
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Рефлексия.
Сделать конспект. Работу отправить на почту sntokareva@phtt.ru до 17.00 24 апреля.
Информация во Всемирной паутине хранится в форме Web-сайтов. Так, а что же такое Web-сайт и Вэб-страница? Чтобы разобраться в этом вопросе, давайте подумаем, а какая информация может содержаться на Вэб-сайте? Ответ очевиден - практически любая. Сайт может содержать информацию о различных рецептах, мифических существах, городах и странах мира и т.д. Список можно продолжать бесконечно. На сайте даже можно разместить, к примеру, литературные произведения. Как вам, например сайт, "Война и мир"? Получается, что сайт это книга? Да, Вэб-сайт, по своей сути, действительно является электронной книгой, журналом или учебником, который может содержать как полезную для вас информацию, так и ту, что на данный момент вас совсем не интересует.
Благодаря развитию телекоммуникационных технологий размещённая на веб-страницах информация, доступна множеству людей. В отличие от информации на бумажных носителях, тех же самых книг, она может оперативно изменяться и практически мгновенно доставляться в любое место по запросу пользователя.
Как и обычная книга, Вэб-сайт состоит из страниц, которые называются Вэб-страницами.
А как мы обычно находим, в том же учебнике информатики, интересующую нас информацию? Мы открываем содержание, которое находиться в начале или конце учебника, ищем параграф, в котором находиться необходимая информация, напротив параграфа смотрим номер страницы, открываем ее и изучаем материал. Все довольно просто.
После того, как мы попадаем, на главную страницу грамотно разработанного сайта, то мы должны тоже увидеть нечто похожее на содержание учебника, чтобы иметь возможность быстро найти необходимую нам информацию.

Чтобы добраться до нужной информации расположенной на Вэб-сайте, мы, как правило, пользуемся мышью.
Для перемещения между страницами сайта используются элементы Web-страницы, при щелчке мышью на которых, можно переместиться на другую страницу сайта. Эти элементы страницы называются гиперссылками и присутствуют на всех страницах входящих в состав сайта. Значит, можно сказать, что Вэб-страницы связаны гиперссылками.
Обычно в качестве гиперссылок используют часть текста (слово или несколько слов) и графические изображения (рисунки или фотографии).
Поскольку в первом случае для создания гиперссылок используется текст, то такая гиперссылка называется текстовой. Весьма часто текстовая гиперссылка представляет собой подчеркнутый текст синего цвета.

Увидев, например, на главной странице сайта надпись "Информатика " оформленную подобным образом и щелкнув на ней левой клавишей мыши, вы должны оказаться именно на Вэб-странице посвященной этой теме. На странице "Информатика" должна в свою очередь присутствовать, как минимум, одна гиперссылка, при помощи которой вы смогли бы вернуться к содержанию.
Если в качестве гиперссылки использовано графическое изображение, то при подведении курсора мыши к нему он принимает форму руки.
Вэб-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language).
Выделяют две основные группы методов разработки веб-сайтов: визуальные и ручные (программные).
Визуальные методы позволяют производить разработку веб-страниц с высокой степенью автоматизации и не требуют знание языка разметки HTML.Процесс создания очень нагляден, т.к. производится в таком режиме –от английского What You See Is What You Get, что означает «Что видишь, то и получишь».
Разработано немало веб-редакторов, с помощью которых, при создании веб-страницы, соответствующий HTML-код создаётся автоматически. Эти редакторы позволяют выполнять всю работу по созданию сайта без подключения к сети Интернет, или, как говорят, в режиме оффлайн.
Наиболее известными такими редакторами являются Microsoft FrontPage, Macromedia Dreamweaver.
Конечно, трудно создать хороший сайт, не зная основ языка разметки HTML.
Для создания веб-страниц ручными методами используют простейшие текстовые редакторы. В качестве такого редактора может служить стандартное приложение Блокнот. А просматривать результаты работы можно с помощью браузера.
Давайте рассмотрим этапы создания вэб-сайта.
· определение тематики сайта, его целей и задач.
· разработка дизайна, проектирование структуры сайта, определение разделов и связей между страницами
· подготовка материалов (текста и графики) для размещения на веб-страницах.
· конструирование страниц сайта, т.е. создание HTML-кода.
· протестировать, т.е. проверить правильность работы.
· размещение в сети Интернет.
Для публикации веб-сайта необходимо найти подходящее место на одном из серверов Интернета. Некоторые провайдеры предоставляют своим клиентам возможность бесплатного размещения веб-сайтов на своих серверах, так называемый бесплатный хостинг.
В дальнейшем, конечно, сайту необходимо рекламирование и сопровождение.
А из чего же на самом деле состоит web-страница? Из команд и текста.
Команды, написанные для браузера, иначе называются тегами.
Теги и составляют основу языка разметки гипертекста HTML.
Тег всегда начинается со знака «меньше» и заканчивается знаком «больше».
Теги набирают латинскими буквами. Заглавные и строчные буквы при написании тегов не различаются.
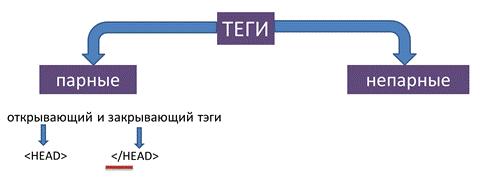
Существует два типа тегов – парные и непарные.
Парные теги содержат открывающий и закрывающий тэги.

