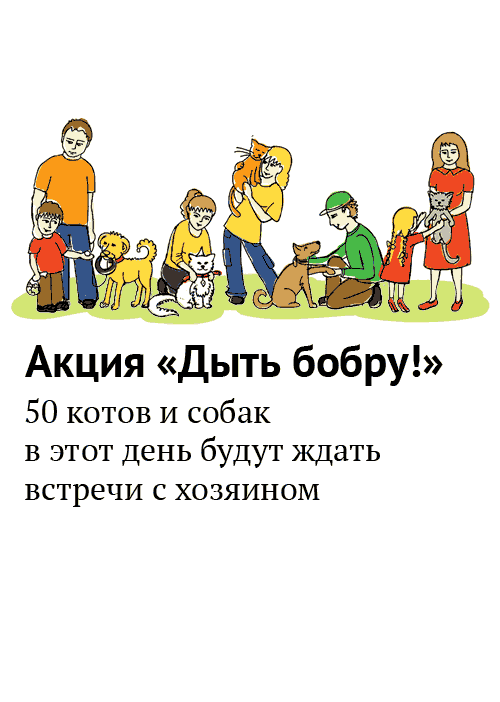
3) На самом деле, картинку заметят раньше текста, поэтому для естественного чтения иллюстрацию лучше ставим выше заголовка:

|
4) Поставив картинку и заголовок, мы ответили на вопрос «что». Ответим на вопросы «когда» и «где», добавив этаж с датой и адресом. Обратите внимание, что колонки нового модуля имеют одинаковую высоту:

|
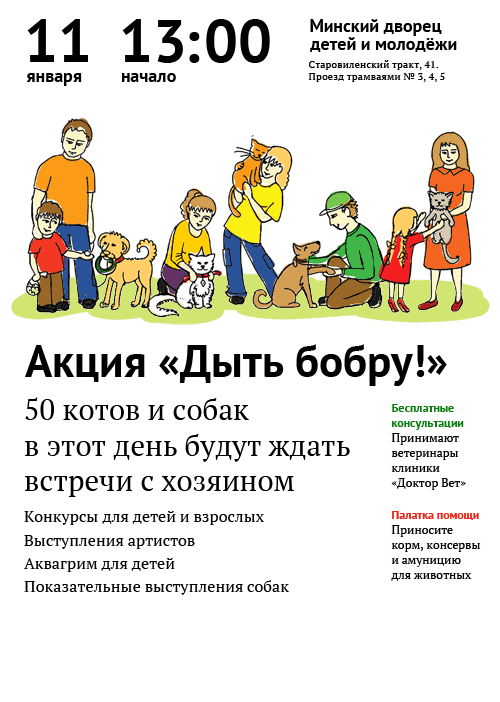
5) Добавим строки культурной программы. Один из элементов списка явно выбивается по длине:

|
6) Можно попытаться сократить первую строчку. Но в ней содержится важное сообщение о бесплатных консультациях и название спонсора. Почему бы не выделить «фичу» из общего ряда, к тому же есть и другая — палатка помощи:

|
7) Получается слишком много этажей — а ведь мы ещё не разместили всю информацию. Переставим и подкрасим «фичи» в боковой колонке, придав ей высоту модуля:

|
8) Названия и адреса организаций расставим в подвале в виде колонок одинаковой высоты. Логотип тоже подчиним модулю:

|
9) Мелкая вертикальная строчка справа внизу — это подпись автора. Подпись должна быть скромной, но без неё нельзя.
Освободим место для телефонов, подняв иллюстрацию и текстовую часть. Телефоны стали частью подвального модуля, поэтому логотип подрос:

|
Итак, мы собрали конструкцию — получилась традиционная афиша события с датой.
10) Согласуем элементы макета, сделаем его более цельным. Пусть иллюстрация привлечёт к тексту внимание. Выдвинем папину голову в модуль с датой:

|
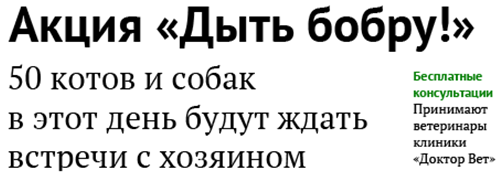
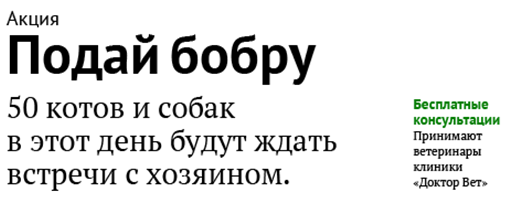
11) Изменим заголовок. Отцепим слово «акция», избавимся от кавычек и наберём заголовок крупнее. Слово «акция» приклеим к началу заголовка:

|

|
Назовём такую конструкцию заголовка «биркой». «Бирка» удобна для выделения рубрик и ключевых слов. «Бирка» делает заголовок законченным, одетым и более дорогим. Бирка для заголовка — то же, что засечка для буквы, карниз для здания, подпись для картинки. Как правило, бирка контрастирует с заголовком: жирный с нежирным, капитель со строчными.
12) Теперь смысловая текстовая часть. «Развеселим» строки списка цветами и стилями. Одну из «фич» выделим зелёной травкой в стиле иллюстрации, чтобы дополнительно объединить части макета.

|
13) Логотип в подвале стоит уменьшить. Заодно приведём к общему знаменателю цветовой акцент в телефонах:

|

|
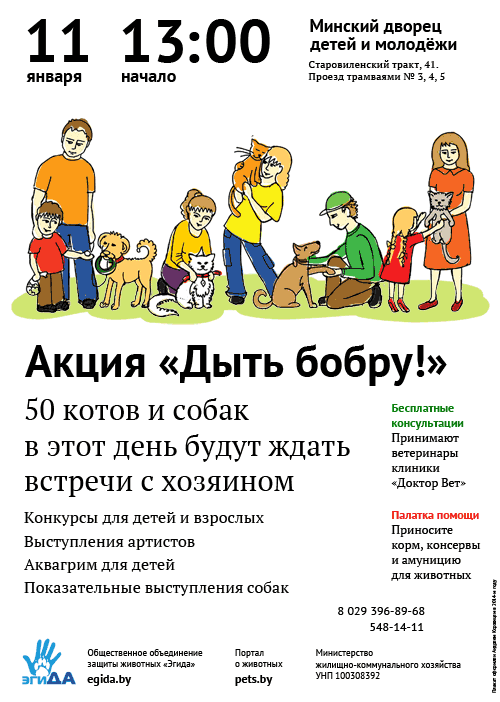
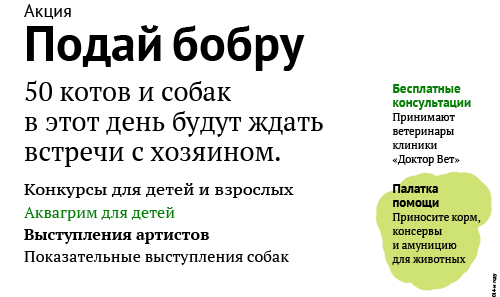
14) Получена афиша:

|
15) Сравним (этажей — меньше, кегль — крупнее, конструкция — проще и крепче):

|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|