
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Flash - Урок 3. Создание кнопки
Flash - Урок 3. Создание кнопки
Приступим к созданию простой кнопки.
Открываем Flash. Рисуем что ни будь или если у вас есть изображение вставляем его (для этого в меню фаил выбираем Import.)Выделяем, в меню Insert выбираем Convert to Simbol.
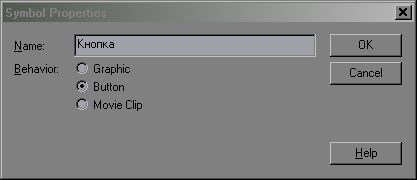
Получаем вот такую картинку.

В поле Name пишем название кнопки. Ставим точку в Button и жмём OK. Кнопка принимает вот такой вид:

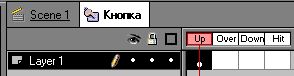
Кликаем на нашей кнопочке правой кнопкой мыши в выпавшем меню выбираем Edit. Видим окно изменилось. Что мы видим?

Up - вид кнопки в не нажатом состоянии.
Over - при наезде мыша.
Down - при нажатии.
Hit - область действия кнопки.
(Вот тут надо быть осторожными и следить чтобы область Hit у разных кнопок не перекрывались.) Теперь жмём F6.Либо меняем очертания самой кнопки, либо цвет, либо добавляем надпись. Здесь вариаций миллионы. А можно оставить как есть. После всех изменений жмём опять F6. И опять рисуем как будет выглядеть кнопка. Снова жмём F6. Рисуем область действия (можно ничего не делать, а оставить как есть.)Возвращаемся в основную сцену нажав.  Снова кликаем на нашем объекте правой кнопкой мыша. Выбираем Properties.
Снова кликаем на нашем объекте правой кнопкой мыша. Выбираем Properties.
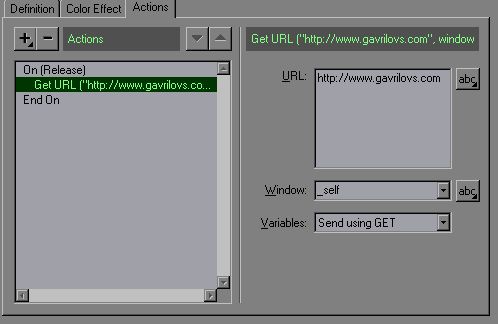
Переходим на вкладку Actions. И заполняем её.Нажимаем на + и выбираем из списка Get URL. Вводим свои значения. Пример заполнения ниже.

Жмём Ok. Всё. Кнопка работает.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|