
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Методы создания и сопровождения сайтов
Методы создания и сопровождения сайтов
- вручную на языкe HTML (текстовый редактор Блокнот);
- c помощью редакторов сайтов (HEFS, DreamWeaver и др.);
- c помощью Конструктора сайтов на основе готового шаблона (ucoz.ru, narod.ru и др.);
- с помощью систем управления сайтов (Joomla, 1С Битрикс и др.).
Этапы создания WEB-страницы:
1. Разработка проекта (Постановка задачи);
- Главная тема страницы.
- Текстовое содержание (грамотный язык).
- Планировка размещения информации на странице (верстка).
- Графика (набор рисунков, анимации).
- Стиль дизайна (сочетания цветов, фоны и т. п.)
2. Алгоритм заполнения страницы.
3. Программирование.
Cоздание веб-страниц на языке HTML
Программа для веб-страницы записывается в виде текстовых файлов в текстовом редакторе Блокнот. Эти файлы имеют название «имя.html».
Операторы (команды) языка HTML называются тегами. Общий вид записи тега:<Тег>Фрагмент страницы </Тег>.
Базисные теги
<HTML> </HTML> начало и конец файла
<TITLE> </TITLE> имя документа (должно быть в заголовке)
<HEAD> </HEAD> голова документа
<BODY></BODY> тело документа
Атрибуты
Атрибуты элемента определяют его свойства. Значение атрибута может быть заключено в одинарные или двойные кавычки.
Порядок следования атрибутов в теге не важен. Атрибут действует от открывающего тега, в котором он задан, до закрывающего, или только внутри тега, если тег не имеет парного.
Таблица цветов

Рисунок 2 – Таблица цветов
Задания:
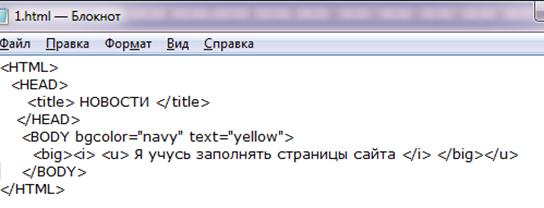
1. Создайте в Блокноте текст программы, сохраните под именем 1.html (рис. 3)

Рисунок 3 – программный код
- При сохранении выберите команду Сохранить как…
- Задайте имя 1.html
- Просмотрите страницу в браузере.
2. Создайте файл отчет.docx, для изучения команд, разместите его в своей папке.
В файле создайте таблицу и заполняйте ее по мере изучения команд.
Проведите следующие эксперименты, результаты наблюдений запишите в таблицу
| действия | наблюдение | вывод |
| Заменить <title> НОВОСТИ </title> На <title> NEWS </title> | ||
| Заменить цвет navy на фиолетовый (см. таблицу 26.2) в команде <BODY bgcolor="navy" text="yellow"> | ||
| Заменить цвет yellow на зеленый <BODY bgcolor="navy" text="yellow"> | ||
| Удалить <i> </i> | ||
| Удалить <u> </u> | ||
| Добавьте в тело документа (перед тегом </BODY>) следующую команду <hr color="aqua"> | ||
| Добавьте в тело документа (перед тегом </BODY>) следующую команду: <font color="white"> Я изучаю теги и атрибуты <br> </font> |
3. Создайте в Блокноте новую страницу, сохраните под именем 2.html:
- откройте Блокнот, скопируйте содержимое файла 1.html;
- дайте заголовок Атрибут, вставьте текст определения атрибута на страницу;
- измените цвета на странице.
4. Свяжите документы гиперссылками. Для чего вставьте в первый документ ссылку на второй, добавив в тело программы команду:
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|