
- Автоматизация
- Антропология
- Археология
- Архитектура
- Биология
- Ботаника
- Бухгалтерия
- Военная наука
- Генетика
- География
- Геология
- Демография
- Деревообработка
- Журналистика
- Зоология
- Изобретательство
- Информатика
- Искусство
- История
- Кинематография
- Компьютеризация
- Косметика
- Кулинария
- Культура
- Лексикология
- Лингвистика
- Литература
- Логика
- Маркетинг
- Математика
- Материаловедение
- Медицина
- Менеджмент
- Металлургия
- Метрология
- Механика
- Музыка
- Науковедение
- Образование
- Охрана Труда
- Педагогика
- Полиграфия
- Политология
- Право
- Предпринимательство
- Приборостроение
- Программирование
- Производство
- Промышленность
- Психология
- Радиосвязь
- Религия
- Риторика
- Социология
- Спорт
- Стандартизация
- Статистика
- Строительство
- Технологии
- Торговля
- Транспорт
- Фармакология
- Физика
- Физиология
- Философия
- Финансы
- Химия
- Хозяйство
- Черчение
- Экология
- Экономика
- Электроника
- Электротехника
- Энергетика
Каскадные листы стилей
2. Каскадные листы стилей
Листы стилей CSS (Cascading Style Sheets – каскадные листы стилей) используются для задания способов отображения HTML-элементов. Листы стилей используются также для задания способов отображения любых XML-элементов.
Положение элемента. При помощи свойства листов стилей position можно задать относительное или абсолютное положение элемента на странице в окне браузера.
Относительное положениеposition:relative. Свойство position:relative используется для задания положения элемента по отношению к текущему его положению (которое было бы, если бы не было указано свойство position:relative).
Свойство position:relative
h1 {position:relative;left:10;}
Данный пример задает стиль отображения элемента h1, т.е. элемента заголовка первого уровня, который описывается при помощи тэга <h1>. Заметим, что в классическом HTML не имеет значения, какие буквы мы используем – строчные или заглавные. Однако при работе с XML и XHTML следует тщательно следить за тем, чтобы правильно соблюдать регистр букв в написании элементов. Пример устанавливает сдвиг элемента вправо от первоначального неформатированного положения на десять пикселей (левый край сдвинут на 10 пикселей).
Чтобы задать абсолютное положение элемента используем свойство position:absolute.
Свойство position:relative
h1 {position:absolute; left:10; }
Этот пример устанавливает левый край элемента h1 на расстоянии 10 пикселей от левой границы окна браузера.
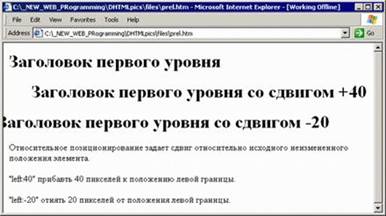
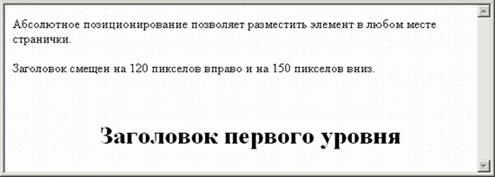
В качестве примеров относительного (рисунке 21.1) и абсолютного (рисунке 21.2) позиционирования элементов приведем файлы prel.html и pabs.html. После сдвига влево на 20 пикселей заголовок вышел за границу окна браузера.

Рисунок 21.1 – Относительное смещение элементов
Файл prel.html
<html>
<head>
<style>
h1.example1 {position:relative; left:40; }
h1.example2 { position:relative; left:-20; }
</style>
</head>
<body>
<h1>Заголовок первого уровня</h1>
<h1 class=«example1»>Заголовок первого уровня со сдвигом +40</h1>
<h1 class=«example2»>Заголовок первого уровня со сдвигом -20</h1>
<p> Относительное позиционирование задает сдвиг относительно исходного неизмененного положения элемента. </p>
<p> «left:40» прибавить 40 пикселей к положению левой границы. </p>
<p> «left:-20» отнять 20 пикселей от положения левой границы. </p>
</body> </html>
Файл pabs.html
<html>
<head>
<style>
h1.x {position:absolute;left:120;top:150;}
</style>
</head>
<body>
<h1 class=«x»>Заголовок первого уровня</h1>
<p> Абсолютное позиционирование позволяет разместить элемент в любом месте странички. </p>
<p> Заголовок смещен на 120 пикселей вправо и на 150 пикселей вниз. </p>
</body>
</html>

Рисунок 21.2 – Абсолютное позиционирование элемента
Видимость объектов. Свойство visibility позволяет указать, будет данный элемент видимым или нет. Допускается использование двух значений:
visibility:visible или visibility:hidden
Свойство visibility используется в следующем виде:
h1 {visibility:visible;}
или
h1{visibility:hidden;}
В примере в файле visibility.html задано свойство видимости второго заголовка так, что он не будет видим на HTML-страничке (рис. 3).
Файл visibility.html
<html>
<head>
<style>
h1.1
{visibility:visible;}
h1.2
{visibility:hidden;}
</style>
</head>
<body>
<h1 class=«1»>Первый заголовок</h1>
<h1 class=«2»>Второй заголовок</h1>
<p>Второй заголовок невидим.</p>
</body>
</html>