Открывающим тегом описывается команда и начинается её действие. Закрывающим тегом, который повторяет открывающий, но содержит слэш перед обозначением, это действие прекращает.
Такая пара тегов называется контейнером.
Например, тег задаёт жирное начертание. Размеченный текст «Урок « тег b» информатики «/b»!» браузером будет отображаться так:
Урок информатики и слово «информатики» будет выделено жирным цветом.
Обратите внимание, этот тег парный.
А теперь рассмотрим структуру простейшего HTML-документа.

Теперь всё по порядку.
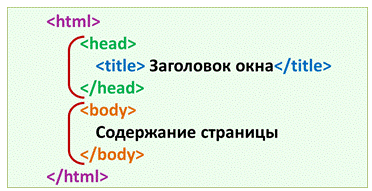
HTML-документ начинается открывающимся тегом html, а заканчивается – закрывающимся тегом html. Без этих тегов браузер не сможет определить формат документа и правильно его интерпретировать.
Внутри этих тегов расположены два контейнера.
В контейнере head размещается неотображаемая на странице служебная информация, а так же название страницы, которое отображается в заголовке окна браузера. Название страницы помещается в контейнер
Вся отображаемая браузером информация: тексты, рисунки, ссылки, звуки, видеофрагменты – помещается в контейнер
Созданная Веб-страница сохраняется в виде файла с разрешением «точка htm» или «точка html»
Например: «uroki точка htm», «planet точка html»
Так же рекомендуется создать отдельную папку, в которую будут размещаться и сохраняться все файлы разрабатываемого сайта.
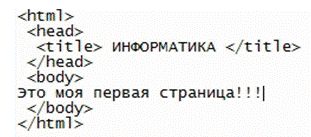
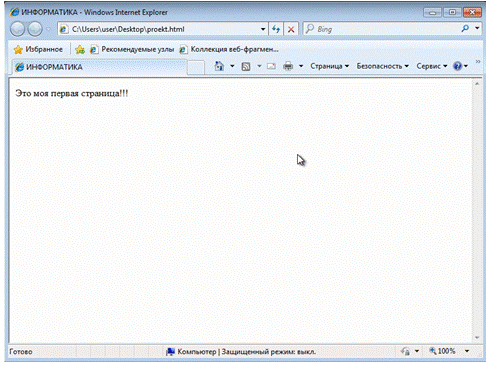
А теперь создадим HTML-документ, который будет содержать текст:
Это моя первая web-страница!!!
Открываем редактор Блокнот.
Для этого отрываем Пуск, все программы, стандартные, Блокнот.
Мы уже знаем, что HTML-документ начинается с открывающегося тега html. Я рекомендую сразу же парные теги и закрывать, чтобы потом не забыть. Ведь, если мы откроем уже готовый сайт с помощью редактора блокнот, то увидим, что тегов в нём очень-очень много.
Итак, тег открыли и сразу закрыли.
Внутри этих тегов расположены два контейнера.
Первый контейнер head. Опять тег открыли и закрыли.
В этом контейнере помещаем заголовок окна в парном теге title. Заголовок напишем ИНФОРМАТИКА.
После контейнера head следует контейнер body, в котором, как вы уже узнали, размещается содержание страницы.
Между открывающимся и закрывающимся тегами мы пишем текст, который будет размещаться на нашей веб-странице: «Это моя первая web-страница!!!»

Сохраним документ в формате HTML. Т.к. редактор Блокнот сохраняет документы по умолчанию с расширение .txt, воспользуемся меню Файл – Сохранить как, выберем вариант Все файлы, введём имя Проект с расширение HTML.
Далее откроем созданный документ в браузере. В контекстном меню выберем команду, открыть с помощью браузера Internet Explorer. Текст «Это моя первая web-страница!!!» отображается на странице. Обратите внимание, где располагается заголовок окна.

Итак, наш первый сайт готов!
4. Этап обобщения и закрепления нового материала.
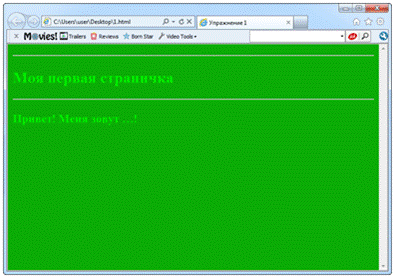
1) В Блокноте создайте документ следующей структуры.

Сохраните его в своей папке под именем Упражнение1.HTML.
Просмотрите созданный HTML-документ в браузере.

Выберите команду меню Вид→Просмотр HTML-кода. Дополните содержимое Web-страницы информацией о своих увлечениях, о школе, о своем городе. Сохраните файл с дополнениями. И просмотрите измененный вами HTML-документ в браузере.
2) В Блокноте создайте документ следующей структуры.

Сохраните его в своей папке под именем Упражнение2.HTML.
Просмотрите созданный HTML-документ в браузере.

3) Создать Web-страницу в соответствии с рисунком


4) Рефлексия.
Хотелось бы услышать ваши отзывы о сегодняшнем уроке: что вам понравилось, что не понравилось, чем бы хотелось узнать еще.
5) Домашнее задание.
§3.6, 3.4.4, 3.4.6
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|