
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Перепишите в тетрадь «Дистобучение. Информатика» теоретический материал
1. Перепишите в тетрадь «Дистобучение. Информатика» теоретический материал
2. Выполните Задания.
3. Запишите неясные вопросы
4. Сделайте скриншот выполненной работы. Сохраняйте
5. Покажите работу преподавателю (почта lagutina_6464@.mail.ru или в ВК )
Практическое занятие №21. Создание гипертекстовых связей
Изучив эту тему, вы:
Узнаете назначения управляющих кнопок;
Узнаете операции осуществляются с их помощью;
Научитесь создавать заливку фона с помощью текстур
Научитесь оптимизировать изображения.
ХОД РАБОТЫ
Задание:
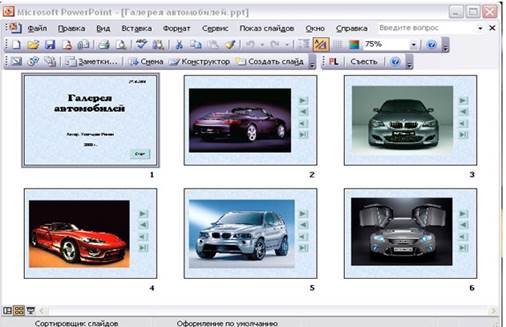
С помощью приложения PowerPoint 2010 создать домашнюю картинную галерею. Для удобства перемещения по галерее добавить кнопки, управляющие и включить звуковое сопровождение демонстрации.
Для удобства работы некоторые виды презентации можно обеспечить кнопками, управляющими. В процессе демонстрации они позволят осуществить возврат к предыдущему слайду, переход к следующему слайду, вызов дополнительных функций.
Технология выполнения упражнения:
Наша работа будет состоять из 6 слайдов. Создадим эти слайды, применив шаблон разметки для 1 слайда - титульный, для последующих - Пустой слайд. Для каждого из этих объектов задаются: фон, текст, рисунки (изображения), кнопки и переход слайда.
Фон. Зададим фон с помощью текстур один для всех, чтобы наша презентация выглядела профессионально, в одном стиле. Формат - Фон - Способы заливки - вкладка Текстура - выберем понравившуюся текстуру, в нашем случае Голубой вытеснен бумага - Применить ко всем.

Текст. Текст в нашей презентации только на первом слайде. Заголовок и подзаголовок оформите в соответствии с образцом. Добавим также на слайд Дата, которая автоматически меняться в соответствии с системного времени на ПК. Вставим текстовый блок (инструмент Надпись) Вставка - Дата и время, формат даты и активируйте опцию Автообновление.
Рисунки. Найдем рисунки для нашей галереи и вставим их в слайды, Вставка - Рисунок - Из файла. Изменим их так, чтобы рисунки были расположены подобно. Оптимизируем рисунки для публикации в Интернете. Кликните правой кнопкой по любому рисунку - отразить панель настройки изображения - Сжатие рисунков.
Выставить следует. параметры: Применить - ко всем рисунка документа, Изменить разрешение для Интернета и экрана, Параметры - Сжатие рисунка, удалить обрезанные области рисунка.
 Кнопки. На каждом слайде будет размещено 4 кнопки: переход к следующему слайду, переход к предыдущему слайду, выход из презентации, звуковое сопровождение.
Кнопки. На каждом слайде будет размещено 4 кнопки: переход к следующему слайду, переход к предыдущему слайду, выход из презентации, звуковое сопровождение.
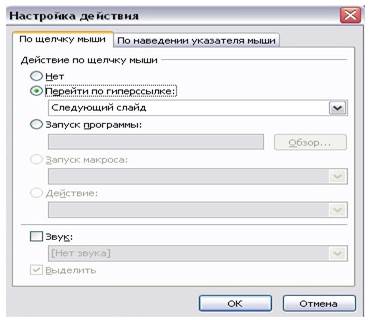
Начнем со второго слайда. В главном меню Показ слайдов - кнопки Управляющие. Выбираем нужную кнопку. В окне Настройка действия - По щелчку мыши - Перейти по гиперссылке выбираем: следующий слайд, предыдущий слайд и так далее. Изменим размеры кнопок с помощью мыши. Теперь нам все эти кнопки необходимо добавить на следующие слайды. Сделать это будет непросто, поскольку подогнать размеры кнопок точно, мы не сможем. Поступим проще. Скопируем первую кнопку и вставим ее последовательно в следующие слайды. Причем, обратите внимание, она встанет в нужное место, туда, где она была размещена на 2 слайде. Аналогично поступите с другими кнопками.
Теперь запустим демонстрацию презентации.
Обратите внимание, вы можете перемещаться по презентации автоматически, не используя кнопки, управляющие. Исправим положение. Показ слайдов - Настройка презентации - показ слайдов - Автоматически (полный экран). Добавим на титульный слайд кнопку Настраиваемая - переход к следующему слайду. Откроем контекстное меню для этой кнопки Добавить текстовую строку и впишем Старт. Выход из презентации нажатия кнопки ESC на клавиатуре.

Еще раз запустим Демонстрация презентации. Прекрасный результат !!!
Контрольные вопросы:
Как создать кнопку, которая управляет?
Как настроить переход например, с 1 слайда к слайду № 5?
Как озвучить переход по кнопке?
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|