Рисунок 21. 3 – Второй заголовок будет невидим
Свойство Z-index. Элементы (объекты) Web-страницы можно упорядочить, расположив их «одну над одной» («одну за одной»). Для этого элементы нумеруются при помощи свойства z-index. Элемент с большим значением свойства z-index имеет больший приоритет. Все значения должны быть целыми.
Свойство z-index устанавливается следующим образом:
h1
{z-index:1;}
h2
{z-index:2;}
Файлzindex.html
Файл zindex.html
<html>
<head>
<style>
img.x
{position:absolute;left:0;top:0;z-index:-1;}
</style>
</head> <body>
<h1>Заголовок</h1>
<img class=«x» src=«pic.gif»>
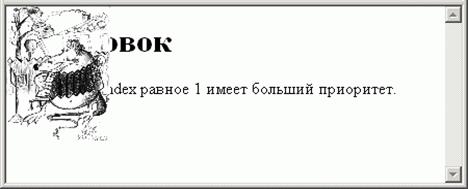
<p>По умолчанию задается значение свойства z-index равное 0. Свойство Z-index равное -1 имеет меньший приоритет, чем то, что задано по умолчанию.</p>
</body>
</html>
На рисунке 21.4 мы видим, что рисунок расположен на заднем плане, поверх него виден текст. Это происходит потому, что z-index для рисунка меньше, чем для текста. По умолчанию задается параметр z-index равный 0. Чем больше z-index, тем «выше» расположен элемент в окне браузера. Значения свойства z-index не обязаны быть последовательными числами, но они должны быть обязательно целыми.

Рисунок 21.4 – Расположение z-index элементов
Если изменить приоритет и установить значение z-index равным 1, как показано ниже, то рисунок окажется на переднем плане и заслонит собой текст (рисунок 21.5).

Рисунок 21.5 – Приоритет рисунка выше, чем приоритет текста
Фильтры
При работе с изображениями удобно использовать фильтры. Фильтры позволяют создавать различные эффекты при отображении рисунков и других элементов. Свойство фильтров задается следующим образом:
h1
{width:100%;filter:glow; }
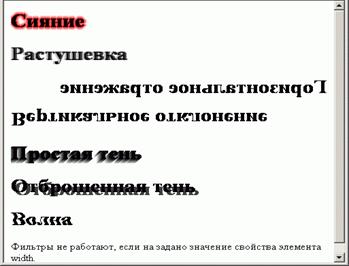
На рисунке 21.6 показаны различные способы отображения элементов с использованием некоторых фильтров (файл filter.html).
<html>
<head>
<style>
h1
{width:100%;}
</style>
</head>
<body>
<h1 style=«filter:glow()»>Сияние</h2>
<h1 style=«filter:blur()»>Растушевка</h2>
<h1 style=«filter:fliph()»>Горизонтальное отражение</h2>
<h1 style=«filter:flipv()»>Вертикальное отклонение</h2>
<h1 style=«filter:shadow()»>Простая тень</h2>
<h1 style=«filter:dropshadow()»>Отброшенная тень</h2>
<h1 style=«filter:wave(Strength=2)»>Волна</h2>
<p>Фильтры не работают, если не задано значение свойства элемента width.</p>
</body>
</html>

Рисунок 21.6 – Фильтры, примененные к тексту
В примере (файл alpha.html) после помещения курсора на рисунке происходит постепенное повышение яркости изображения до максимального значения (рисунок 21.7). После того, как курсор будет убран с рисунка, изображение опять «погружается в туман».

Рисунок 21.7 – Прозрачность рисунка
Как мы уже убедились, фильтры можно применять к рисункам. Можно различными способами отображать один и тот же рисунок с применением фильтров, рисунок можно расположить в самостоятельном слое, который закрыт другим непрозрачным слоем с рисунком, для которого задана маска. При этом нижний рисунок становится виден через верхний рисунок
В качестве фильтра можно использовать изображение, а текст фильтровать. К рисункам можно применить фильтр добавочного освещения, при этом рисунок затемняется, а отдельная часть его оказывается, как бы освещенной искусственным светом.
С помощью маски, которая создает эффект освещения, можно создать двигающийся эффект освещения, который воспринимается, как иллюзия движения шаровой молнии.
Фон. Таблицы стилей позволяют легко задавать параметры фона. Так, можно легко создать такие условия, чтобы страница, которая используется в качестве фона, при прокрутке содержимого окна оставалась на месте и не передвигалась с основным содержимым.
|
|
|
© helpiks.su При использовании или копировании материалов прямая ссылка на сайт обязательна.
|