
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Язык HTML Типы начертания шрифта. Расшифровка сокращений. Линии.
Язык HTML Типы начертания шрифта. Расшифровка сокращений. Линии.
Поскольку на прошлом занятии мы научились вставлять графический фон, попробуем делать простенькие узорные фоны в редакторе Adobe Pfotoshop для оформления наших веб-страниц. Итак, открыть редактор, создать документ размером 200х200 пикселов, разрешением 72 пиксела на дюйм, цветовой режим – RGB Color, 8 бит на цвет, фон белый. Создать новый слой командой Layer-New-Layer (Слой – Новый - Слой). Инструментом Custom Shape  выбираем элемент из библиотеки шаблонов векторных фигур (список в строке параметров Shape), растягивая, размещаем его на листе. Получаем контур векторной фигуры. Кнопкой Load path as a selection (Преобразовать путь как выделение) выбираем элемент из библиотеки шаблонов векторных фигур (список в строке параметров Shape), растягивая, размещаем его на листе. Получаем контур векторной фигуры. Кнопкой Load path as a selection (Преобразовать путь как выделение)  в нижней части палитры Paths. Выполним обводку выделения командой Edit – Stroke (Редактирование - Обводка). Толщину линии установить 3. Убрать выделение командой Select – Deselect (Выделение – Убрать выделение). Выбирая стили в палитре стилей Styles можно подобрать эффектные обводки узора. В палитре Layers (слои) параметром Opacity (прозрачность) снизить яркость изображения. Удалить слой фона (щелкнуть по нему в палитре слоев, команда Layer – Delete – Layer (Слой – Удалить - Слой)). Сохранить как png-документ с прозрачным фоном. в нижней части палитры Paths. Выполним обводку выделения командой Edit – Stroke (Редактирование - Обводка). Толщину линии установить 3. Убрать выделение командой Select – Deselect (Выделение – Убрать выделение). Выбирая стили в палитре стилей Styles можно подобрать эффектные обводки узора. В палитре Layers (слои) параметром Opacity (прозрачность) снизить яркость изображения. Удалить слой фона (щелкнуть по нему в палитре слоев, команда Layer – Delete – Layer (Слой – Удалить - Слой)). Сохранить как png-документ с прозрачным фоном.
| 
|
Теперь поговорим о других возможностях HTML по форматированию текста.
Первое, что можно сделать - это изменить вид начертания текста: курсив, подчёркнутый, жирный и различные их комбинации.
Начнём с курсива. Текст будет курсивным, если он находится внутри тега <i>.
Поэтому давайте напишем так:
| <i>Это курсив</i> |
Если Вы запустите браузер, то Вы сможете увидеть текст в виде курсива.
Текст может быть жирным. Делается это с помощью тега <b>. Например, так:
| <b>Это жирное начертание</b> |
Также текст можно сделать подчёркнутым. Для этого необходимо использовать тег <u>
| <u>Подчёркнутый текст</u> |
Тег <s> делает текст перечеркнутым.
| <s>Перечеркнутый текст</s> |
Помимо этого можно сделать комбинацию начертаний, например, курсивным и жирным одновременно. Делается это следующий образом:
| <i><b>Жирный курсивный текст</b></i> Также можно записать и так: <b><i>Жирный курсивный текст</i></b> |
Если Вы посмотрите в браузере, то не увидите никакой разницы. Это и логично, ведь какая разница: сначала сделали текст курсивным, а потом жирным, или, наоборот, сначала жирным, а потом курсивным.
Единственное, но ОЧЕНЬ важное правило - это соблюдать принцип вложенности. То есть сначала закрываются все внутренние теги, и только потом закрываются внешние теги:
 или
или 
Таким образом, НЕЛЬЗЯ писать так:

Работать это не будет. Ведь мы не закрыли ещё тег <b>, а уже закрываем тег <i>.
Всегда помните о принципе вложенности - это одно из немногих правил HTML, соблюдение которого обязательно!
| Практическое задание: Создать HTML-документ, демонстрирующий все простые типы написания шрифта и 2 примера составных. |
Тег abbr
Этот тег указывает на то, что текст является аббревиатурой (сокращением). По умолчанию этот текст будет подчеркиваться пунктиром, а при наведении на него курсора мыши появится всплывающая подсказка с расшифровкой аббревиатуры. Это достигается добавлением в тег параметра title, в качестве значения которого и выступает расшифровка:
| <abbr title="расшифровка сокращения"> Cокращение </abbr> |
| Практическое задание: Создать HTML-документ, с цитатой из фильма «Джентельмены удачи» (текст речи выделить курсивом): – Так он же на этом скачке расколется, падла, при первом шухере! – скандально закричал Косой. И сделать расшифровку воровского жаргона на словах: падла - нехороший человек, раскалываться – предавать, сознаваться, шухер – опасность, скачок – ограбление. |
Тег hr
И последний тэг на сегодня - Тег <hr>. Заметьте, он не парный - закрывающего тэга нет.
Рисует горизонтальную линию, отделенную сверху и снизу пустыми строками.
У этого тега есть следующие параметры:
- align - выравнивает линию по центру (center), слева (left) или справа (right) окна джокумента;
- width - устанавливает длину линии в пикселах или в процентах от ширины окна;
- size - устанавливает толщину линии в пикселах;
- color - устанавливает цвет линии;
- noshade - убирает рельефность линии.
Например:
| <hr align="right" size="9" color="#0f473c"> |
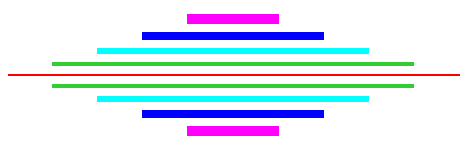
Практическое задание: Создать HTML-документ, отображающийся в браузере следующим образом:

|
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|