
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Верстка сайта по индивидуальному макету. Часть 1
Верстка сайта по индивидуальному макету. Часть 1
Давайте рассмотрим задачу, как сверстать из макета готовую веб-страницу, используя инструменты HTML-разметки и каскадные таблицы стилей (CSS).
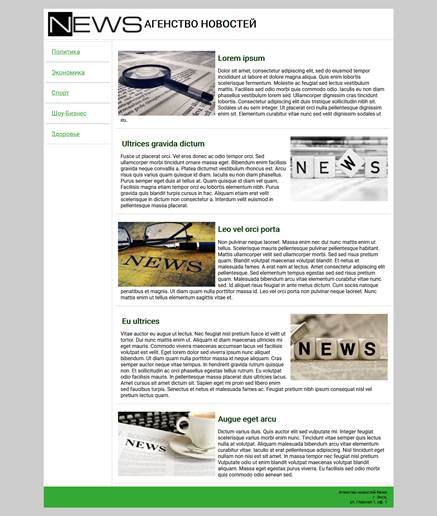
У нас есть макет главной страницы новостного агенства:

Подготовительный этап
В начале нужно создать папку где будут храниться файлы будущей страницы. Потом в этой папке создать файл index.html. В этой же папке добавить папку images. Она будет содержать все картинки, используемые в шаблоне и на странице. Потом нужно вырезать из макета изображения и сохранить их в папку images:
- logo.jpg — логотип.
- 1.jpg, 2.jpg, 3.jpg, 4.jpg, 5.jpg– иллюстрации к статьям
В папке со страницей index.html создать файлstyle.css.
Создать папку fonts и поместить туда файл шрифта.
Разделение документа на блоки
Откройте документ index.htmlи впишите в него следующий код:
<!DOCTYPE html>
<html>
<head>
<title>Агенство новостей News</title>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8">
</head>
<body>
</body>
</html>
Сохраните файл. Этот код создает основу HTML-страницы. Теперь нужно разделить её на блоки — указать структуру документа.
Создадим классы для блоков:
1. header — блок шапки
2. container — блок, внутри которого будут храниться:
2.1. navigation — боковая навигация.
2.2. main — основной раздел со статьями.
2.2.1 element– блоки статей.
3. footer — низ сайта.
В контейнер <body> вставьте следующий код:
<div class="header">
</div>
<div class="container">
<div class="navigation">
</div>
<div class="main">
<div class="element">
</div>
<div class="element">
</div>
<div class="element">
</div>
<div class="element">
</div>
<div class="element">
</div>
</div>
</div>
<div class="footer">
</div>
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|