
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Ход работы
Ход работы
1.Создать html-документ Олимпиада, на котором в таблице 3х2 нужно расположить три изображения с альтернативными надписями и такими же подписями во второй строке.

- создать папку Олимпиада в своей папке в локальной сети;
- картинки найти в сети Интернет;
- скопировать все изображения к себе в папку;
- при вставке картинки, изменить ее размер с помощью атрибутов тега;
- сохранить html-файл в своей папке с именем Олимпиада.
Исходный html-код
<html>
<head>
<title>Олимпиада</title>
</head>
<body>
<center><h1><i> ОЛИМПИЙСКАЯ СИМВОЛИКА </i></h1>
<center><table>
<tr>
<tr><img alt=ʺЗажжение олимпийского огняʺ src=1.jpg height=ʺ200ʺ>
<tr><img alt=ʺОлимпийской флагʺ src=2.jpg height=ʺ200ʺ>
<tr><img alt=ʺТалисманы олимпиады 2014ʺ src=3.jpg height=ʺ200ʺ>
<tr>
<tr><center><i><fontface=ʺArialʺ size=3 color=ʺredʺ>Зажжение<br> олимпийского огня
<tr><center><i><font face=ʺArialʺ size=3 color=ʺredʺ>Олимпийский<br>флаг
<tr><ctnter><i><font face=ʺArialʺ size=3 color=ʺredʺ>Талисманы<br>олимпиады 2014
</table></font></i>
</bode>
</html>
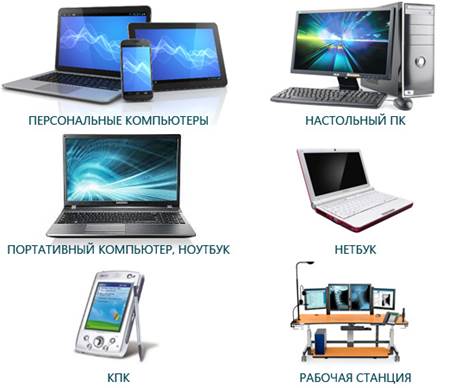
2.Оформить веб-страницу следующего вида:

- изображения можно взять в сети Интернет;
- для каждого вида компьютеров создать гиперссылку, при нажатии на которую должна открываться информация о данном компьютере.
Контрольные вопросы
1. Перечислить форматы изображений, которые можно добавить на веб-страницы.
2. Описать алгоритм добавления графический изображений на сайт средствами языка HTML.
3. Перечислить атрибуты тега imgи рассказать их назначение.
4. Рассказать, где лучше хранить графические изображения, используя на сайте.
5. Рассказать, как расположить графические изображения в том или ином месте на веб-странице средствами языка HTML.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|