
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
ОБОРУДОВАНИЕ И МАТЕРИАЛЬНО-ТЕХНИЧЕСКОЕ ОБЕСПЕЧЕНИЕ
Цель работы: Изучить основы организации циклов и применения условных операторов при создании сценариев JavaScript.
ОБОРУДОВАНИЕ И МАТЕРИАЛЬНО-ТЕХНИЧЕСКОЕ ОБЕСПЕЧЕНИЕ
Компьютерные классы, оборудованные ПК с установленным программным обеспечением не ниже:
1) Операционная система не ниже Windows XP;
ЗАДАНИЕ НА ЛАБОРАТОРНУЮ РАБОТУ
1. Вычислить максимальное и минимальное число из трех заданных чисел. Для каждого заданного числа и вывода результата создать поля.
2. Написать сценарий вычисления номера квартала по номеру месяца.
3. Написать сценарий вычисления суммы чисел, кратных 7 в заданном интервале.
ХОД РАБОТЫ
Задание 1:
<html>
<head>
<title>Нахождение максимального числа</title>
<script language="JavaScript">
function ma(obj) {
var a=obj.a1.value;
var b=obj.b1.value;
var c=obj.c1.value;
var max=a;
if(b>max)max=b;
if(c>max)max=c;
obj.m.value=max;
}
</script>
</head>
<body>
<form name="form1">
Число 1: <input type="text" name="a1" size="20">
<p>число 2: <input type="text" name="b1" size="20"></p>
<p>число 3: <input type="text" name="c1" size="20"></p>
<p>максимальное число<input type="text" name="m" size="20"></p>
<p><input type="button" value="ok" name="B1" onClick="ma(form1)">
<input type="reset" value="cancel" name="B2"><br>
</form>
</body>
</html>
Задание 2:
<html>
<head>
<title>Пример определения дня недели по введенному числу</title>
<script language="JavaScript">
function numday(obj)
{ var n=obj.n1.value;
var s
switch (n){
case '1': s="1-й квартал"; break;
case '2': s="1-й квартал"; break;
case '3': s="1-й квартал"; break;
case '4': s="2-й квартал"; break;
case '5': s="2-й квартал"; break;
case '6': s="2-й квартал"; break;
case '7': s="3-й квартал"; break;
case '8': s="3-й квартал"; break;
case '9': s="3-й квартал"; break;
case '10': s="4-й квартал"; break;
case '11': s="4-й квартал"; break;
case '12': s="4-й квартал"; break;
default: s="ошибка" }
obj.s1.value=s }
</script>
</head>
<body>
<form name="form1">
Число:<input type="text" name="n1" size="20">
<p>Квартал: <input type="text" name="s1" size="20"></p>
<p><input type="button" value ="определить" onClick="numday(form1)"></p>
<p><input type="reset" name="Отмена"></p>
</form>
</body>
</html>
Задание 3:
<html>
<head>
<title>Вычисление кратных 7 суммы чисел</title>
<script language="JavaScript">
function fact(obj)
{
var n=obj.n1.value;
var start = obj.g1.value;
var summ=0;
for (var i=start; i<=n; i++)
{
if(i%7==0) summ = summ+i;
}
obj.f1.value=summ;
}
</script>
</head>
<body>
<form name="form1">
Введите начало интервала:<input type="text" name="g1" size="20">
<p>Введите конец интервала:<input type="text" name="n1" size="20"></p>
<p>Результат: <input type="text" name="f1" size="20"></p>
<p><input type="button" value ="Вычислить" onClick="fact(form1)"></p>
<p><input type="reset" name="Отмена"></p>
</form>
</body>
</html>

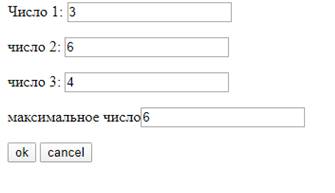
Рисунок 1 – Задание 1

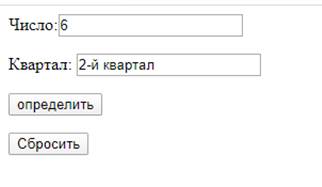
Рисунок 2 – Задание 2

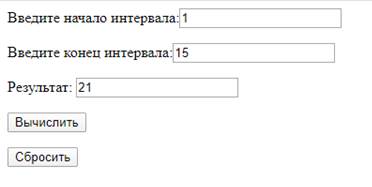
Рисунок 3 – Задание 3
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|